After figuring out the conundrum from last post, with how to safely validate user accounts and attach them to their game data given that:
- We can only identify owner of games from their GitHub username/ID
- We can't trust the GitHub username/ID given to us from the frontend because we can't guarantee it was not tampered with by the user
- We can't use the Firebase UID/email address that is more resistant to tampering, because neither of those match what we have for games
In the end we decided to use the GitHub access token, which we reason to be relatively trustworthy, to look up the user.
But before we do that, we need to investigate the format of the credentials returned to us by Firebase GitHub OAuth, so we actually need to go build the website, even though we won't be focusing on one, just to get our hands on what the OAuth data looks like, so that we get our database structure right.
Vue 2
As usual, I'm very much a backend developer, so I'm sticking with using as many frontend frameworks as I can to reduce my work. I'm going with the same frameworks that I set up CurateBot with, and that process is covered in separate blog posts from that series.
To re-iterate, the reason I'm using Vue 2 is because I rely heavily on the component library Vuetify to provide ready-to-go components, minimising my frontend work. And until Q3 2021, Vuetify only supports Vue 2, so that's what I'll be using!
The code matching this post can be seen at commit 7362d57, and it's a simple Vue.js site hosted on Firebase hosting
Vuetify
I'm going to directly copy-paste the project I created last time for CurateBot, and switch out the colours! It's unimaginative, yet efficient.
I've gone for a white interface with highlights from the logo colours, but as I make this, I realize how terrible this colourscheme is to match. I will have to change it later. but I'll run with this for now.
Firebase OAuth
Setting up Firebase OAuth is straightforward, as it was for Twitter. The process simply involves:
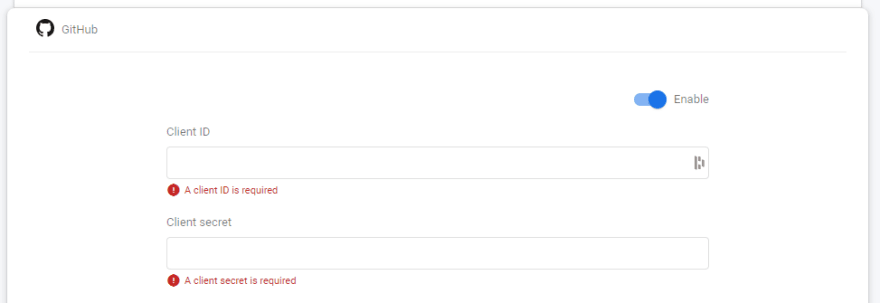
Turning on this setting in Firebase:

Registering a new OAuth app on GitHub

(And giving it a neat Logo and stuff)

And exchanging the API keys and callback URL between the two apps!
Since I already had Vuex user handling and login code from before, it instantly worked, and not only did I get logins and autologins going, the profile picture and username display in the top right works the same as it did with Twitter!
Logos, previews, and Favicons
Since I already had the logo designs it was easy to load up the Favicon Generator and update all of the images in the project
CI
Finally, a little bit of CI lets me build and deploy the website on merge with Master. In fact, the Firebase Hosting Action that's in GitHub Actions marketplace has some additional options to deploy the site to a temporary preview location so you can go look at it as part of a Pull Request, before deciding to merge it at which point it'll make a live production deployment. I don't have these turned on at the moment, so am just deploying to live on merge, on the basis that you should be able to test adequately locally.
The GitHub actions script looks like this:
name: Build Website
on:
push:
branches:
- main
paths:
- 'web/**'
- '.github/workflows/build_web.yml'
jobs:
deploy:
name: Deploy
if: github.event_name == 'push'
environment: Prod
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Setup Node
uses: actions/setup-node@v2
with:
node-version: '14'
- name: Build site
working-directory: ./web
run: |
npm install
npm run build
- name: Deploy Hosting
uses: FirebaseExtended/action-hosting-deploy@v0
with:
firebaseServiceAccount: "${{ secrets.GCP_CREDENTIALS }}"
projectId: meseta-lgtm
channelId: live
I've discovered that I was wrong earlier about needing to use the Firebase:CI key, I was able to make a deployment using the existing GCP Credentials set up for cloud functions just by giving the service account some extra permissions for Firebase Hosting. This is good news!
With the website deployed, and OAuth hooked up, I was able to look at the OAuth payload to see the format of the data that was returned when a user logs in, and can proceed to design the user Auth Validator endpoint that will ensure the user is who they say they are.






Top comments (0)