TLDR;
Github repo Link
Live https://youtube-tailwind.netlify.app
GIF

We will be cruising through the following topics
- What the heck is tailwind?
- What did I build?
- How should I set up, design using tailwind!
What the heck is tailwind?
Tailwind CSS is a highly customizable, low-level CSS framework that gives you all of the building blocks you need to build bespoke designs without any annoying opinionated styles you have to fight to override. I have taken this definition from here.
The documentation is really beautiful, I personally finished reading documentation.
What did I build?
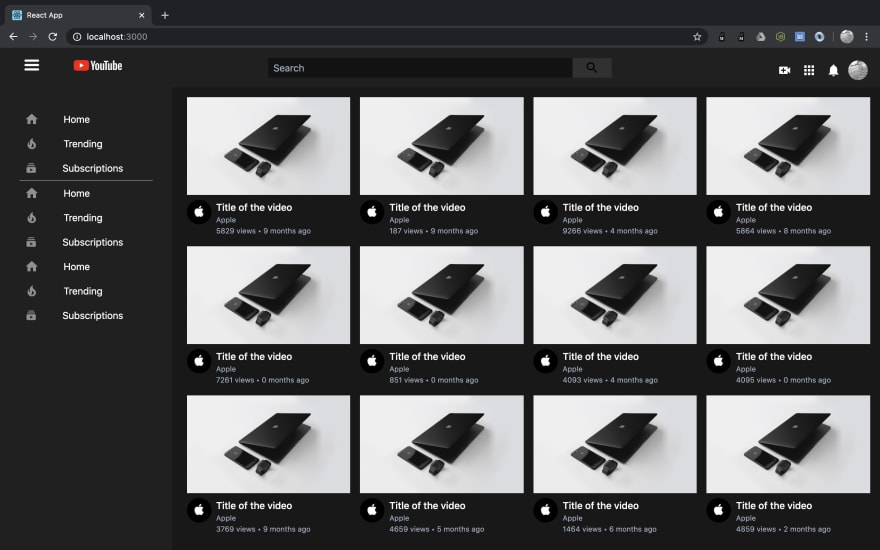
Once I completed scanning the docs, the best way to check oneself is to do some project. So I decided to replicate YouTube. It was decent enough, took some time initially later cruised well.
The overall time consumed was (calculated using wakatime)

- Step 1
Layout

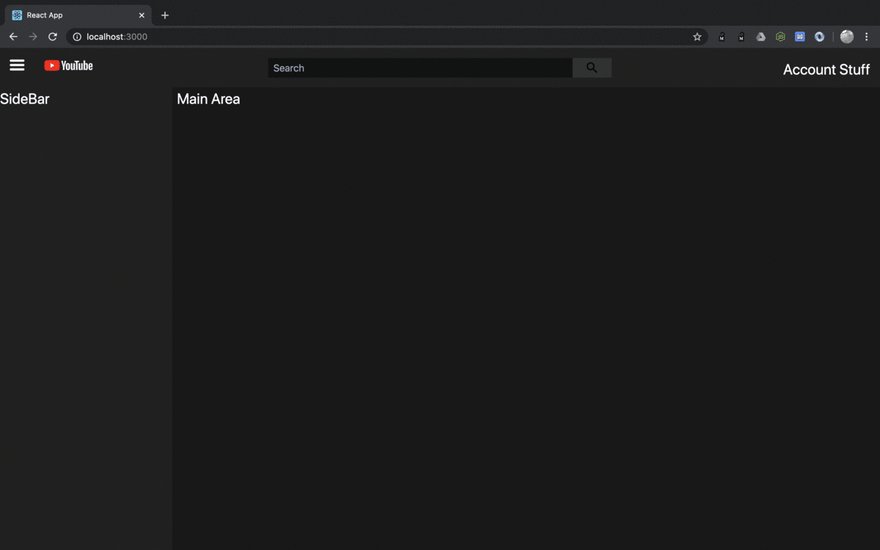
- Step 2
Top Nav

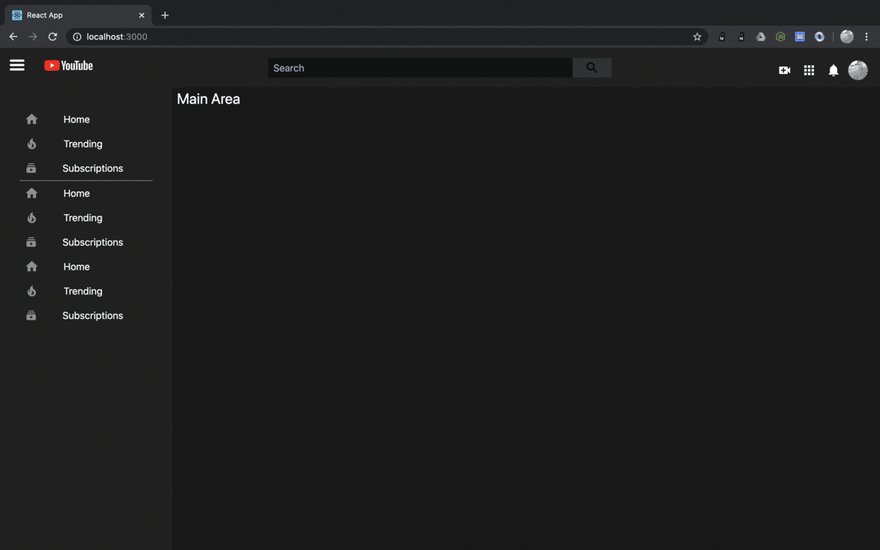
- Step 3
Side Nav

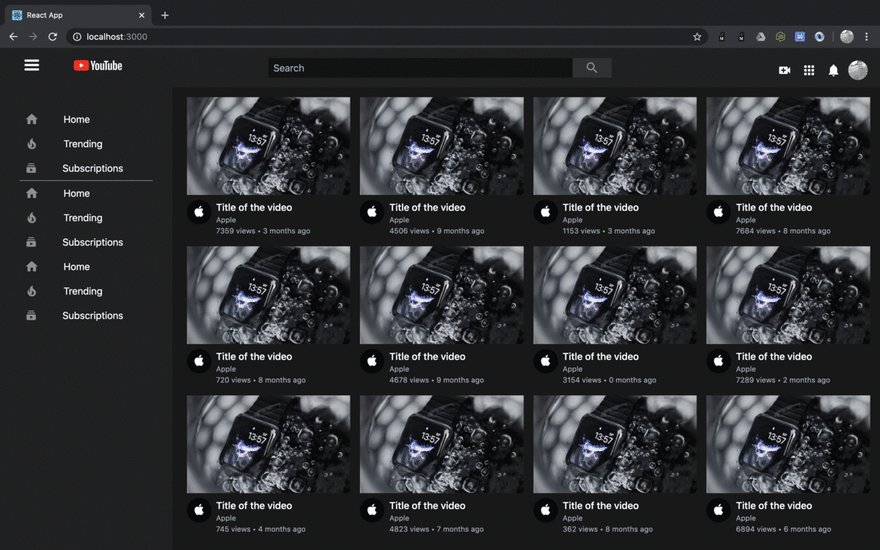
- Step 4
Et Voila!
How should I set up, design using tailwind!
Stay tuned coming up in future posts.
Peace ✌🏻,
Rohith Gilla.
P.S: I am planning to replicate a few other websites too if you have any suggestions please comment.



Top comments (2)
Tailwind > everything else
True, I am enjoying it.