Welcome to part-5 of the series. We need to do an api call to the twilio endpoint, which contains our function. For this we will install axios first.
So, stop your gatsby develop and install axios by npm i axios command.
Don’t forget to restart your development server by re-running gatsby develop command.
We will now use axios to send the form data to our twilio endpoint. Open the file login-form.js and create a form onSubmit. It will call a function handleSubmit and use the twilio endpoint url, and the data will be the name.
Now, the twilio endpoint in the above code we are getting from the function page in twilio.
Now, go back to the web-app and open the console. After that give a name and login. We are getting a CORS error and not able to login.
Now, there is a very good way to check the actual error from inside of twilio dashboard. Click on the bug icon on the top right side. After that click on Go to the Debugger link.
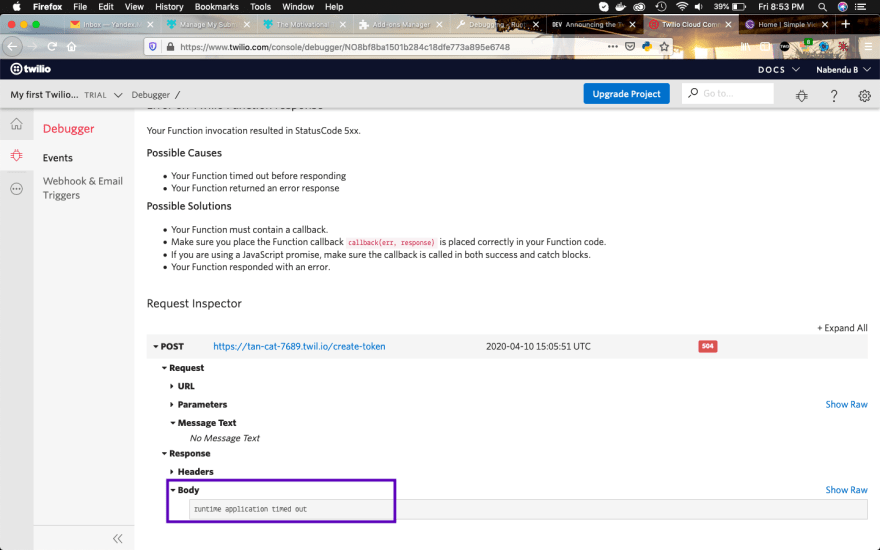
We will get the below screen, in which we will get the error. Need to click on the highlighted error in this screen.
It will show us the real error.
After seeing my function again, i realised the 4 lines were not saved from part-3. So, i added those lines again and hit the Save button.
After logging again, we are getting the same error. So, on going through the youtube video which i am following, we need to use the function as in the twillio docs link.
So, updating our function according to it. Also, don’t forget to hit the Save button.
Now, when we submit again we will get the JWT back successfully.
We can also check the validity of it by going to the site https://jwt.io/ and pasting the returned JWT there. And yes it is valid.
This completes part-5 of the series.
You can also find the code for this project in this github link.




















Top comments (0)