Your weekly list of curated design resources, brought to you by your friends at the UX Collective.
View this email in your browser
Our industry needs more designers. Most importantly: a different type of designer ** →**
We often receive messages from our readers asking for tips on how to take their first steps into the world of digital product design. And they’re not alone. Experienced designers who are mentoring younger folks sometimes find it hard to compile resources that (1) won’t get old in a 6-month timeframe (2) are not clickbaity content backed by for-profit companies and (3) give people some guidance and invite reflection. There is plenty of content out there, but how can we make it more actionable to those who are getting started?
So we decided to put together a guide… Read more
The UX Collective is a platform to elevate unheard design voices all over the world, reaching over 372,800 designers every week. Curated by Fabricio Teixeira and Caio Braga.
Stories from the community
Expressing temporality in interfaces →
By Taner Olcay
Don’t be afraid of friction in UX →
By Alexandra Grochowski
12 lessons of design →
By Endurance Dan Jumbo
More top stories:
- Finding a job when you are fired and your confidence is shaken → By Mehek Kapoor
- 6 (more) tips to quickly improve your UIs → By Marc Andrew
- How WhatsApp is taking over classrooms during remote learning → By Primal Dhillon
- How to design digital interfaces with every disabilities in mind → By Maurice-Matar Wehbe
- The iconic: Paul Rand → By Catarina Duarte
- Managing and upgrading a UX design team’s toolkit → By Vinícius Vieira
- 5 tips to overcome cognitive bias in user research → By Freda Higgs
”Many times, people ask, ‘what dimensions of diversity should I focus on?’ And my answer is “those historically left out.” When you think about this current climate, we are seeing Black people hurting, Black people begging to be free of constant fear, Black people advocating to be treated equitably. But you can be Black and LGBTQ+, Black and over 75, Black and have a disability, Black and of lower socioeconomic status. Companies must think intersectionally to really build lasting, systemic change. Stack ranking dimensions doesn’t work, because we all have so many dimensions that make us who we are.”
The Time is Now: on product inclusion, a pandemic, and building with equity in mind →
By annie jean-baptiste
News & ideas
- Structure vs. look → Structure changes more slowly than look&feel.
- Dead fish → Bret Victor on the essence of digital art.
- Who’s talking → What tech companies assume about users.
- Being Black → 39 creatives talk being Black in our industry.
Featured work: Stina Persson →
Tools & resources
- CSS grids → Modern solutions to common layout problems.
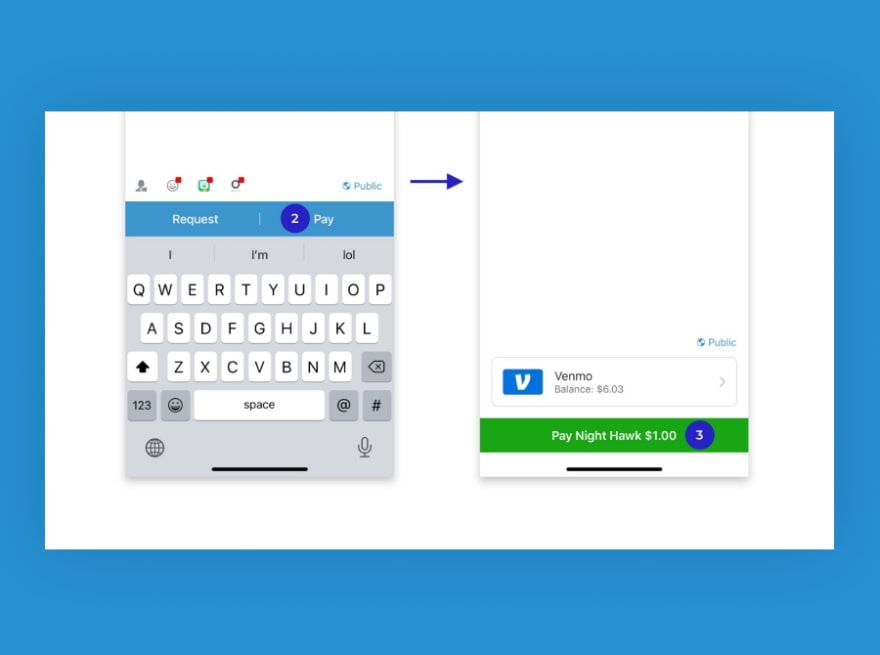
- Screeener → Magically insert screens into keynote mockups.
- Mmhmm → Turn your zoom calls into a show.
- Figma shortcuts → Tips to fasten your Figma workflow.
We believe designers are thinkers as much as they are makers. So we created the design newsletter we have always wanted to receive.










Top comments (0)