Hey guys! i hope you are doing well.
Yesterday after seeing that lot of people on twitter are creating their Github profile Readmes i thought i should do something cool & unique, so i created this ->
Github Readme Stats
Features
 anuraghazra
/
github-readme-stats
anuraghazra
/
github-readme-stats
⚡ Dynamically generated stats for your github readmes
GitHub Readme Stats
Get dynamically generated GitHub stats on your READMEs!
View Demo · Report Bug · Request Feature · Ask Question
Français · 简体中文 · Español · Deutsch · 日本語 · Português Brasileiro · Italiano · 한국어 Nederlands नेपाली . Türkçe
Love the project? Please consider donating to help it improve!
Are you considering supporting the project by donating? Please DON'T!!
Instead, Help India fight the 2nd deadly wave of COVID-19.
Thousands of people are dying in India for lack of Oxygen & COVID related infrastructure.
Visit https://indiafightscorona.giveindia.org and make a small donation to help us fight COVID and overcome this crisis.
A small donation goes a long way.
Features
- GitHub Stats Card
- GitHub Extra Pins
- Top Languages Card
- Wakatime Week Stats
- Themes
- Customization
- Deploy Yourself
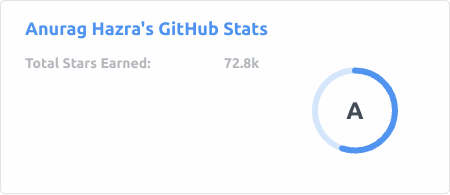
GitHub Stats
…Github readme stats allows you to simply add a markdown image link and it will show you realtime stats for your github account.

And the cool thing is since it's just an image you can embed it anywhere even on Dev.to posts!
Live Demo:
Pretty neat isn't it? Try it out right now on your profile readme too! :D
After seeing that people liked the Github Stats Card idea i created Github Extra Pins
Github Extra Pins
Github extra pins allows you to pin more than 6 repositories in your profile by using github readme profile.
Yey! you are no longer limited to 6 pinned repos
[](https://github.com/thepracticaldev/dev.to)
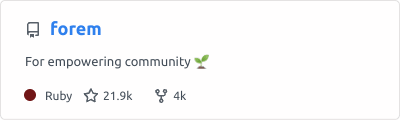
Top Languages Card
[](https://github.com/anuraghazra/github-readme-stats)
Check out the docs to learn more
That's it :D
I hope you guys liked the project. And make sure to give it a star on Github
Featured By Github!


 GitHub@github
GitHub@github Did you notice that we quietly launched GitHub Profile READMEs? This post over on @thepracticaldev highlights ten, and shares how you can enable yours: dev.to/github/10-stan…18:05 PM - 24 Jul 2020
Did you notice that we quietly launched GitHub Profile READMEs? This post over on @thepracticaldev highlights ten, and shares how you can enable yours: dev.to/github/10-stan…18:05 PM - 24 Jul 2020
Tweets
Github Stat Card
 Hello guys. I thought i should do something unique and dynamic with @github's new readme resumes. 👇
Hello guys. I thought i should do something unique and dynamic with @github's new readme resumes. 👇
Introducing Github Readme Stats! dynamically generated stats for your github readmes 🎉
You can also use this on your own readme! check the docs!
github.com/anuraghazra/gi…10:49 AM - 09 Jul 2020
Github Extra Pins
 Hello guys. after seeing that you guys liked the Github Status Card, i'm happy to announce..
Hello guys. after seeing that you guys liked the Github Status Card, i'm happy to announce..
Github Extra Pins! 🎉 You can now pin more than 6 github repos in your account!!
Try it out right now! 👇👇 github.com/anuraghazra/gi…
@github17:35 PM - 09 Jul 2020
















Top comments (21)
Thanks a ton! I spent some time and made this an AWS Lambda (github.com/metaskills/github-readm...). What an awesome project, had a lot of fun doing my GitHub page today. github.com/metaskills
I included your tool in my github readme generation tool. #justforfun..
Keep it up, good job! :)
Looks cool, just don't forget to attribute the service it helps other people find the origin of the stats & supports the project. :D
Yeah, good suggestion :)
Thanks. Here’s Vercels privacy policy for those interested:
vercel.com/legal/privacy-policy
Thank you for this.
Looks nice
Great! It has quite a bit of potential. I'm already using it in mine :)
Awesome stuff!
Nice will surely use it 🙌🏻
Glad you liked it :D
Loved it 😍, I have started using it on my profile.
Awesome!
Thanks for this Anurag, well done!
You are welcome! :D
great post