
Welcome to the final part of the series. Our web-app is almost finish and only some CSS remains, so let’s start it.
I also want to show the name of the Organiser, so let’s get if from login-form.js. We will use a callback function storeName which is similar to storeToken, to send the name back.
Next, let’s update in index.js and use the logic similar to that of token. We are passing the name also, to the Video component.
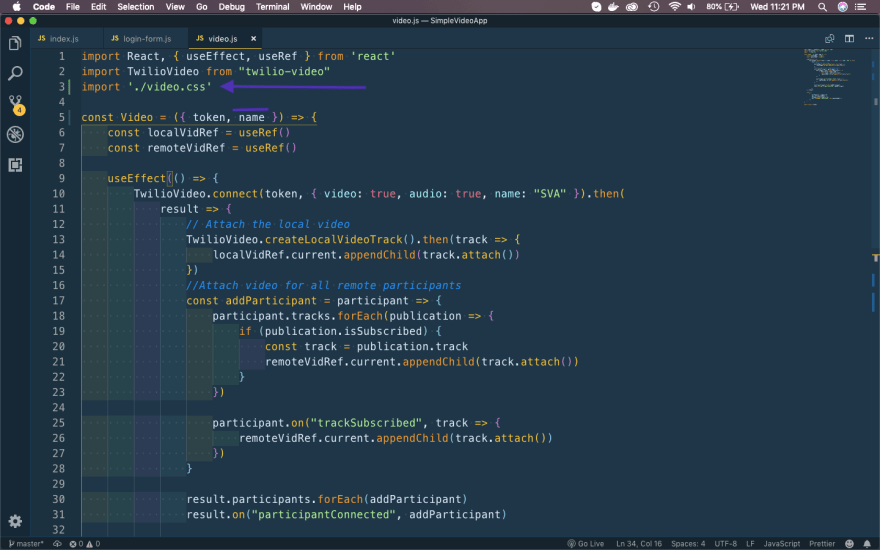
Next, let’s update the Video component in the video.js file. Here, we are first importing a video.css file. We will make it soon. After that we are destructuring the name prop.
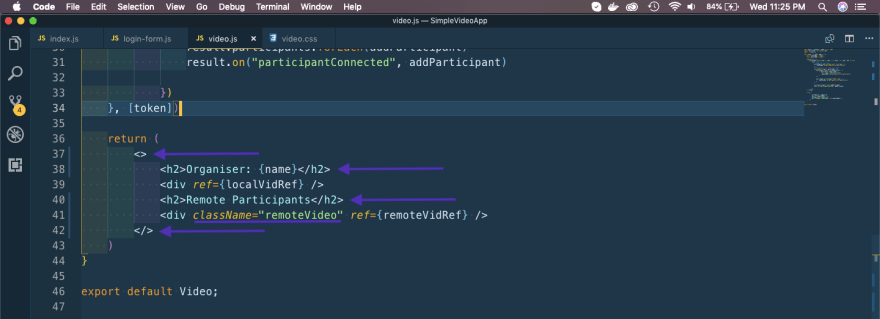
After that in the video.js file, do the following changes. We are first changing the enclosing div to a fragment. After that adding Organiser and using the name prop.
Also adding a h2 for Remote participants. Last adding a className for remoteVideRef div, which we are going to style next.
