GitHub recently released a feature which allows you to add a README to your profile page. This is a great way to introduce yourself to the GitHub community as you highlight your skills and projects. In this post, we'll be looking at ways on how you can improve your README! 💯
What's a Github Profile README?
Since release about two weeks ago, there have been a ton of articles on dev.to about what the GitHub Profile README is about and how you can set up your own. Here's an informative article by Monica Powell to get you started:

How To Create A GitHub Profile README
Monica Powell ・ Jul 11 ・ 3 min read
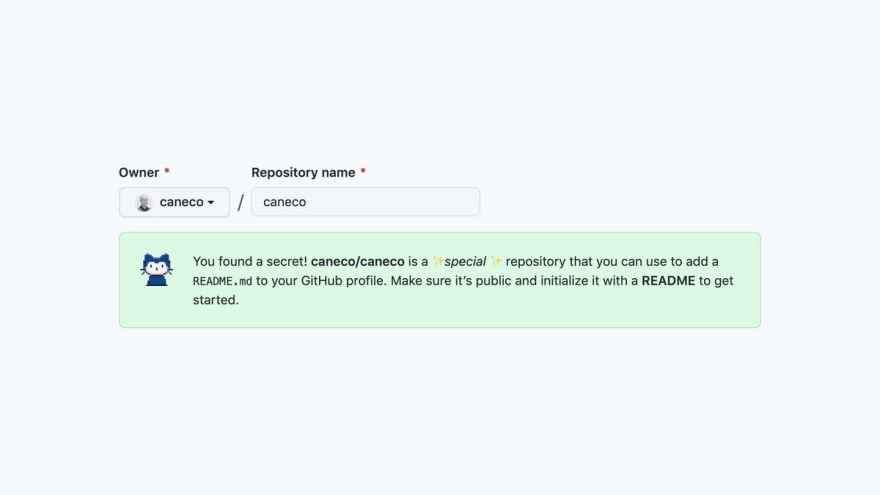
This tweet by Caneco contains a summary of what it's all about:
Do note that as of writing, this feature is not yet available to all GitHub users.
What to add to your README?
While sometimes simplicity is best, I do think that the README is a way to make a lasting first impression to others (this includes potential employers!). Let's break down some of the elements you can add to your own page.
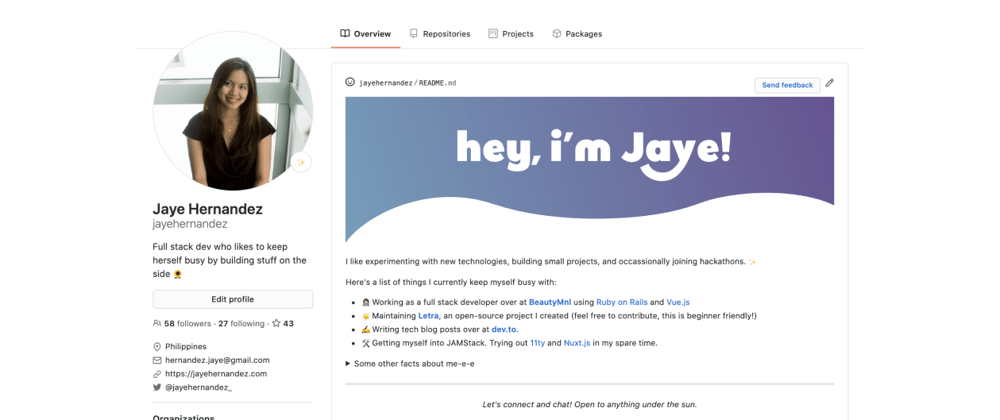
I'll be using the README I created for my GitHub Profile as an example.
1. 📸 Add Images and Icons
Make your page memorable by uploading some images to your repository.
