TLDR;
Github repo Link
Live https://devto-tailwind.netlify.app/
GIF

We will be cruising through the following topics
- What is tailwind? (Recap)
- What did I build?
- Time
- Custom additions to
tailwind.js
What is tailwind? (Recap)
Tailwind CSS is a highly customizable, low-level CSS framework that gives you all of the building blocks you need to build bespoke designs without any annoying opinionated styles you have to fight to override. I have taken this definition from here.
The documentation is stunning, I personally finished reading documentation.
What did I build?
After a good success with replication of youtube. So I decided to replicate Dev to. It was close enough I feel. It’s only the desktop version of the website.
Progress
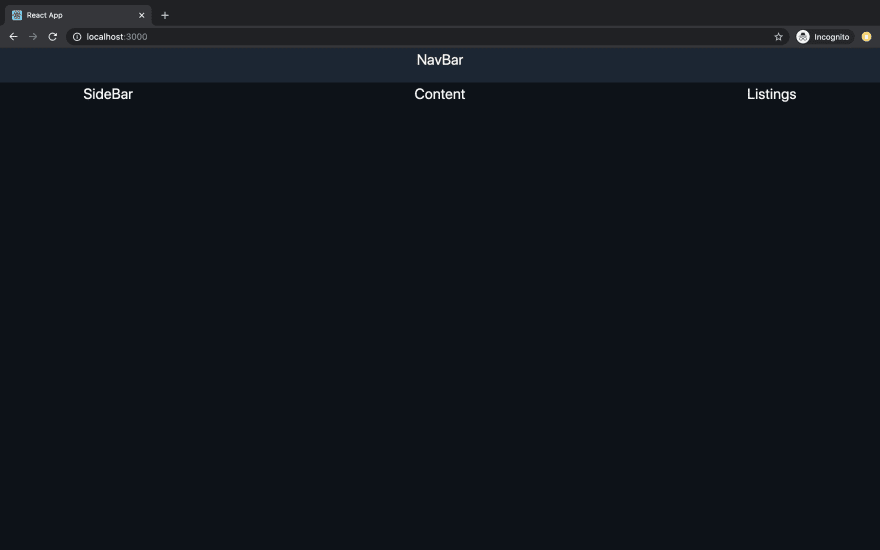
- Phase 1
As I always prefer, I start with the layout.

- Phase 2
NavBar
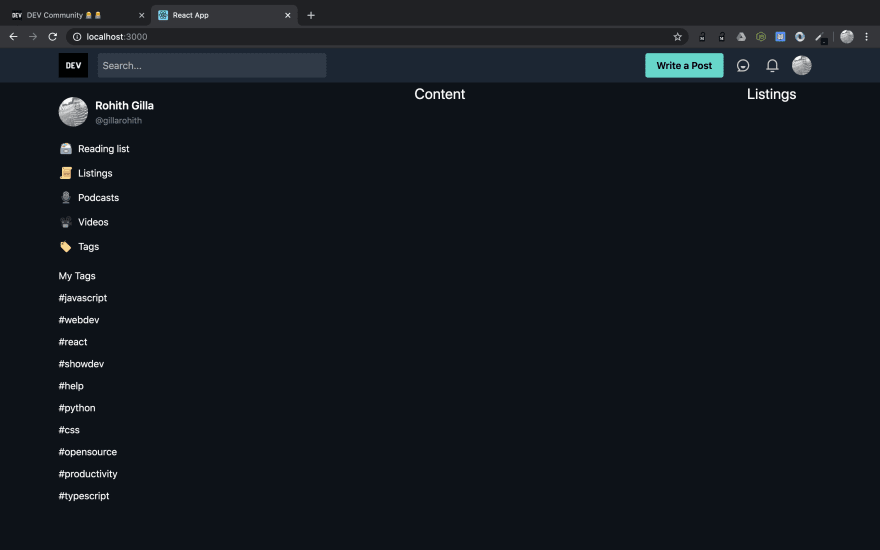
- Phase 3
SideBar
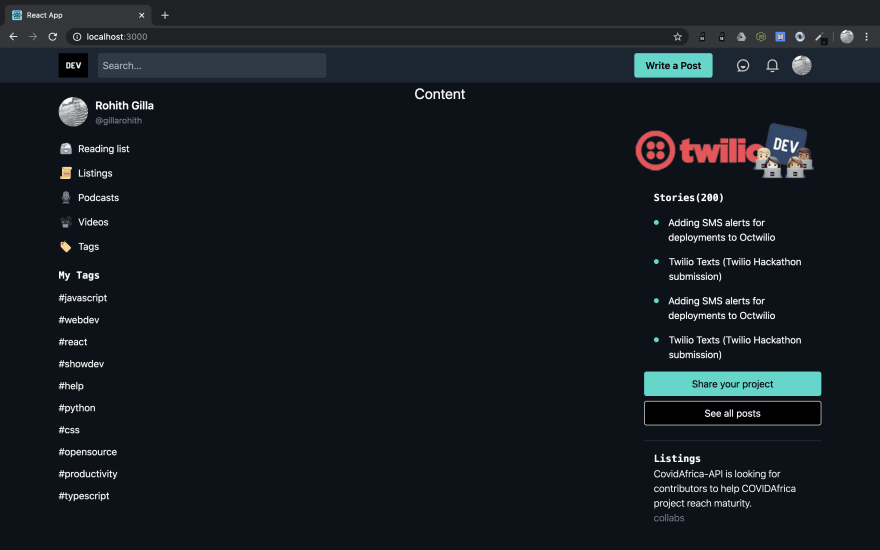
- Phase 4
Listings
- Phase 5
My fav one,
Et Voila!
Time
The overall time consumed was (calculated using wakatime)


