Prerequisites
- You have to install NodeJS on your device. After installation,
npm -vshould work.
Installation
- It's better to install official Gastby CLI :
npm install -g gatsby-cli - Project creation :
gatsby new gatsby-site
cd gatsby-site
- Finally, use this command line to run your project :
gatsby develop, your website should be available at this following URL : http://localhost:8000
Contentful
In this tutorial, I have chosen Contentful, he had the advantage to be free when you want to build a classic website. You can view pricing details on the official website.
- Next, create an account and create your first content model.
- For this tutorial, here is the one I choose to build. He's pretty simple
{
"name": "Post",
"description": "",
"displayField": "title",
"fields": [
{
"id": "title",
"name": "Title",
"type": "Symbol",
"localized": true,
},
{
"id": "content",
"name": "Content",
"type": "RichText",
"localized": true,
}
],
⚠️I have enabled this localization, this will allow me to deal with different languages in the next post.
- Next, create a classic post and don't forget to enable the
translationby creating a version of your post for each language.
Congratulations! Your post has been created 🎉
Connect Gastby & Contenful
- First, you have to install the official Contentful plugin : https://www.gatsbyjs.org/packages/gatsby-source-contentful/?=contentful.
I give you the command line if you don't want to read the documentation 😉 :
npm install --save gatsby-source-contentful - Here, you have two choices, you can use the Content Delivery API or the Preview API. After reading the Contentful documentation, the Delivery API is more appropriate.
- Get your
spaceIdand youraccessTokenin the tab Settings > API Keys in Contentful back-end - Then, you have to setup the plugin in Gatsby :
{
resolve: `gatsby-source-contentful`,
options: {
spaceId: `YOUR_SPACE_ID`,
accessToken: `YOUR_ACCESS_TOKEN`,
},
},
- After, try to retrieve your posts!
import React from "react"
import { graphql, Link } from "gatsby"
import Layout from "../components/layout"
import SEO from "../components/seo"
const IndexPage = ({ data }) => (
<Layout>
<SEO title="Home" />
<h1>Hi people</h1>
<p>Welcome to my new Gatsby Website</p>
<h2 style={{margin: 0}}>Posts</h2>
{data.allContentfulPost.nodes.map(post => {
return (
<div key={post.id}>{post.title}</div>
)
})}
</Layout>
)
export const query = graphql`
query ContentFulPosts {
allContentfulPost {
nodes {
id
title
node_locale
}
}
}
`
export default IndexPage
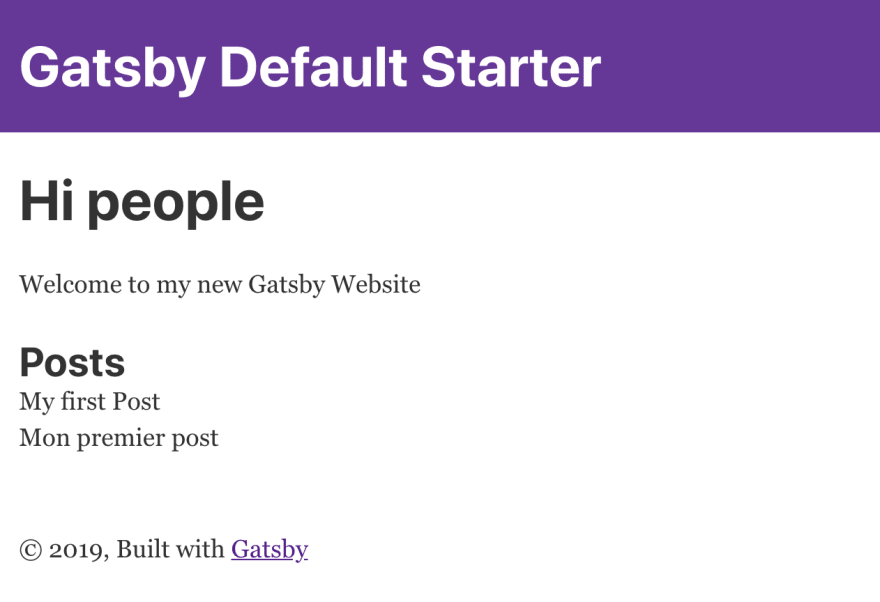
Your posts should be displayed correctly on your index page! 😄

In the next post
In the next post I will explain how to implement multiple languages on a Gatsby website with content provided by Contentful 🙂
By the way, you can find my code on Github!







Top comments (2)
It says Cannot query field "path" on type "ContentfulPost" after I created a contentful model just like yours :/
Do you have this message when you want to display your Contentful data in Gatsby ?
I think you can try :
gatsby develop