Welcome to part-4 of the series.
This series is all from the learnings of Kyle Simpson and also from the amazing youtube Javascript series by Kaushik Kothagul from Javabrains, which is also influenced by You don’t know JS.
By the end of the part 3 of the series, we found out how we can declare a variable on the prototype object. And then an access to the variable , through every object created using the new keyword.
Let’s see the real benefit of it in this example. We create an Employee constructor function. And then have two employees.
We want to have a common function drinkCoffee, which is accessible to all the employees. Now one way of doing it is to add it to the constructor function of Employee. But if we do so, every new employee will have a new copy of that drinkCoffee function. We don’t want that as it is a wastage of a resource. So the better way is to add the function drinkCoffee, to the prototype object so that every new employee created using the new keyword will have access to it. And we have just one copy of the drinkCoffee function.
 Real benefit of Prototype Object
Real benefit of Prototype Object
We will see one additional property. Let’s check the foo example again. We have a foo function which have a prototype object. Then we created an object a with the new keyword, so now it have a proto property which is the reference to the prototype object.
Now the prototype object has a property called constructor which points back to the function.
It can be better explained with the below diagram.
The Prototype Object
Now the prototype object also have a proto property, which points to a global object. Check the below diagram to understand more.
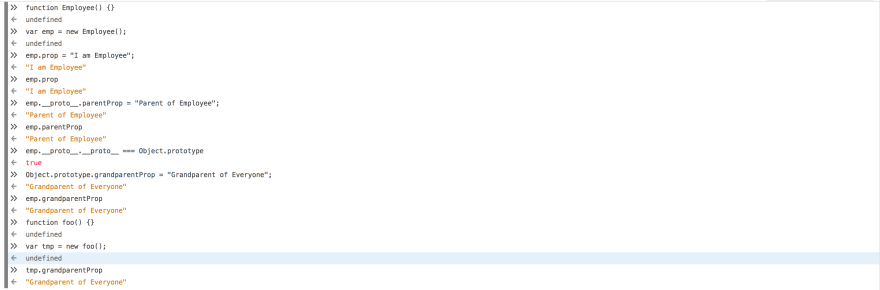
We will understand the same using the employee example. We have an Employee function, which have an emp object created using the new keyword. I have a variable prop which is “I am Employee”. So we can access it by emp.prop.
Let have a variable on the employees prototype using emp.__proto__.parentProp = “Parent of Employee”;
And now we can access it by emp.parentProp, because the JavaScript compiler do chaining and find it in the employees prototype.
Now let have a variable grandparentProp on the Global object prototype, which have the value “Grandparent of Everyone”. Now the emp object can access it by emp.grandparentProp
But it is actually grandparent of everyone, because any new object of other function as in the example foo also access to it. So this means we are having a global variable called grandparentProp, which is accessible everyone.
Inheritance in Javascript
We will look into inheritance using the classical employee manager problem. Let have a constructor function Employee, which takes the name parameter. It’s prototype to have a that getName function, which returns the name.
Then we have a constructor function Manager, which takes name and dept parameter. The manager prototype have a getDept function which returns the department.
As seen below we cannot do a mgr.getName() , because manager don’t have access to the that getName function.
Our current setup is like below. The Employee’s and Manager’s proto both points to global Object’s Prototype.
The manager problem of getName can be solved by placing the getname function on the Global object. But that is not the perfect solution, because then it will be accessible by all the other JavaScript functions in our scope.
We can solve this by having the Manager’s prototype pointing to the Employee’s prototype, which have the getName function.
Let’s do it by changing the manager prototype, to point to the employee prototype.















Top comments (0)