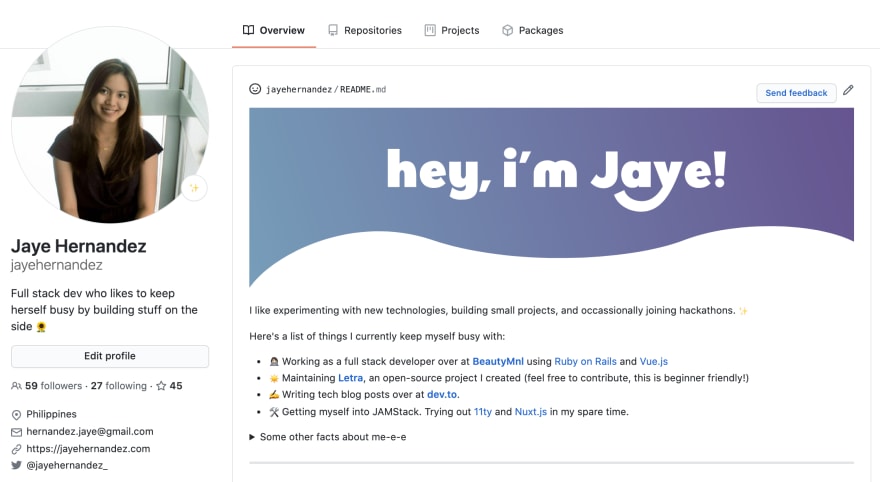
You can add a hero image, which is basically a large banner at the top of your page. This is the first thing that people will see when they visit, so make it enticing!
You'll notice that your eyes gravitate to the huge header image!
Want to link to external sites? Add some icons which redirect to your social networks or projects. I used the free and open source RemixIcon library for mine and just changed the color to suit the color scheme.
One thing to note: Make sure your images are of great quality. We wouldn't want images to show up pixelated. If you are using vector images, upload them using SVG instead of JPG or PNG.
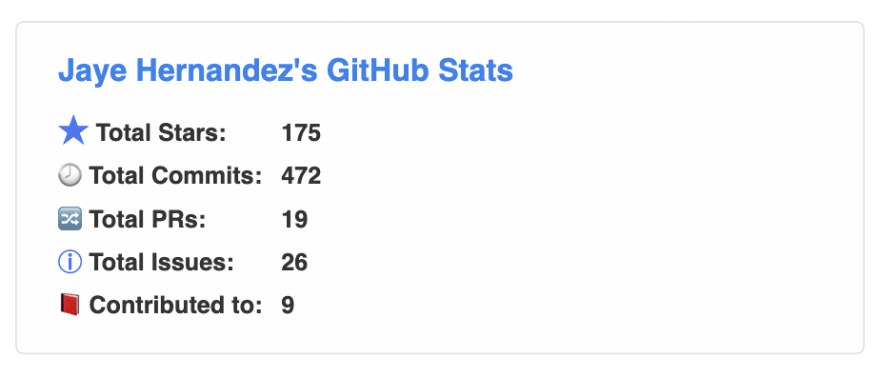
2. 📈 Include Statistics
If you are using GitHub for your projects or use it to contribute to open source, you probably have a lot of commits and Pull Requests. Anurag Hazra created this amazing widget which compiles all those stats into one!
Here's the blog post if you want to learn more:

Dynamically Generated Github Stats For Your Profile ReadMe
Anurag Hazra ・ Jul 10 ・ 2 min read
You can also add a widget that counts the number of page visits in your page. This widget created by Jiang Wenjian does the job, and it's very easy to setup. The docs for the visitor badge is available in this site!
3. 🛠 Use HTML
You are not limited to Markdown when it comes to editing your README. GitHub's Flavored Markdown allows using some of the HTML tags.
Here's some of the basic things you can do:
- Center a section using
<center>
- Create a widget that opens and closes using
<details>
For advanced use, you'll want to read up on the HTML blocks section to see the other tags that are available for use.
Hope this helps you in creating your own README! You can see the source code for mine over at my GitHub profile. Leave a ⭐️ if you found it useful!
 jayehernandez
/
jayehernandez
jayehernandez
/
jayehernandez
Profile README + Site made with 11ty and TailwindCSS
I'd love to know what you came up with for yours! Add your README's down below, or tweet them over at @jayehernandez_.



















Latest comments (35)
Awesome!
This is so cool.... what do you think on my github profile? github.com/warengonzaga
I built a header image generator which you can also use in your profile READMEs, more info at dev.to/khalby786/reheader-github-p....