Custom additions to tailwind.js
This are the custom colors used in the development process.
dev: {
gray: "#1a2634",
body: "#0d1219",
text: "#f9fafa",
link: "#dde0e2",
teal: "#1CB3A6",
tealPri: "#26d9ca",
hoverTags: "#868EE7",
searchBox: "#2E3A48",
}
Peace ✌🏻,
Rohith Gilla.




Top comments (38)
Wow, cc @pp
Really cool proof of concept! Tailwind is super powerful, I've been a huge fan for a while.
Also, recreating existing products/projects is the best way to learn - not only in dev world but also in design.
Thanks a lot 🙌
Yes accepted replicating existing product is the best way to learn something.
I replicated YouTube also
dev.to/gillarohith/i-replicated-yo...
Tailwind ftw 🙌
Thanks
Gilla
Thanks means a lot 🙌🥳
I'm new to Tailwind, but a bit confused. Why is the CSS file 1.6MB?
Hey, so we are using the default config along with custom config, we can reduce the size by deleting the colours from tailwind.js file.
File size can also be reduced by removing varients you don't need. Also, if you're comfortable with something like Purgecss, that'll remove every class you're not using. That'll really reduce file size.
Wow thanks, will definitely check that out.
Purgecss is amazing. But do make sure you have it set up correctly to check source files. That's how it determines what classes you're using.
Depending on what tools you build with, you may also need to whitelist some selectors. That should be covered in the Purgecss docs.
Oh cool thanks for the heads up, will be ready for it.
Oh, I need to add 1 more thing: I think Purgecss only runs when the environment is "production". This is to prevent issues in development if you change CSS classes in your markup without regenerating your CSS.
A comparison between the size of stylesheets and rendering times would be interesting also,
Nice replica 👍
Thanks for the appreciation.
I didn’t understand exactly what you want me to compare. Can you elaborate it.
Thanks
Gilla
The size of the stylesheets of the current site and the one with Tailwind css.
How fast is rendering with it.
Oh gotcha, but since it’s only UI design and not making any api calls, we shouldn’t compare rendering I feel.
But yeah we can definitely compare the style sheet sizes.
Thanks for the idea will do it from next time.
really cool, but I think one of the main reasons for using something like tailwind is the ability to make responsive layouts without having to write CSS and it looks like you forgot it
(why this white bar?)
Hey my intention was to replicate only the desktop version of the site. If you want to work on the mobile version please let me know 😄
Thanks for the appreciation btw 🙌
Do people forget about mobile these days?
Hey my intention was to replicate only the desktop version of the site. If you want to work on the mobile version please let me know 😄
I am a fan of TailWind. It has helped me understand the positional element.
I’m happy to hear that.
Tailwind ftw
This is soooo coool Rohith!!!
Thanks a lot 🙌
It gives morale boost
Wow
Thank you 🙌
Amazing, Good effort!
Tailwind is awesome, always been a huge fan of it.
Thanks 🙌
Great job. Have you tried glitch.com, you can get quick previews of what your HTML looks like.
Thanks a lot for the appreciation.
No I haven’t tried it, will definitely check it out.
Some comments have been hidden by the post's author - find out more