This is the second chapter of Eloquent JavaScript and I’m sharing my learning from this chapter.
TOC:
- Statements and Expressions
- Binding
- var, let and const
- Functions
- Flow of Control
- Break and Continue
- Switch Statements
- Exercise Problems
Statements and Expressions
- A fragment of code that produces a value is known as Expression. It can be cooked up using values, variables and operators.
162+245 //a Number type output is produced
142<156 //a Boolean result is produced
let x=9 //a first type expression
3+5 //a second type expression
- A Statement is a complete sentence of code. A Program is a list of statements that are executed one after another. The statements comprise of variables, values, expressions, keywords and comments, if necessary.
let hours = 10;
- There’s an automatic semicolon insertion or ASI mechanism in JavaScript so we can sometimes omit semicolons. However when there are instances where multiple variable and expressions are grouped together in a single line a semicolon becomes very necessary. Also putting the semicolon is a neat habit in the world of programming.
Binding
The values need to be caught and held so they do not dissipate and can be used regularly without having to declare them multiple times. This is where binding comes in. We can think of bindings as tentacles or arrows that grasp/point to a value, it’s better than containers or boxes that hold the value and subsequently takes up space for that.

Two values can represent same value. Also depending on the type of value JavaScript determines whether to store them by values or by reference. All primitive types that are Number, String, Boolean, null and undefined are stored by value. All objects including Array, Function are stored by Reference. When we define a binding without giving it a value, it stays undefined.
Finally a collection of bindings and their values at a given time is called as the Environment.
Binding Name Convention:
- It should not start with a capital letter unless it’s a class.
- It can start with a-z or $ or _ and can contain numbers (just not at the beginning)
- Keywords should not be used
- There are various styles for declaring a binding with multiple words, some of them are:
- Camel Case:
let fuzzyLittlePuppy = 0; - Snake Case:
let fuzzy_little_puppy = 0; - Pascal Case:
let FuzzyLittlePuppy = 0;
- Camel Case:
- It’s cleaner write bindings Mnemonic-ally. It basically simplifies to writing variables which portray the meaning of the value or content it’s assigned to. Example:
const PI = 3.14;
let radius = 2;
let area = PI * radius;
console.log(area);
var, let and const
- Many people get confused between these three. Well let and const are fairly new and were introduced recently in ES6.
- The difference can be understood by knowing the scopes of these three.
- var: it’s function scoped which means it’s only available inside parent functions.
- let and const: both are block scoped which means they’re available inside a block denoted by ‘{ }’ . In JavaScript var is often times produces weird results so let is preferred instead of it. const is used whenever we declare a default value or something that shouldn’t be changed, consider the values being ‘etched in stone’ level stuff.
Functions
A function is a piece of program wrapped in a value which can be used to run the wrapped program. Went through your head right? Well think of it as a button which brings you coke every time you press it. Similarly whenever a particular set of code is to be repeated, a function is called.

We declare the function with the keyword ‘function’.
The names listed in the function definition are called as function parameters. Real Values that are given (received by) to the function is called as function arguments.
When a function produces a value or a result it is called as ‘return’ value.
’{}’ can group any numbers of statements into a single statement. It is called a block. This block is the body of the function.
Example:
function functionName(parameter1, parameter2) //declaring the function
{
//code to be executed
}
functionName(argument1, argument2); //calling the function
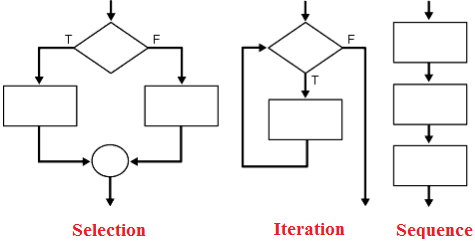
Flow of Control
- A control flow or flow of control is followed inside the computer. This tells which statement, function or loop is to be executed next when a program is running.

Break and Continue
- The break and continue statements provide more accessibility over the loops and conditional statements.
- break immediately stops the execution of the loop and passes the control over to the next statement after the loop in the program.
for (i = 0; i < 10; i++) {
if (i === 5) {
break;
}
console.log(i);
}
// Output :
0
1
2
3
4
- continue just breaks one iteration of the loop and continues with the next iteration.
for (i = 0; i < 10; i++) {
if (i === 5) {
break;
}
console.log(i);
}
// Output :
0
1
2
3
4
Switch Statements
- It’s a neat alternative to the nested if-else statements. The value of input is compared with the condition of each case, if there is a match that case’s code block is executed. However if there is no match found the default case is executed. The Syntax is as follows:
switch (expression) {
case value1:
statement
break;
case value2:
statement
break;
case valueN:
statement
break;
default:
statement
}
References:
MDN Docs
JavaScript info
W3Schools
So these are the key points that I got from this chapter. Let me know what are your thoughts and any feedback is appreciated. Connect with me through my Twitter and LinkedIn handles.



Top comments (1)
I started reading this book after stumbling in an interview also. I did all of the exercises at the end of chapter 2, the first couple were pretty easy, especially FizzBuzz which I have done numerous times. The last one actually required a bit of thought, here is a codePen with my solution codepen.io/Cboton/pen/WNjwLqg?edit...
I was wondering if anyone had a solution that was more eloquent(see what I did there?)