Here is a tool that could help you to get started with github readme :)
Add description / social media / badges and other stuff with just few clicks..
⭐⭐⭐ Github profile readme generator allows you to create nice and simple github profile readme files that will be included in your profile previews.
Github readme generator
Hi there👋 .
This project allows you to create nice and simple github profile readme files that will be included in your profile previews.
You can include multiple things: Headers, subtitles, skills, banner, additional information, social media links and statistics badges.
Usage
Preview
Used
github.com/anuraghazra/github-read...
github.com/arturssmirnovs/github-p...
github.com/simple-icons/simple-icons
Vue JS :)
Have a look at mine😁
Github README.md. Consists of Lot of Badges, git, png, and a lot of Love, Live Github Stats. Add this to your profile and help me with contributing to this stuff. Github Profile README.md
Hi there, I'm Hemant!👋 . 
Hi🙋♂️ ,
I'm 18 years old Self-taught Full-Stack developer from India.
-🥀 Learning GraphQl



-🔭 SpaceX FanBoi,
-🛸 Into High Energy Physics and Astrophysics
-💬 Connect? Here 👉🏼
I am Into ,🙏
Machine Learning, Web Development, SEO, Micro Services, System Design, Competetive Programming & Physics and Physics😼
- Languages and Tools...
- Blogs🌱
- Podcast⚡️
Thank You-🙏🏼
Very useful tips. For those who are tired of editing Github Profile README with new features again and again?
If yes, then I came up with an amazing github profile readme generator tool
This tool provides an easy way to create github profile readme with latest addons like visitors count, github stats etc.
🚀 Try it out: Live demo
Github Project
🚀 Generate github profile README easily with latest add-ons like visitors count, github stats, etc using minimal UI.
Github Profile Readme Generator
Tired of editing Github Profile README with new features?
This tool provides an easy way to create github profile readme with latest addons like
visitors count,github statsetc.Just fill the details like
Name,Tagline,Dev Platforms Username,Current Work,Portfolio,Blogetc. with a minimal UI.Click on
Generate READMEto get your README inmarkdown. You can preview the README too.You can add latest addons like
visitors count,shields,dev icons,github statsetc to your README in just one click.Designed with💫 by Rahul
This is such a cool idea! Thank you for sharing :)
😊
I have created a repository for awesome github profile aims to collect the all awesome beautiful READMEs profile and make your Profile look good & Inspire other's.
Hey, Jaye Hernandez!
Thank you for this article. I am trying to add these elements to my readme. But I am troubling in the image element.
I checked your repository, I found this image tag in the readme -
In this, I changed your name to my GitHub username, but still, the image is not showing up, I think it's because of the big ID
/3f5402efef9a0ae89211a6e04609558e862ca616/in the path. Can you tell me what's that Id is so that I can fix it for me?PS: I have also created a readme folder, so the rest of the path is same for me.
Thank you. :)
You’ll have to right click on the actual image itself and select “Copy image URL”. The URL you should be given is the one that starts with raw.githubusercontent.com/.
Let me know how it goes!
Yup! It worked. Thank you for replying. 😊❤️
How did you get a banner like that. Any online tool. Please let me know.
I used Figma to create my banner, but you can use any other online photo editor. I recommend Canva as they have a library of great templates.
Because I miss friendster... here's mine.
Repo: github.com/sorxrob/sorxrob
It uses GitHub actions to randomly select 8 users from my followers every hour and updates the README file. I'll try to make a write up of this!
This brings me back!
Thanks for sharing. Great work and appreciate for collecting top README profile in a repo. 🔥
Thank you for the article. I update my github profile after read.
Nice article jaye 😃 and thanks for including my repo too! I'm glad you liked it.
Thanks Anurag! It's great, thanks for making it 🥳
Love this, Jaye!
Check out mine: I used Pipedream to update my README every time I publish a new DEV post, so my profile always shows my most recent post: dev.to/dylburger/show-your-most-re... .
This could be extended to ideas like:
Interested to hear what you think!
I've never heard of Pipedream before, but this is interesting! With all the available integrations, the possibilities are endless.
Yeah there’s a lot to experiment with!
🌶