Elastic Container Registory とは
伸縮性のある(AWS の特徴)
Docker コンテナを置いておくところ。
他のサービスから呼び出すときに必要。
今回では Elastic Contaner Service で呼び出す nginx コンテナを作る。
そもそもレジストリとは?
Docker レジストリのこと。
Docker レジストリとは Docker イメージを置く場所。
Elastic コンテナ レジストリの役割
https://docs.aws.amazon.com/ja_jp/AmazonECR/latest/userguide/what-is-ecr.html
EC2 ( Elastic Computer Cloud ) がビルドして実行するための、 Docker イメージを置いておく場所と解釈した。
AWS 上だから、他のレジストリサービスよりも連携が楽だと予想する。
https://youtu.be/2_FxLp9xgmo?t=406
クラインさんの動画ではレジストリのことをレポジトリと言っているが、
同一のものだと解釈した。
nginx で html がサーブされる Docker ファイルを作る
FROM nginx:latest
COPY ./src/ usr/share/nginx/html
nginx を DL
.src/ 下にあるファイルを
usr/share/nginx/html
にコピーしておいてもらうようにする。
すると、nginx でサーバーを建てたときにここに繋がると解釈する。
Docker ファイルから呼ばれる html を書く
Dockerfile と並列に src/index.html を作成
<h1>hello-nginx</h1>
これにアクセスされることをゴールとする。
Docker でイメージをビルドする
イメージ名は ECR のレポジトリ名と同一にする。
https://qiita.com/OmeletteCurry19/items/fd057a7448aa3072fd1e
OmeletteCurry19 さんの記事を参考にすると、
作成時に Linux での起動を指定しないと ECS でエラーになるので注意。
Mac の場合、先に Docker for Mac の GUI アプリを起動しておくのが必要。
docker build . -t hello-nginx --platform linux/amd64
=> [internal] load build definition from Dockerfile 0.0s
[+] Building 6.2s (8/8) FINISHED
現在地の . にある Dockerfile から
hello-nginx と言うタグをつけて
Docker イメージをビルドしてもらうコマンドになる。
=> [1/2] FROM docker.io/library/nginx:latest@sha256:b8f2383a95879e1ae064940d9a200f67a6c79e710ed82ac 2.8s
=> [2/2] COPY ./src/ usr/share/nginx/html
nginx の latest が DL されて
./src の中身が usr/share/nginx/html にコピーされる
docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
hello-nginx latest 1c935d449f84 3 minutes ago 135MB
rest0406_web latest 3a021a73f359 9 months ago 921MB
ファイル上ではビルドしても変化がないが、
Docker 空間のイメージ上には hello-nginx と言うイメージ(リポジトリとも言うのか?)が作成されているのが確認できた。
ビルドした hello-nginx のイメージをローカルで動かす
kaede0902@rooter nginx-docker % docker run --rm -p 8080:80 hello-nginx
172.17.0.1 - - [13/Jan/2023:07:51:07 +0000] "GET / HTTP/1.1" 200 20 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/108.0.0.0 Safari/537.36" "-"
建てられた。
ブラウザでアクセスすると、GET のログが流れた。
もちろんブラウザにも表示された。
これで Docker イメージがちゃんとできているのがわかった。
Elastic Container Registory に hello-nginx リポジトリを作成
https://youtu.be/2_FxLp9xgmo?t=1193
引き続きクラインさんの動画を参考にする。
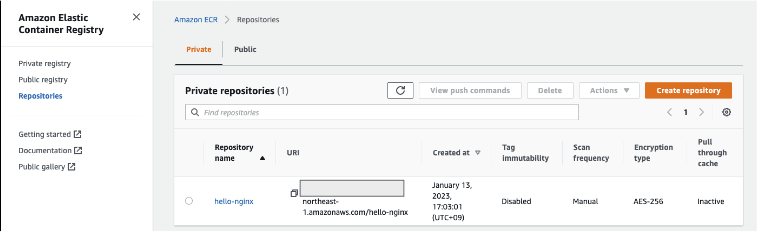
ECR のリポジトリ一覧を開く。
Create repository をクリック
private で hello-nginx の名前でリポジトリを作成する
これで hello-nginx のレポジトリができた。
現在このリポジトリには何もイメージが入っていない。
hello-ngnix イメージにワークスペースのタグをつける
GitHub と同じ感覚で、GUI で作ったリポジトリに
push していくらしい。
push するために必要な aws cli コマンドを確認
View Push Commands のボタンを押すと
- AWS ECR へのターミナルでのログイン
- 専用の管理タグ付与
- このリポジトリへのプッシュ
これらのコマンドを案内される。
AWC ECR にログイン
aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin YourDomainId.dkr.ecr.ap-northeast-1.amazonaws.com
これでログイン
Login Succeeded
username と password は置き換えなくてもいけた。
hello-nginx イメージの latest にワークスペースのタグをつける
docker tag hello-nginx:latest YourDomainId.dkr.ecr.ap-northeast-1.amazonaws.com/hello-nginx:latest
これでタグをつける。
docker images
YourDomainId.dkr.ecr.ap-northeast-1.amazonaws.com/hello-nginx latest 1c935d449f84 46 minutes ago 135MB
実行した後にイメージリストを見ると
ECS リポジトリ/hello-nginx でイメージができている。
タグをつけるコマンドではなく、既存のイメージを使って push 用のタグのついたイメージを作成するコマンドだと解釈した。
hello-ngnix リポジトリに タグ付けしたイメージを push する
docker push YourDomainId.dkr.ecr.ap-northeast-1.amazonaws.com/hello-nginx:latest
そしてこれで docker push する。
git push みたいだ。push 先は毎回必要の様だが。
docker push YourDomainId.dkr.ecr.ap-northeast-1.amazonaws.com/hello-nginx:latest
The push refers to repository [YourDomainId.dkr.ecr.ap-northeast-1.amazonaws.com/hello-nginx]
83194315832f: Pushed
ebb3e792ec5a: Pushed
65812db0d576: Pushed
683e7a9d8422: Pushed
e0bf0268ba6a: Pushed
c7999db6d07b: Pushed
afd7e44a4e08: Pushed
latest: digest: sha256:86b6b52c49dfb874d02c43845df2f676e8f6b42c7e1f31f5f08c426ef48cf506 size: 1777
ターミナルでは成功したように見える。
ECR で見てみると、ちゃんと入っている。
これで AWS の Docker リポジトリである ECR に
hello-nginx のイメージを用意できた。
イメージを更新して追加する
Docker イメージを修正して、先ほどの手順で push する。
すると latest に新しいイメージが入る。
これで latest を使うことによって、更新された新しいイメージが使える。
今後
これでレジストリに ngnix の Docker イメージが置けた。
次はこの Docker イメージを ECR のクラスタのタスクにセットして動かし、インターネットからアクセスできる様にする。










Top comments (0)