User Secrets nedir ?
User secrets, "appsettings.Environment.json"daki configuration'ları ezmemizi sağlayan bir configuration şeklidir. Development ortamında hassas verileri tutmamızı sağlar ve sadece bizim makinamızda varlık gösterir, hassas verilerin paylaşılmaması adına.
User Secrets nasıl ulaşabiliriz ?
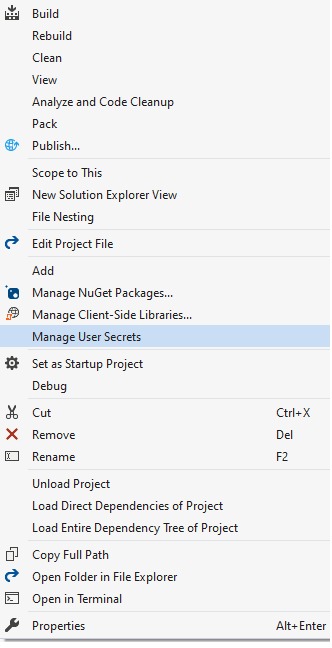
İlk başta projeye sağ click atıp "Manage User Secrets" diyoruz, aşağıdaki gibi :
oluşan dosyanın şu şekilde olması gerek :
secrets.json dosyasına sağ click atıp, "Open Containing Folder" diyelim, aşağıdaki gibi :
Şuna benzer bir klasör açılmış olması gerekiyor :
Gördüğünüz üzere bu file(secrets.json) proje path'imizde değil.
Neden ?
Çünkü projenizdeki hassas veriler olacaktır. "secrets.json" : projenin development ortamındayken hassas verilen yazıldığı alan olmalıdır.
Diyelimki hassas bir bilgimiz var örneğin : "Connection String" bu connection string'i eğer appsettings.json da tutarsak, projeyi github'da yayınladığımızda veya publish ettiğimizde appsettings.json dosyası görünür olacağından, bilgilerimiz appsettings.json'da güvenli durmaz. Bunun yerine local de çalışırken secrets.json dosyasını kullanarak verilerimizi sadece kendi bilgisayarımızda saklayarak bilgilermizi güvene almış oluruz.
Not : Production ortamında bilgilermizi güvene almak için :
Environment Variable'ları kullanabiliriz.
Bu serinin bir önceki yazısını okumadıysanız lütfen okuyunuz çünkü aynı örnek üzerinde gideceğim. Eğer eliniz bu serinin bir önceki yazısında yaptığımız proje varsa 6. adıma geçebilirsiniz. Eğer yoksa bütün adımları teker teker uygulayın.
1.) Bir model-view-controller uygulaması yaratın.
2.) appsettings.json aşağıdaki gibi TODO listesini ekleyelim (diğer ayarları silmeyelim kesinlikle sadece ekliyoruz) :
"TODO": {
"Bir": "1",
"Iki": "2",
"Uc": "3",
"Dort": "4",
"Bes": "5",
"Alti": "6"
}
3.) appsettings.json dosyasını aşağıdaki expand edelim :
ve appsettings.Development.json dosyasını açalım.
Daha sonra : appsettings.Development.json dosyasına aşağıdaki TODO listesini ekleyelim :
"TODO": {
"Bir": "11",
"Iki": "22",
"Uc": "33",
"Dort": "44",
"Bes": "55",
"Alti": "66"
}
HomeController'a IConfiguration di olarak geçelim :
public class HomeController : Controller
{
private readonly IConfiguration _configuration;
.
.
.
public HomeController(..., IConfiguration configuration)
{
_configuration = configuration;
.
.
.
}
.
.
.
HomeController'ın yukarıdaki benzer olması gerekiyor. (Üç noktalar diğer eklenebilcek şeyler gösteriyor. Kopyalarken üç noktaları siliniz.)
4.) Index.cshtml dosyasına appsettings'deki TODO listesi yazdırmak istiyorum. Bunun için : Index action'da bir tane List yaratıyorum ve daha sonra configuration'dan appsettings'in içerisindeki TODO item'larını List geçeceğim. Yani :
public IActionResult Index()
{
List<string> degerler = new List<string>();
string bir = _configuration["TODO:Bir"];
string Iki = _configuration["TODO:Iki"];
string Uc = _configuration["TODO:Uc"];
string Dort = _configuration["TODO:Dort"];
string Bes = _configuration["TODO:Bes"];
string Alti = _configuration["TODO:Alti"];
degerler.Add(bir);
degerler.Add(Iki);
degerler.Add(Uc);
degerler.Add(Dort);
degerler.Add(Bes);
degerler.Add(Alti);
return View(degerler);
}
Burada yaptığım: "degerler" adında bir liste yarattım ve _configuration'dan "TODO:{item}" diyerek string değerleri appsettings dan almayı başardım. Daha sonra ise degerler listesine sayiları(bir,Iki,Uc vs..) ekleyip View' a model olarak döndürdüm.
5.) Şimdi yapmam gereken gönderdiğim listeyi Index.cshtml model olarak kullanmak. Bunun için Index.cshtml aşağıdaki gibi değiştirelim :
@model List<string>
@foreach (var item in Model)
{
<p>@item</p>
}
6.) Uygulamayı çalıştıralım, göreceğiniz değerler aşağıki gibi olması gerekiyor :
7.) "secrets.json" manage user secrets diyelim, aşağıdaki gibi değiştirelim :

copy-paste yapmanız için aşağıya değerleri bırakıyorum.
{
"TODO": {
"Bir": "111",
"Iki": "222",
"Uc": "333",
"Dort": "444",
"Bes": "555",
"Alti": "666"
}
}
8.) Uygulamayı çalıştıralım, aşağıdaki gibi bir görüntü elde edeceksiniz :
Sonuç : Gördüğünüz üzere "secrets.json", "appsettings.Development.json"ının configuration'larını eziyor. "appsettings.Development.json" ise "appsettings.json"ının configuration'larını eziyor.
Ve unutmayalım :
- "secrets.json" local'de çalışır.
- Hassas bilgileri "secrets.json" file'ına koyarız.
Bir dahaki yazıda görüşmek dileğiyle.
Mustafa Samed Yeyin.
En iyi dileklerim ile.






Top comments (0)