When you spend enough time at the front-end development, There will be some irritating moments where you couldn't figure out what is happening with the margins/paddings and scroll issues.
The ghost-css comes in handly when tackling these problems. We just make the following to all the elements.
* {
background: #171717 !important;
color: #EDEDED !important;
outline: solid #DA0037 1px !important;
}
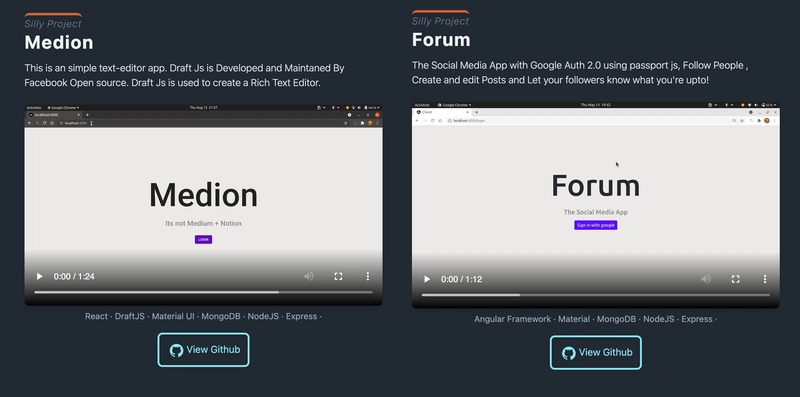
The above code does the following to your website. You can see there is a small problem with the alignment with Silly Project , 2nd one is slightly above.

The first horizontal line we can see this clearly and the problem is because of the video being different heights.
This 3 lines of code have saved me a lot of debugging with getting to know whats wrong with the code easily.
More use cases and found an existing post on dev.to after writing this.
If you are here it means you may have enjoyed reading this blog. Just follow me @shrihari which will motivate to write more.
You can make a drink Buttermilk 🥛. Small support comes a long way!
Subscribe If you want to receive these blogs in your mail from @Medium for free!
Peace 🕊
Try Our new product for free!
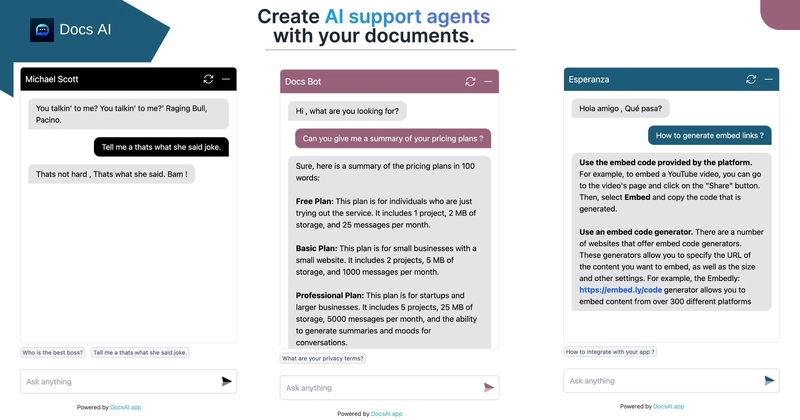
DocsAI - Create AI support agents with your documents in the most affordable price, starts at 0$. Don't need a bot , but need ai help on your docs just upload and start chating !
Using for a company ? Check out our pricing Just contact me for personalized pricing !
More things from me







Top comments (0)