TailwindCSS is becoming a number one CSS framework on the market. Whether you like it or not, it is being used in more and more applications and it is also coming as a default for some popular projects. Due to its simplicity and many Developer Experience improvements, Tailwind joined a DX Gang and has a safe position there.
In this article, I would like to guide you through the process of adding TailwindCSS to your Vue Storefront project. It can be used as an alternative to Storefront UI styles or be used with it.
Vue Storefront
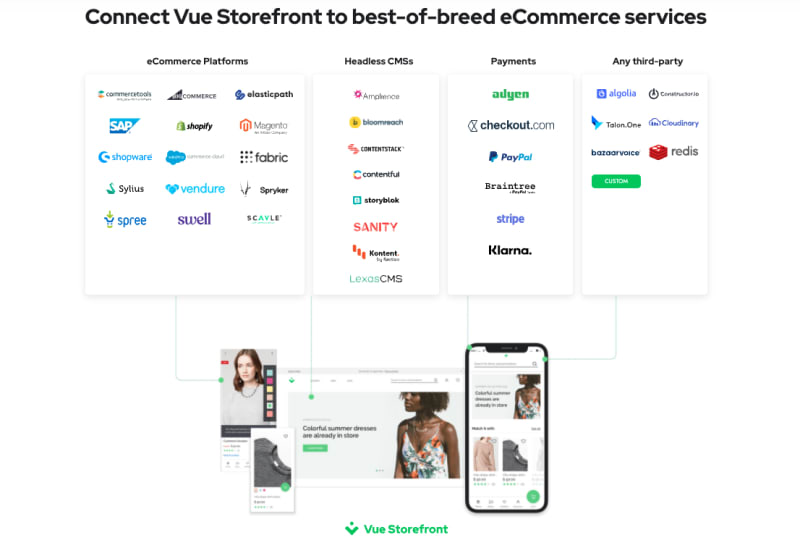
If you are not yet familiar with Vue Storefront, it is Lightning-Fast Frontend Platform for Headless Commerce. Boost your site performance, shape the customer journey and free your developer's creativity with Vue Storefront, the last frontend you will ever need.
You can check out more about it here:
Storefront UI
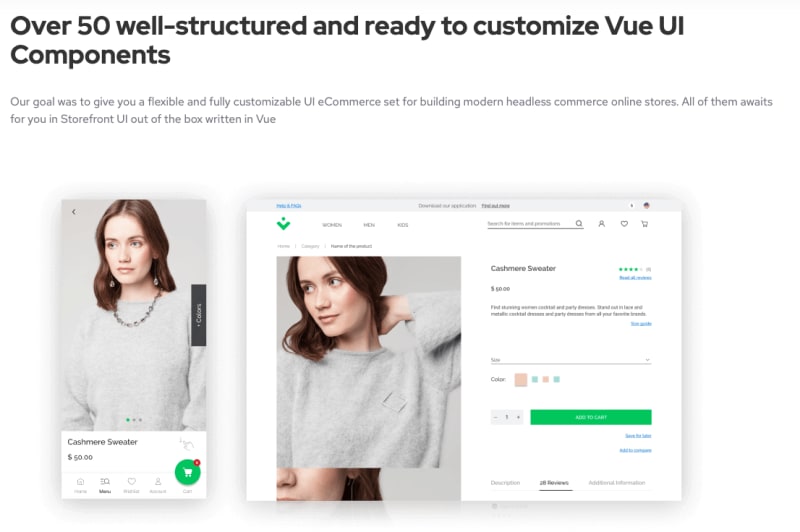
Vue Storefront uses by default a really useful UI Library called Storefront UI. It was designed based on Google for Retail report and specifically for E-Commerce. It is really customizable and allows to accelerate the development of your e-commerce application by a mile!
You can read more about it here:
Adding TailwindCSS to VSF
As Vue Storefront uses Nuxt.js under the hood, the process of adding it to your project is relatively simple. Especially with the recent release of a new version of Tailwind Module for Nuxt that you can check the code here. In this version, you do not need to register tailwind config nor postcss config in your nuxt application in order to make it work. How briliant is that?
In order to install the Tailwind module in Vue Storefront application we need to run:
yarn add @nuxtjs/tailwindcss # npm install @nuxtjs/tailwindcss
Then, we need to register it in the modules array of our nuxt.config.js file:
modules: [
// Other modules
'@nuxtjs/tailwindcss'
],
Finally, to test if it works, we can add some Tailwind styles to our wrapper component:
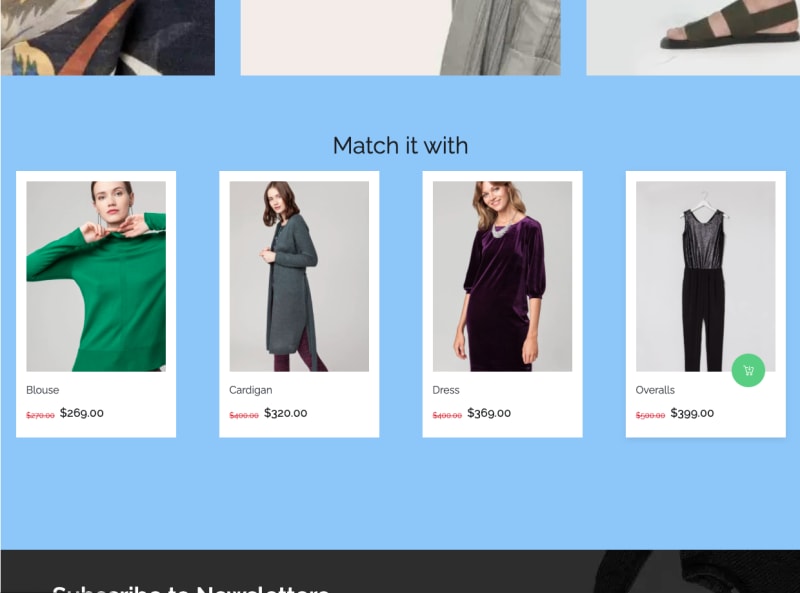
<div id="home" class="bg-blue-300">
And this should be a result:
Summary
Well done! You have successfuly added TailwindCSS to your Vue Storefront project. Keep in mind however, that Storefront UI wasn't designed to work with TailwindCSS out of the box so in order to replace the styles you would have to adjust several CSS variables and this process is described here










Top comments (1)
If you are experiencing some issues when building your project, check out the Storefront UI documentation as more configuration may be required to make it work
docs.storefrontui.io/?path=/docs/g...