Are you, too, disappointed beyond belief after witnessing the Game of Thrones finale? Are you desolated by how they butchered our favorite characters in season 8? Well, I don't know about you, but it sure did leave a sour taste in my mouth.
After that extremely disappointing finale, we all need a pick-me-up. That's why I'm back with the Ultra List May Edition! It's got fearsome dragons and shining knights and epic wars and- Okay, it's got none of that. But it's got some awesome resources for all my developer friends!
So without wasting any more time, let's hit the road like a badass.
Freebies 🎁
Let's start with the free stuff 'cause I know one can never have enough freebies! 😆 Us devs are always hungry for free fonts, icon packs and the likes. This month I've found some of the most brilliant goodies for you all. So enjoy, and don't forget to thank the makers! They put a lot of work into these things, so the least we can do is recognize their effort. 💖
Fonts
Here are some great fonts that you can use in a variety of situations, be it for your side project or a commercial app for a restaurant.
1. Loki by Ieva Mezule 👉🏼 Link
2. Imperfect by Karina Ķelle 👉🏼 Link
3. Salt by Masha 👉🏼 Link
4. Roadsouth by Makashi 👉🏼 Link
5. Raphtalia by Nurf Design 👉🏼 Link
Icons
Here are two icon packs that are a bit different from what you might usually see. I love the monochrome aesthetic.
1. Flight Icon (Animated Icons) 👉🏼 Link
2. Font kiko 👉🏼 Link
Products
Handpicked selection of my favorite products discovered this month.
1. Fontanello a browser extension for Google Chrome and Firefox that lets you display the basic typographic styles of a text by right-clicking it.
👉🏼 Link
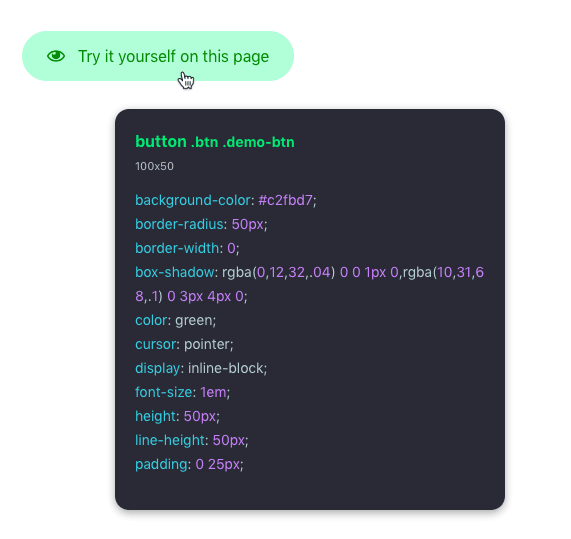
2. CSS Scan 2.0 The fastest and easiest way to inspect and copy CSS
👉🏼 Link
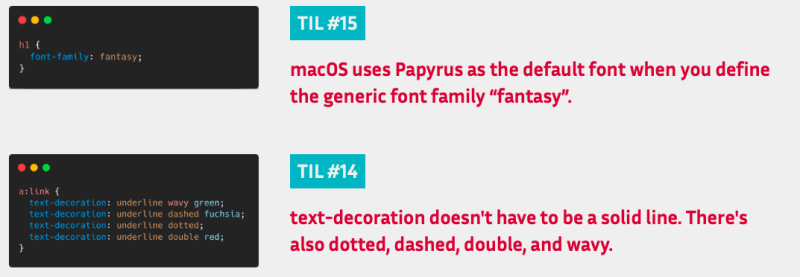
3. TIL (Today I learned) Manuel Matuzovic shares useful CSS facts.
👉🏼 Link
4. Gitfolio Personal website + blog for every github user
👉🏼 Link
5. Undesign Collection of free design tools and resources for makers, developers and designers
👉🏼 Link
6. DeleteFB A Selenium script to delete your Facebook content.
👉🏼 Link
Misc.
1. 8 CSS Scroll Effects 👉🏼 Link
2. Dark Material Theme 👉🏼 Link
3. SB Admin 2 👉🏼 Link
4. Crumpled Paper Textures Set 👉🏼 Link
5. MI FASHION Template 👉🏼 Link
Libraries 🗃
Here are some libraries that let you do a bunch of cool stuff.
