Ultra List is back again, and it's the 7th installment! So it is officially a half year old now!
Once again, it has been an amazing and incredibly busy month (hence, the delay in Ultra List again but nvm that right now 😅). We discovered a lot of cool things to share with you, my team and I moved our HQ to a new city (!!!), and we released Caligator this month (more on that later). September was great for us, and I hope it was for you too!
It's time I made October a little better for you guys as well. 😉 Let's get started.
Freebies 🎁
First things first! Let's explore the free stuff. Enjoy, and don't forget to thank the makers! 💝
Fonts
1. Leonsans by cmiscm 👉🏼 Link
2. Misto Font by Katerina Korolevtseva 👉🏼 Link

3. Rushing Nightshade by FIGUREE 👉🏼 Link
4. Campione by Variatype 👉🏼 Link
Icons
1. 170 Retro Business Icons by Smashicons 👉🏼 Link
2. Diversity Avatars by Graphic Burger 👉🏼 Link
3. Drone by Flaticon 👉🏼 Link
Misc.
1. Fragments: iOS wireframe kit by Freebiesbug 👉🏼 Link
2. Sections: Wireframe kit for landing pages by Freebiesbug 👉🏼 Link
VS Code Stuff 👩🏻💻
1. CodeSnap 👉🏼 Link
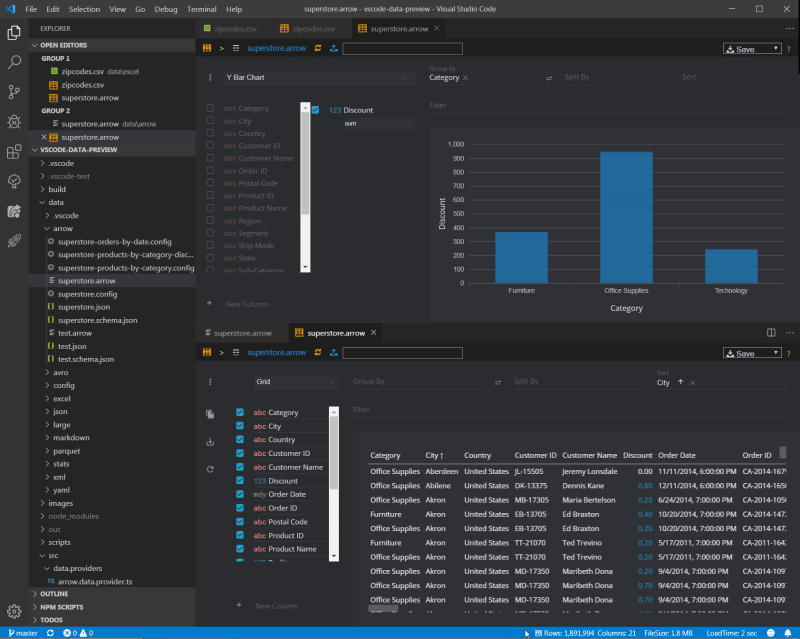
2. Data Preview 👉🏼 Link
3. Go to MDN 👉🏼 Link
4. Dark Knight 👉🏼 Link
Products
1. PWA asset generator 👉🏼 Link
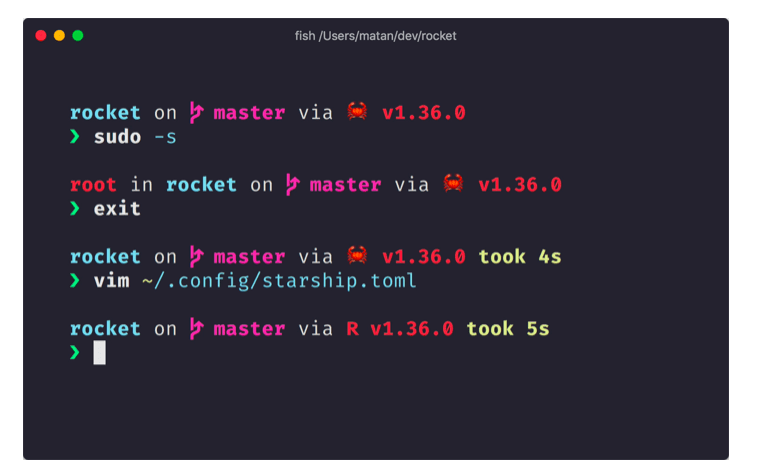
2. Starship 👉🏼 Link
3. Can I email 👉🏼 A very useful site that offers support info on more than 50 HTML and CSS features tested across 25 email clients. Link
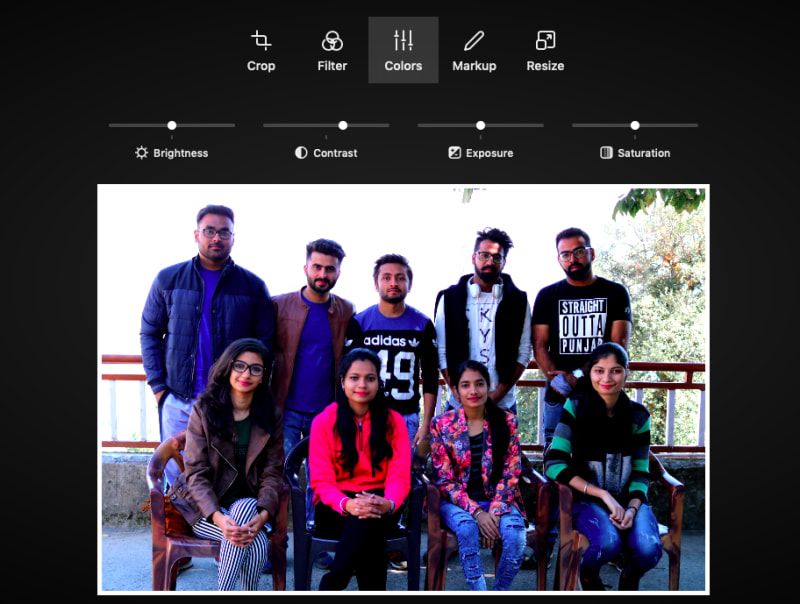
4. Doka.photo 👉🏼 Image editor in browser Link
5. Resume Builder 👉🏼 Link
Libraries 🗃
1. Pagemap Mini map for web pages 👉🏼 Link
2. chart.xkcd xkcd styled chart lib 👉🏼 Link
3. Flawwwless ui Building a React.js components library to help you create applications that your users will love. 👉🏼 Link
4. Navi An interactive cheatsheet tool for the command-line 👉🏼 Link
Guides/Cheatsheets 📓
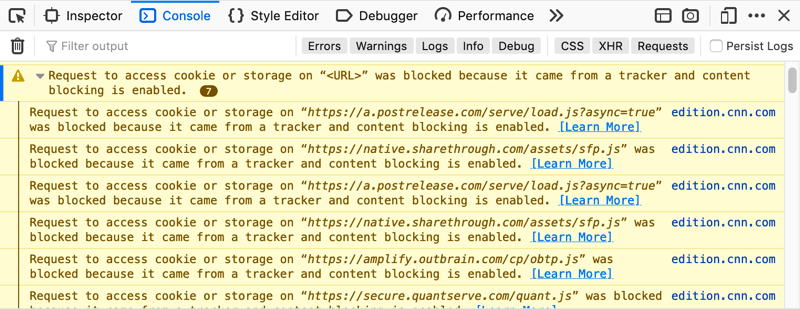
1. How Web Content Can Affect Power Usage 👉🏼 Link
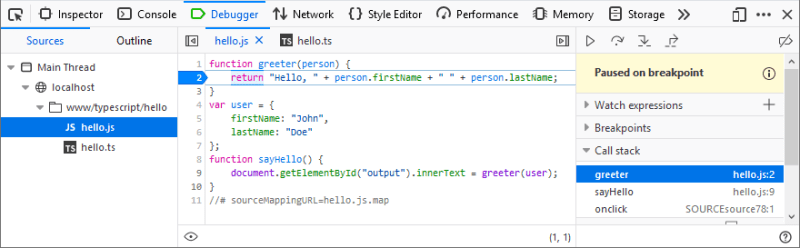
2. Debugging TypeScript in Firefox DevTools 👉🏼 Link
3. Firefox 69 — a tale of Resize Observer, microtasks, CSS, and DevTools 👉🏼 Link
4. Complete Guide to Responsive Images! 👉🏼 Link
From Team XenoX 🔥
1. Caligator- Caligator is a simple but powerful app that lets you calculate anything and do easy unit conversions for measurements like length 📏, weight ⚖️, currency 💵, and more. Sounds like it's been done before, right? Well, there's a little twist to this. We've made Caligator powerful like an alligator. 🐊 Caligator thinks the way you do, so it can interpret what you're trying to calculate and give you the desired result as you're typing! 🤓
Article No Longer Available
