Welcome to part-2 of the series.
This series is all from the learnings of Kyle Simpson and also from the amazing youtube Javascript series by Kaushik Kothagul from Javabrains, which is also influenced by You don’t know JS.
Let’s start from where to left in part-1. We saw three methods to execute a function. We will see what is the this variable in these three methods.
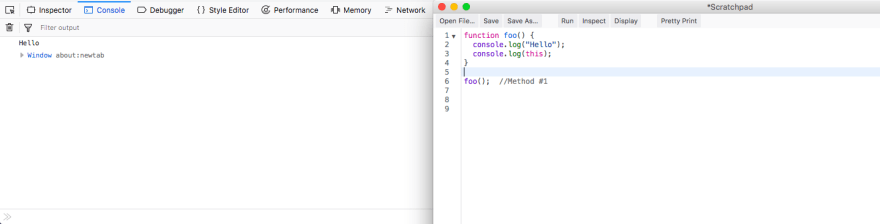
The variable this in the Method#1 is the window as shown in below example.
The variable this in Method#2 is the Object itself as shown below.
The variable this in Method#3 is the empty Object, which is created by the JS engine when we use the new keyword.
Now, let’s see this below example to understand Method# 4 of executing a function. We have a simple Constructor function Bicycle, which also have a property called inflateTyre which is a function. Next we have two variables bicycle1 and bicycle2, which are called with new keywords. They calls the inflateTyre function also and it updates the tyrePressue of respective variable. This is because the this is relates to bicycle1 or bicycle2.
Now, let’s add a Mechanic mike. He should be able inflateTyre of any bicycle, as the self-inflating bicycles. Now, Mechanic have just one property of name. We have added mike to have bicycle1 inflateType property.
But if we try to do mike.inflateTyre() it gives as undefined and when we see the mike variable again in console it shows the tyrePressure as NaN(not a number). This is because Mechanic doesn’t have a property called inflateTyre and when we do this.inflateTyre is called in line 5, it uses tyrePressure as undefined and undefined + 3 is equal to NaN. And also the bicycle1, tyrePressure is not increased by 3.
Now, how do we solve this issue. This is where Method #4 to call a function comes into picture. We have a property on every function, because as we know function is also object in JS. The property is called call and the main benefit of it is that we can call it with any object and then the this will refer to that object.
We call the inflateTyre with the bicycle1 and bicycle2 object respectively by mike.inflateTyre.call(bicycle1) and mike.inflateTyre.call(bicycle2). And we can see that mike is able to inflate tyre of any bicycle.
This happens because this inside Bicycle function is now the cycle respectively instead of the mike variable as earlier.
This concludes the part 2 of the series.













Top comments (0)