Welcome to part-3 of the series.
This series is all from the learnings of Kyle Simpson and also from the amazing youtube Javascript series by Kaushik Kothagul from Javabrains, which is also influenced by You don’t know JS.
Let’s start from where we left in the earlier part. Consider the below code of using constructor functions in JS. The problem in this is that, whenever we create a new variable with new keyword. The inflateTires function is created for each of them.
 The problem with new keyword in constructors
The problem with new keyword in constructors
Introduction to Prototype
In JavaScript as you know everything is a Object. So whenever we create an function, there is a one object which is created. but actually there is another object which is created which is known as the prototype object.
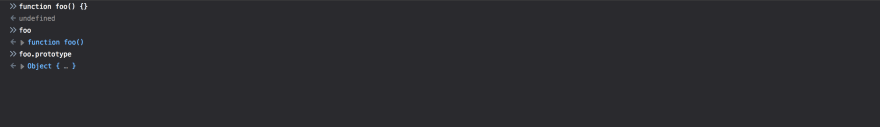
Consider the below example. In the below example foo have the property which is able to access the its prototype. The properties also known as prototype and it is written as foo.prototype
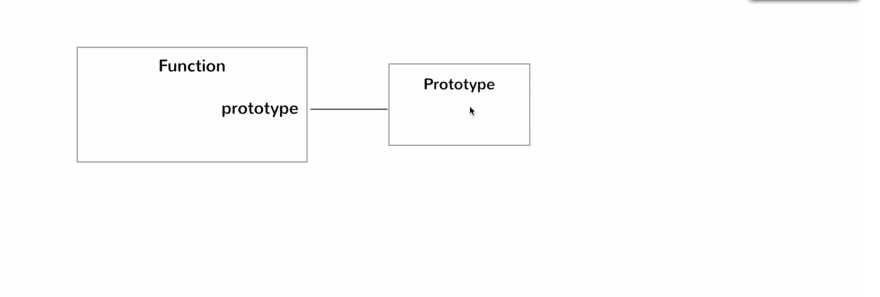
Let consider the below sample to understand it more better. Whenever a function is created there are two object one is the function object another is the prototype object. Now to access the Prototype object we have a property on the function object also known as “prototype”.
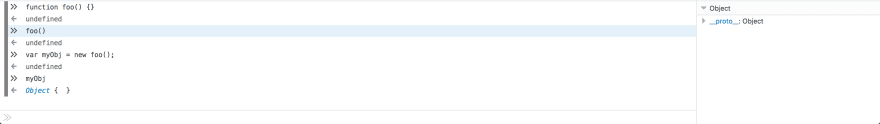
When we call function foo with the new keyword interesting things happens. It create something known as proto. This is created by the JavaScript engine for every function call using the new keyword.
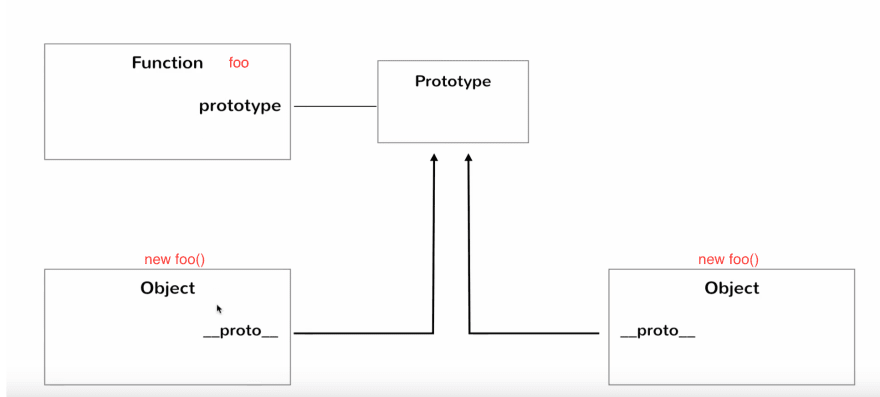
Let’s look in the below diagram, to find what is this weird looking proto property . Actually whenever we call a function with the new keyword a new object is created which have this proto property, and it points to the object of the function. If you call the function again with the new keyword it will again create a similar thing.
Let’s see an example to learn the things which you have seen in the diagram. We have created an Empty function foo. Then created a newFooObj using the new keyword on the function. Now using the property prototype created a test variable which contains some string. Now we can access the test variable using the newFooObj object proto property.
 foo.prototype === newFooObj.proto
foo.prototype === newFooObj.proto
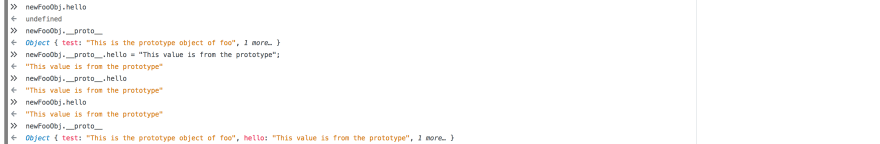
Now there is another benefit of the proto property. We are first checking whether our newFooObj have a hello variable. It doesn’t have one so we create one using the proto property. Now the proto property have a hello variable which is obvious. But we are also able to access it directly using newFooObj.hello. This happens because when the JavaScript compiler runs, and it first tries to find hello variable in newFooObj. If it is not able to find it checks the prototype object, where it is able to find it.
This concludes the part 3 of the series.










Top comments (0)