Version Française / English version here
Les bénéfices de l’Abstraction
Dans cet article, j’expliquerai pourquoi les développeurs n’ont pas besoin d’optimiser leurs applications. Cela est lié au fait que le développement Web va évoluer pour devenir plus simple, par l’Abstraction.
Je commencerais par comparer les évolutions des voitures et des outils de développement, avant d’expliquer pourquoi je pense que nous nous faisons fausse route.
Je proposerais ensuite un moyen de résoudre les problèmes lié au développement web moderne, en reconsidérant les rôles des développeurs et la structure du code source.
Je conclurais enfin en abordant une nouvelle façon d’utiliser les frameworks modernes. J’espère que mon idée vous paraitra pertinente.
Comparons l’évolution des voitures et des outils de développement

L’évolution de la voiture
Les voitures ont évolué. Elles sont devenues plus rapides, plus sûres, moins consommatrices, moins polluantes. On peut dire qu’elles ont été optimisées. Est-ce que l’utilisation de ces voitures à évolué ?
Non, ou très peu. Un conducteur de voiture en 2020 conduit grosso modo comme un conducteur en 1940.
Il n’a pas besoin de savoir comment gagner en vitesse, sécurité, consommation, ou écologie. C’est la voiture qu’il utilise qui s’en occupe. Des spécialistes ont travaillé sur le sujet et l’on optimisée. Il n’y a pas besoin de savoir comment ça marche pour profiter de ses performances.
L’évolution des langages et des outils de développement
Les langages et outils de développement ont, eux aussi, évolués. Ils permettent de créer des apps plus rapides, plus sûres, moins lourdes, plus fiables, responsives, etc. On peut dire qu’ils ont été optimisés. Est-ce que l’UTILISATION de ces outils et langages à évolué ?
Drastiquement. Un développeur front-end des années 2000 avait simplement besoin de connaitre le HTML et le CSS. Il n’avait aucunement besoin de maitriser un framework JS, de paramétrer un environnement Node, de configurer Webpack, de savoir ce que sont les promises, les immutables, les observables, les design patterns, les appels API, la délégation d’évènements, le hoisting, ou de réaliser des tests unitaires ou fonctionnels.
En 2020, il faut maitriser ces concepts, sous peine de ne pas développer avec les dernières techs tendances et risquer d’être considéré comme quelqu’un créant des applications sous-optimisées.
Nous faisons fausse route
Pourquoi note t’on une telle différence entre l’évolution de la voiture et celle des outils de développement ?
Utilisateurs de voitures
Dans le cas de la voiture, l’utilisateur de la voiture est clairement identifié (M. Tout le monde) et séparé des différent des concepteurs de la voiture (ingénieurs, mécaniciens, designers, etc.).
Il est clair qu’il n’est pas concevable d’attendre de l’utilisateur qu’il connaisse comment ça marche pour pouvoir bénéficier de l’optimisation de la voiture.
Utilisateurs des outils de développement
Dans le cas des outils de création d’applications, les utilisateurs et les concepteurs de ces outils sont tous des développeurs.
Ainsi, il semble naturellement beaucoup plus concevable d’attendre des utilisateurs de ces outils qu’ils comprennent leur fonctionnement, et qu’ils adoptent les bonnes pratiques de codage permettant de favoriser travail d’équipe, maintenabilité, et optimisation.
C’est pourquoi actuellement, la maitrise d’un framework nécessite un long apprentissage : sa mise en place et son boilerplate doivent être démystifiés, les opérations possibles via sa CLI comprises, son organisation et ses design patterns clarifiés. Il faut aussi comprendre quelles sont les principales classes / fonctions utilisées, et quels concepts clés il est nécessaire d’adopter (l’état doit être immuable, le fonctions doivent être pures, etc.).
Ce qui cloche dans le développement moderne
Demander aux utilisateurs d’outils de développement de comprendre des concepts en constante évolution, c’est comme attendre d’un utilisateur de voiture qu’il comprenne de quel type de caoutchouc ses pneus sont faits pour être plus sûrs, quelles fréquences ses radars de stationnement utilisent, ou comment fonctionne l’injection de carburant.