1. Pts 0.8 Sound Pts simplifies a subset of Web Audio API to help you with common tasks like playbacks and visualizations. 👉🏼 Link
2. Medium Zoom A JavaScript library for zooming images like Medium 👉🏼 Link
3. Mail Go A different mailto 👉🏼 Link
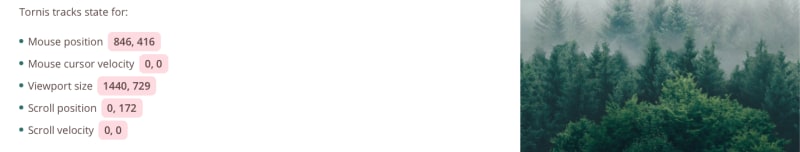
4. Tornis Tornis is a minimal JavaScript library that watches the state of your browser's viewport 👉🏼 Link
VS Code Stuff 👩🏻💻
Can't forget about my beloved VS Code. Ah, how empty my life would be without it! This time, besides some gorgeous themes, I also have an article for you guys. Get the most out of your coding experience!
1. Tips to use VSCode more efficiently 👉🏼 Link
2. Theme 1984 👉🏼 Link
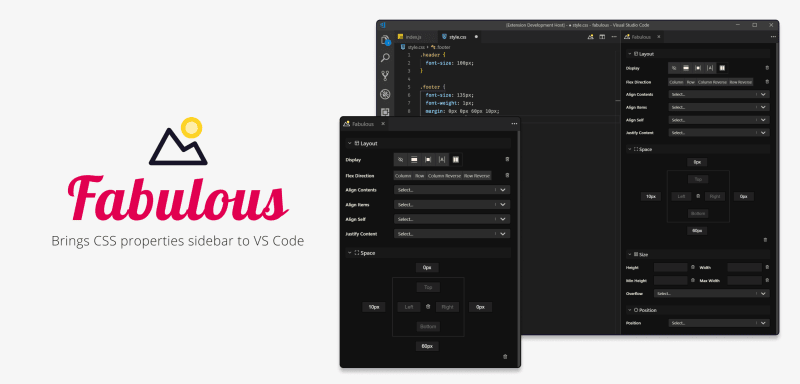
3. Fabulous 👉🏼 Link
4. Because Theme 👉🏼 Link
Guides/Cheatsheets 📓
1. Digging Into The Display Property 👉🏼 Link
2. Responsible JavaScript 👉🏼 Link
3. Animation Handbook 👉🏼 Link
Music to Rock Out To 🎧
Aaaaaand we've reached my favorite section. Music has always been close to my heart, and good music greatly boosts my productivity. So let me share some music with you that will raise your spirits on your down days.
From Team XenoX 🔥
1. Dev10 Darkmode We just launched Dev10 with dark-mode. This has been in the works for quite a few months (ever since we first released, in fact) but we just never got around to publishing it. Well, it's finally here, and we might even add more features soon. Let us know what new features you'd like to see as well! Check it out here.
We also just released it on ProductHunt.
2. Telegram Channel Get best articles and resources on DEV directly in your Telegram. We recently started this channel so come join the party!
👉🏼 Link
If you like our work, join our team and change the world with us, bit by bit every day. Let's unleash the power of open-source development. 💪 Team XenoX always has open doors for developers who want to do good. If you have some awesome open-source project ideas of your own that you'd like to collaborate on, let me know in the comments below.
Thanks
That's all for this time, folks. See you in the next post! If you loved this post, share it with your friends and family who could benefit from this. If you want to include something of your own in the next post, DM me at @sarthology on Twitter. Or if you have any suggestions, feel free to comment below.
Later, fellas!







































Top comments (4)
These things are god damn good. Bravo!
Thanks 😊
Great job, we made a list of Frontend Tools github.com/enBonnet/Frontend-Tools
I liked that so much, I wonder if I can continue blogging here but also cross-post to Medium. Is it possible?