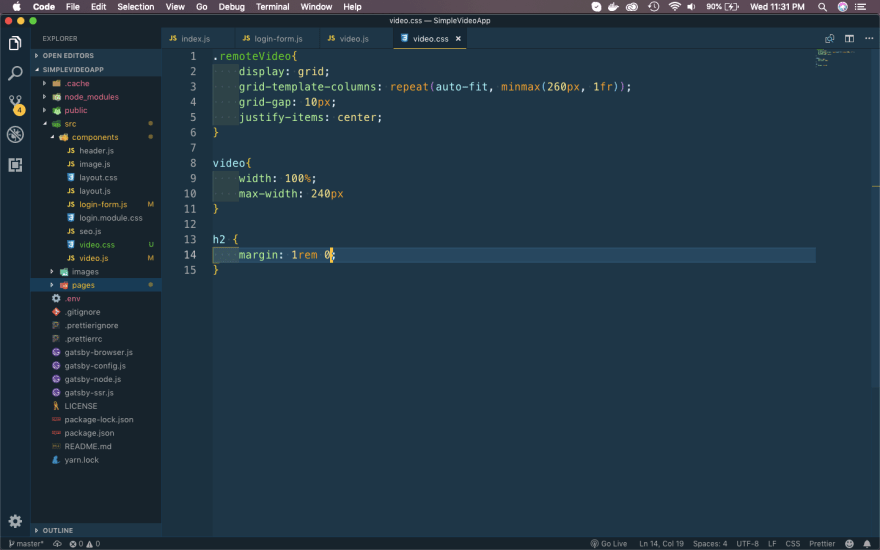
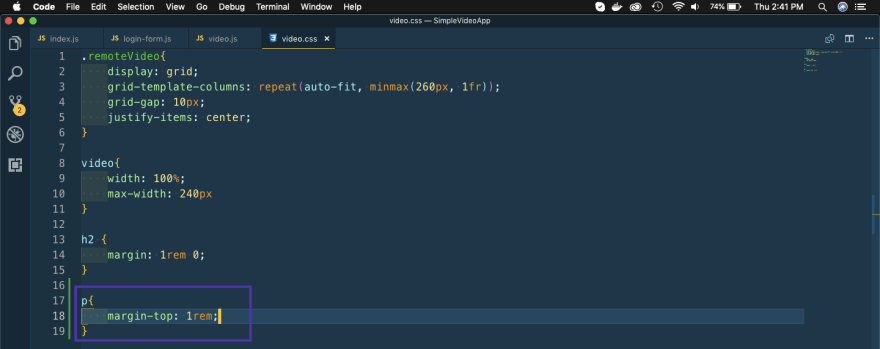
Add a video.css file in the same folder and add this simple styles into it.
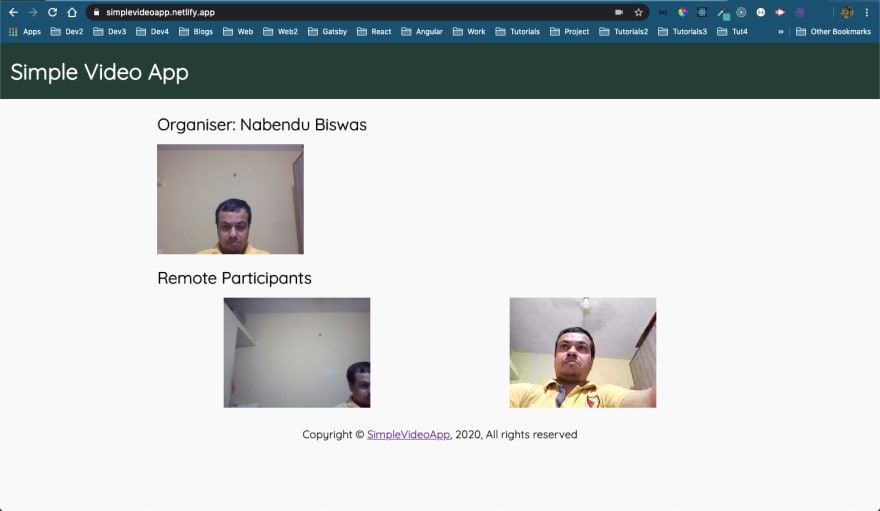
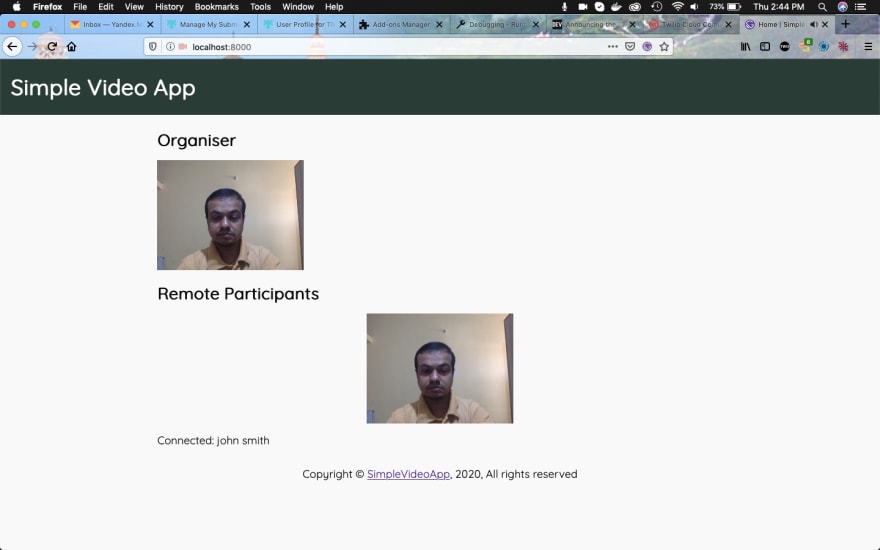
All the changes are done, so time to test it in localhost. It is working fine and i checked it my logging from three different browsers.
It’s time to push the code in github, to deploy it automatically. After, it got deployed i logged in from 3 different devices.
It is working fine but found a bug ie for remote participant it will show his name in place of Organiser. So, let’s change the way it will look for each user. I am now showing the name in Connect, so it will be different for each user.
Also, let’s add below lines in video.css file.