Cela doit rester sous le capot, même si l’utilisateur de la voiture s’avère être un ingénieur et serait capable de comprendre. Car prendre le temps nécessaire pour comprendre a un coût en termes d’efforts, de temps de formation, de temps de pratique, de temps de débogage, et donc de coût de développement.
Il est donc sous-optimal d’attendre des utilisateurs d’outils de développement qu’ils acquièrent toutes ces connaissances afin de favoriser le travail d’équipe, la maintenabilité, et l’optimisation de leurs applications.
Comme pour les concepteurs automobiles, la maîtrise de ces concepts devrait rester l’affaire d’un type particulier de développeurs spécialisés dans la conception d’outils de développement.
2 nouveaux types de développeurs
Au lieu d’un distingo dev. front / dev. back (qui a de moins en moins de sens), je vous propose d’imaginer un distingo dev. utilisateur d’outils / dev. concepteur d’outils.
Développeur utilisateur d’outils
Le développeur utilisateur d’outils à pour mission de créer des sites et applications en suivant un cahier des charges. Il sait réaliser une interface et décrit les composants, les fonctionnalités, et les interactions de l’application.
Développeur concepteur d’outils
Le développeur concepteur d’outils est un spécialiste maitrisant les structures de code les plus optimisées, les designs patterns les plus pertinents pour résoudre un problème donné. Il est en charge de créer et de faire évoluer des outils de développement permettant de réaliser les même fonctions (détections d’évènements, modification de l’interface, sauvegarde, authentification, etc.), mais de manière toujours plus performante.
Application vs moteur
Il est possible de créer des applications qui facilitent le travail d’équipe, sont optimisées et maintenables, sans avoir à maîtriser les meilleurs pratiques et les concepts de programmation toujours plus nombreux. Nous pouvons y parvenir en séparant l’application du moteur.
Application
Les développeurs utilisateurs d’outils de développement ne doivent s’occuper que de la description de leurs applications (fonctionnalités, interactions, composants, interface utilisateur).
Une façon de le faire serait de décrire les applications visuellement. Les applications NoCode telles que bubble.io proposent de le faire, puis de traduire la description visuelle de chaque application en une véritable application. De nombreux développeurs pensent que ces outils offrent des possibilités limitées, mais je vous suggère d’essayer leurs tutoriels de 5 minutes pour voir quelle flexibilité vous pouvez obtenir.

Une autre façon de procéder serait d’utiliser un langage haut-niveau qui ressemblerait à des spécifications fonctionnelles, mais qui décrirait l’application d’une manière beaucoup plus programmatique (donc structurée).
Par exemple : Il existe la possibilité d’ identifier l’utilisateur via [e-mail/ mot de passe / empreinte digitale / rétine / etc.] matérialisé par [une boîte de connexion avec 2 champs / un appareil / etc.] Cette boîte utilisera [des enregistrements en base / des enregistrements en fichiers / etc.] En cas de succès, nous [accéderons à une page / ajouterons une entrée en base de données / enverrons un e-mail / etc.]
Ce langage serait écrit dans un seul outil de développement, qui serait configuré pour utiliser un moteur d’optimisation parmi d’autres. Pour la fonctionnalité d’ identification de l’utilisateur , chaque moteur offrirait de nombreuses options concernant, par exemple, les entrées [e-mail / mot de passe / emprunte digitale / rétine / etc.], l’affichage [une boîte de connexion de 2 champs / un appareil / etc.], les relations [enregistrements dans la base de données / enregistrements dans le fichier / etc.], ou les actions de sortie [accès à une page / ajout d’une base de données de connexion / envoi d’un e-mail / etc.]
