There are several array methods in JavaScript. Some of them are used more frequently than others, such as map, join, filter, reduce, forEach, etc.
Let's learn a few more methods that are certainly powerful and will be useful in your next application.
1- every()
The method returns true if the condition inside a callback returns true for each element in the array.
If any one element does not satisfy the condition, it returns false.
It does not change the original array and doesn't work on empty arrays.
2- some()
The method returns true and stops if the callback returns true for one of the array elements.
We get false if the callback function returns false for all the array elements.
It does not change the original array and doesn't work on empty arrays.
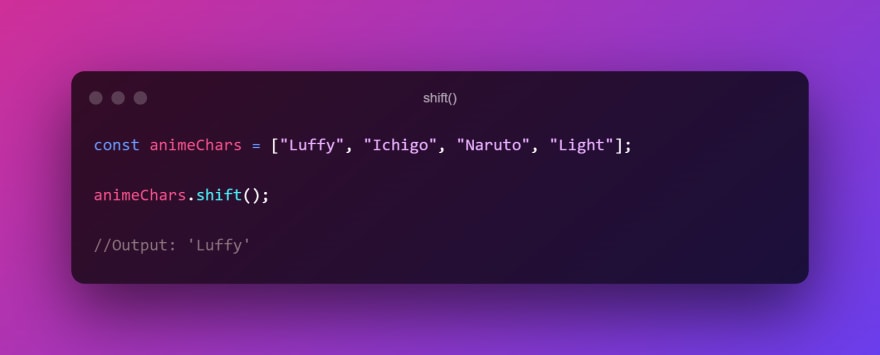
3- shift()
The method removes the first item of an array.
We get an element that was shifted as the return value.
We change the original array while calling it.
4- unshift()
The method adds new elements to the beginning of an array.
We overwrite the original array while calling it.
We get the new array as the return value.
5- from()
This is a static property of the JavaScript Array object, which means we can only use it like Array.from().
If we use it lie arr.from(), it'll return undefined.
What it does, is create an array from an iterable object.
6- splice()
We can either add or remove elements from an array using this method.
We overwrite the original array when we call it.
That's it for this version of the article. If you want more then let me know👇🏻
Also follow my Twitter










Top comments (2)
Hi Sobhan, you will need to check the shift and unshift examples. For shift explanation is correct but example is not. I think it is a mistake because it is using the every example. For unshift the example is correct but the explanation is not. Unshift adds to the beginning of the array. I think you might need to edit those two. Great piece by the way.
Thanks for pointing that out. I'll edit both!