We know various iterations of similar software have been done before, but it was still fun to work on. It's lightweight and fast, and we'll continue to add more features to it. Check out what it can do here.
Caligator was the first app to be made possible with the help of XenoX Multiverse! It was the result of tremendous collaborative effort and I loved witnessing it. It also did really well on ProductHunt and I'm thankful to you all for that! It is now our second highest upvoted product.
I want to give a shout out to all the amazing devs who contributed to Caligator!
![[deleted user] image](https://res.cloudinary.com/practicaldev/image/fetch/s--xtH13c6f--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://res.cloudinary.com/practicaldev/image/fetch/s--diPD5F8K--/c_fill%2Cf_auto%2Cfl_progressive%2Ch_150%2Cq_auto%2Cw_150/https://thepracticaldev.s3.amazonaws.com/i/99mvlsfu5tfj9m7ku25d.png)
[Deleted User]
Pavan even wrote about his journey developing Caligator collaboratively with the team.
Article No Longer Available
One More Thing
We share the best resources, articles, and other cool stuff for devs from across the internet on our Telegram channel! Join in, because the fun has just begun! 👉🏼 Link
And if you want to be a part of Team XenoX and make the world a better place, one open source product at a time, just go to XenoX Multiverse and start contributing! It doesn't matter how much or how little experience you have. We welcome everyone with open arms. 😄
Oh, and if you're looking for work, we're hiring at Skynox Tech! Hit me up on Twitter @sarthology or email us on info@skynox.tech 😀💯
Thanks
If you loved this post, share it with your friends and family who could benefit from this. If you want to include something of your own in the next post, DM me on Twitter. Or if you have any suggestions, feel free to comment below.
Thank you for all the love and support! Stay tuned for more awesome stuff from Team XenoX🔥.







































Top comments (4)
Oh, very nice list! I love the xkcd charts especially :) I'm going to have to give those a try... There's definitely something to be said about adding some silliness into side projects 😄
Thanks chris 😊
I like these lists a lot. Thank you for this awesome work.
I am also constantly looking for cool and useful tools on the web or some dev stuff to improve my daily programming habits.
I noticed that articles are not the best way to exchange these tools, which is why I crated something for myself to quickly collect them. At the moment I am testing if this could evolve into a community. If you want to check out: turtle.community
Truly amazing work.