No matter what you're looking for, whether it's clean and simple or fun and quirky, you'll definitely find a library for you among these CSSanimation libraries. Here are the best 12 CSS animation libraries!
So, let's get started without further ado!
1. Animate CSS
Animate css is a library of ready-to-use, cross-browser animations for use in your web projects. Great for emphasis, home pages, sliders, and attention-guiding hints.

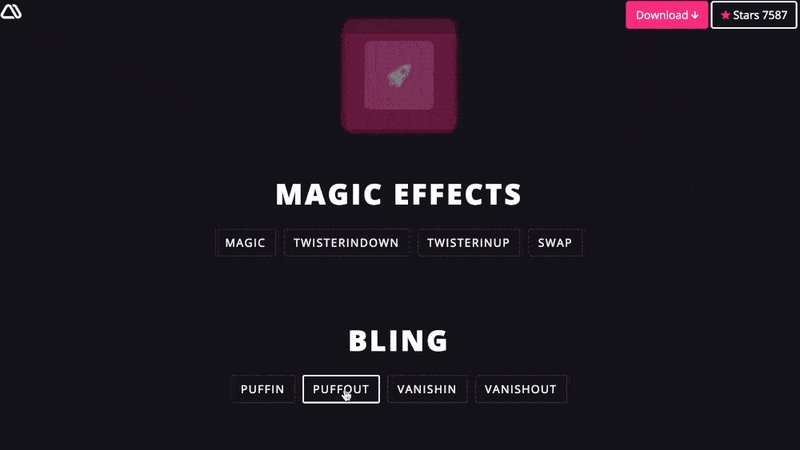
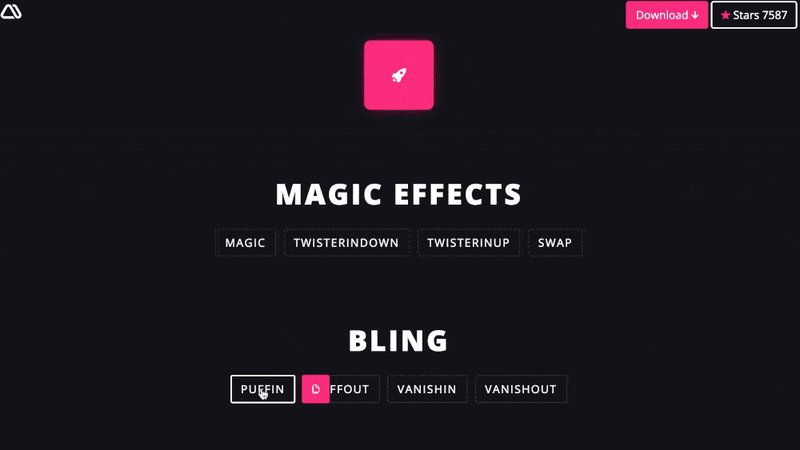
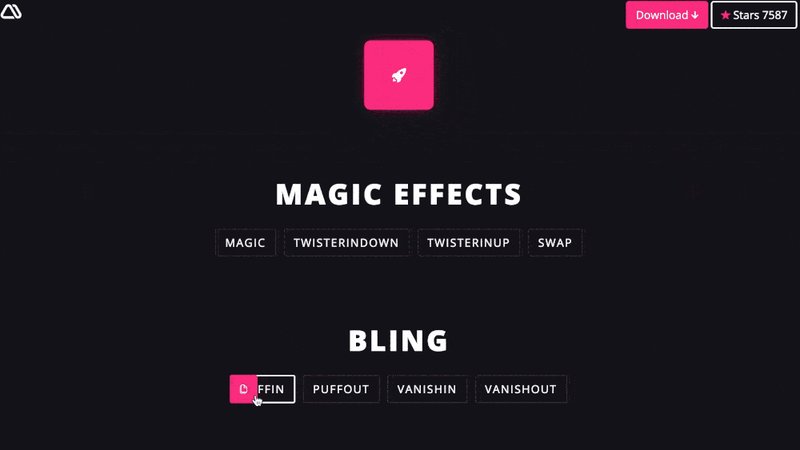
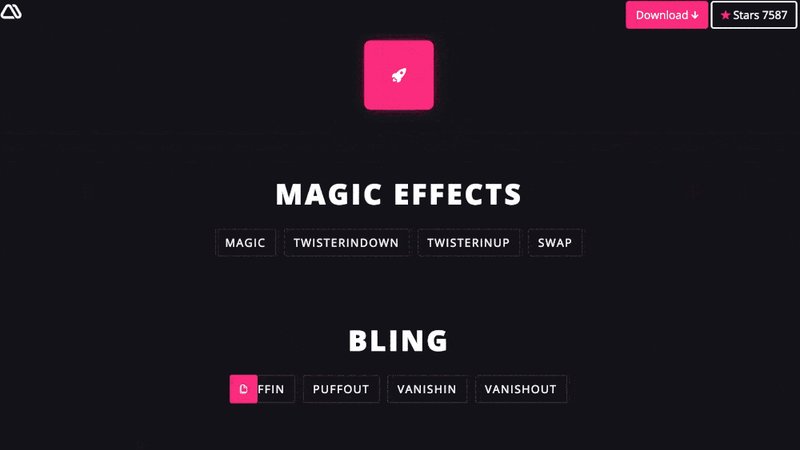
2. Magic Effects
Magic CSS are a set of simple animations to include in your web or apps projects.

3. Animista
Animista is a CSS animation library and a place where you can play with a collection of ready-made CSS animations and download only those you will use.

4. Animation Library
This is a collection of pure CSS animations. You can override the animation class name for an object to make it animate. You can change the class name associated with an element to activate its transition.

5. Hamburgers
Hamburgers is a collection of 10+ examples of CSS hamburger animations which are very well suited for navigation for mobile devices.

6. Whirl
Whirl is a curation of CSS loading animations. It takes the pain out of a developer because it already has 106 whirls and more.

7. Wicked CSS
For the ones looking to spice up their sites with some sweet animation effects. Find all you need here on the site and download the CSS file. Then you're ready to start adding animation to your content with simple classes.

8. Three Dots
Three Dots is a set of CSS loading animations made with just single element. I think the project can not only enhance your CSS skills but also improve your imagination.

9. CSShake
Some CSS classes to move your DOM! Easy-to-use classes that will add different kind of shake to each part of your site.

10. VOV CSS
There are several features included in this CSS library, including fades,
zooms, wheels, shakes, swivels, blurs, rolls and slides.

11. Mimic CSS
Unlike frameworks, Mimic CSS is inline css.. This CSS framework works like a charm.

12. Animatopy
Just-add-water CSS animations snippets. It includes bounce, flash, pulse, rubberBand, shake, swing, tada, wobble, jello, heartBeat, bounceIn, and many more.

Conclusion
Thanks for reading, and please do share this article if you enjoyed it 🤞💜
Check out my twitter & linkedin for more amazing content.
Create your Fueler profile today!








Top comments (0)