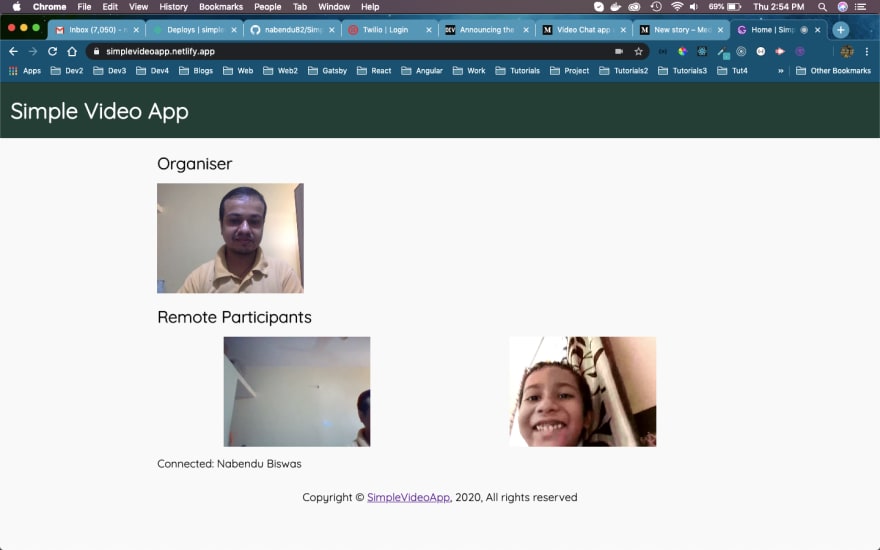
And it is working fine for different users.
I will redeploy now and check the web-app. I am testing with all 3 -2 laptops and 1 phone.
Now, my app is complete and deployed. As told earlier this is a very Simple Video app, which can be created with ease and deployed in no time with netlify.
After that share the link with your known people and enjoy video conferencing. We get 15 dollars free credits from twilio and i used 3.24 dollars while making this project.
I am submitting the web-app soon for the hackathon, so i had to add a README and LICENSE file. I had added both in my github and also joined the Twilio CodeExchange community
The details about the submission rules are here.
You can also find the code for this project in this github link.


















Top comments (0)