Moteur
Les développeurs concepteurs d’outils travailleraient en fait sur les moteurs. Ils seraient chargés de traduire les descriptions des applications en un code optimisé, bien structuré, bien testé et sans bogue. De temps en temps, il y aurait une mise à jour d’un moteur, pour des performances toujours meilleures. Chaque mise à jour ne casserait rien car les moteurs seraient totalement indépendants des descriptions d’applications.
Pour avoir une idée de la façon dont cela fonctionnerait, vous pouvez penser à ce qui s’est passé avec PHP, puisque son noyau a été remanié à plusieurs reprises. PHP7 est par exemple beaucoup plus rapide que ses prédécesseurs, mais en tant que développeur PHP, vous n’avez pas besoin de comprendre ou de vous soucier de ce qui a changé en interne. La nouvelle version permet de meilleures performances, même si vous conservez le même code d’application. C’est tout ce que vous avez besoin de savoir.
Vous pouvez également penser aux bases de données relationnelles, où la séparation entre l’application et le moteur existe déjà. Les moteurs MyISAM, ou InnoDB, offrent des différences tout en étant liés au même langage SQL.
Les frameworks pourraient devenir des moteurs
La plupart des frameworks sont le résultat d’un travail de qualité, compte-tenu des nombreux spécialistes qui ont participé à leur élaboration. Par conséquent, ne pas utiliser ces outils serait un gaspillage. Cependant je pense qu’attendre des développeurs utilisateurs d’outils de maîtriser autant de concepts afin de faire fonctionner ces frameworks est sous-optimisé.
Lorsque vous vous documentez sur un nouveau framework, vous tombez rapidement sur la section “Pourquoi ce framework ?”. La plupart de ces outils mettent l’accent sur leur faible poids, leur réactivité, etc. Si ces caractéristiques sont certainement pertinentes pour les moteurs d’applications, les frameworks manquent cruellement, en revanche, de facilité d’utilisation (même si certains prétendent être simples). Ils sont trop bas niveau, ce qui, à mon avis, n’en fait pas de bons candidats comme outils de description d’applications.
Comme nous devrions séparer les outils de description des applications, et les moteurs, nous pouvons imaginer que le même code source de description des applications permettrait de générer des applications de divers types (ou frameworks).
Par exemple, il permettrait de générer des applications en React, Angular, ou Vue. Ou bien encore des applications en Laravel ou Ruby. Tous les frameworks deviendraient des moteurs interchangeables car leur code serait généré en fonction du choix du développeur utilisateur d’outils.
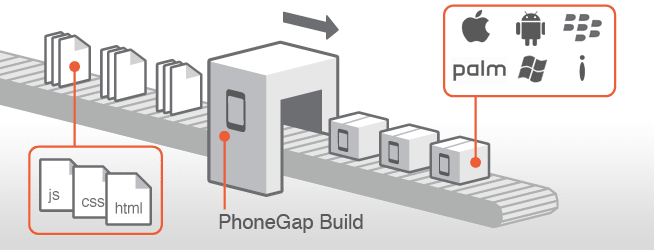
Ce concept est proche des apps hybrides. Par exemple, PhoneGap ou Ionic sont capables, avec presque le même code de base, de générer des applications Android ou iOs.

Pour conclure
Les lois de l’évolution TRIZ expliquent que tout système tend vers un idéal, ce qui signifie moins de coûts. La cinquième loi d’évolution indique également que les systèmes augmentent d’abord en complexité avant de se simplifier.
Le développement d’applications a déjà augmenté en complexité. Il est maintenant temps de le simplifier. Ce que je propose dans cet article est une réponse à ce besoin de simplicité.
Si les rôles des développeurs sont redéfinis, si les applications sont séparées de leurs moteurs, et si nous utilisons un langage très haut-niveau pour décrire les applications, nous obtiendrons une plus grande efficacité.
Et pour chaque nouvelle mise à jour d’un outil ou d’un framework, il n’y aurait plus de coûts d’apprentissage. Juste un pop-up dans l’outil de développement.
Avec un bouton : [mettre à jour le moteur].









Top comments (0)