Hey folks 👋
Which theme you are currently using and feel free to share any new plugin you found recently.
Theme: DeepDark Material
Icon Theme: ...
For further actions, you may consider blocking this person and/or reporting abuse


So basically everyone is vscode gang huh ?
No love for VIM :(
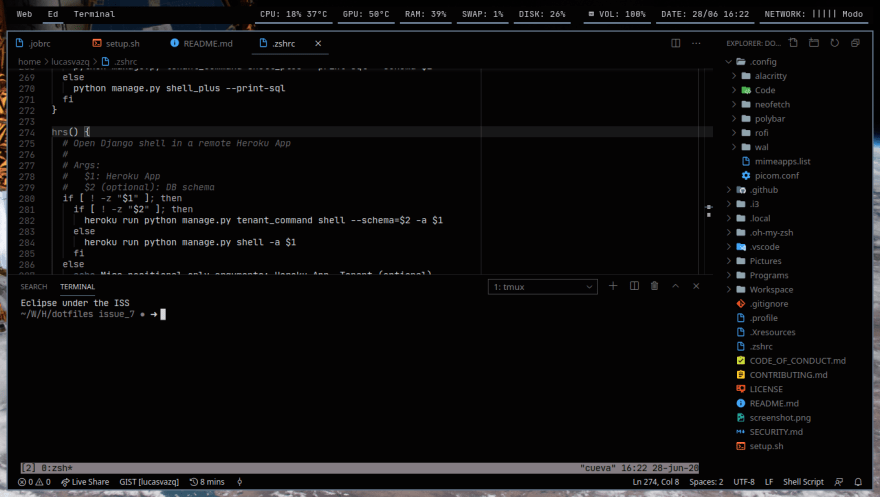
Editor : NeoVim

Theme: tender
Your setup is very nice.Btw which font do you use?
Its the terminal's default font (Ubuntu Mono) 😅
Thanks)
Neovim FTW! We have similar themes -- I use Nord: github.com/arcticicestudio/nord-vim
Damn, nord looks easy on eyes.
Will try it. Thanks for sharing 🔥
ide: Atom
font: Fira Code
theme: Crucial Human (custom made by my team)
I like how you leave 1 blank line between lines in the same block, and 2 lines between blocks. It makes your code look so clean. I might experiment a bit with this, too :)
Thanks! We used to double-space and and single space, but we realized it would be better to just increase the line height to achieve the desired spacing. Our line heights are set to 2 in Atom.
How do you deal with code formatters that change the way your code is formatted?
I want this!
Currently available on Atom at the moment but will plan to make one for Code. We'll work on publishing it for public use!
This looks so clean.
Just another ViM
I have a bunch of ViM in this article series.
epsi-rns.gitlab.io/ssg/2020/01/05/...
It's blinding!
Basic vscode setup
I always cringe when I see overlapping code tabs 🤣
😬😄
Same for me :D
It soo boring
ed(1) is the standard editor. If I wanted to spend my time comparing colour schemes I'd have trained as an interior designer.
I haven't change in a while now.
Editor: Neovim
Theme: rubber-enhanced (part of my own minimalistic themes)
Editor : NeoVim + SpaceVim
Theme : dracula
Theme: Popping and Locking

Font: Fira Code
Icons: Material Icons
hey, those vertical colors for indent are because of the theme or some plug in?
It's a plug-in, rainbow indent or something similar. Probably github.com/oderwat/vscode-indent-r...
Thanks.. I will try it.
Ayu VSCode

I liked how it matched my background, so I took a pic a while ago: deviantart.com/ickz/art/Screen-Sho... 😝
which theme?
It's name is Ayu:
marketplace.visualstudio.com/items...
theme: dark lemon
font: cascadia mono
Followed Caleb Porzio 'make vscode awesome'.
Theme Github Dark
Font JetBrains Mono
JetBrains Mono is the best. I had Fira Code for a while, but JB Mono is amazingly done.
What's the screen size ?
Thinkpad T480s 1920x1080
I'm going to try out the right side bar after seeing this.
Always used on the right. On the left is unnatural: when you open/close the explorer, your code shift to the right.
I have been using it since the very start, let me know how you like it :)
How do you do that?
View > Appearance > Move sidebar right
Like that right sidebar setup. 😍
Cool i may try to set my sidebar to the right too... it seem very interesting.
Here's mine:
VSCodium - Theme Synthwave '84 with Neon Dream activated.
Terminal is Konsole (default terminal on Kubuntu) with blurry background :)
Beautiful theme, I've used it myself in the past but moved away a while ago, because the glowing text gets annoying when you stare at it for several hours/day. :D
I think the light effect is fascinating, and I'm not getting tired of it yet :)
Oh my, this is Kubuntu? It's so beautiful. Are there any kind of customizations that you have done to the OS ?
Barely. I activated the blurry effect on the terminal (see better screenshot and tutorial), and added some shortcuts/widgets on the taskbar :)
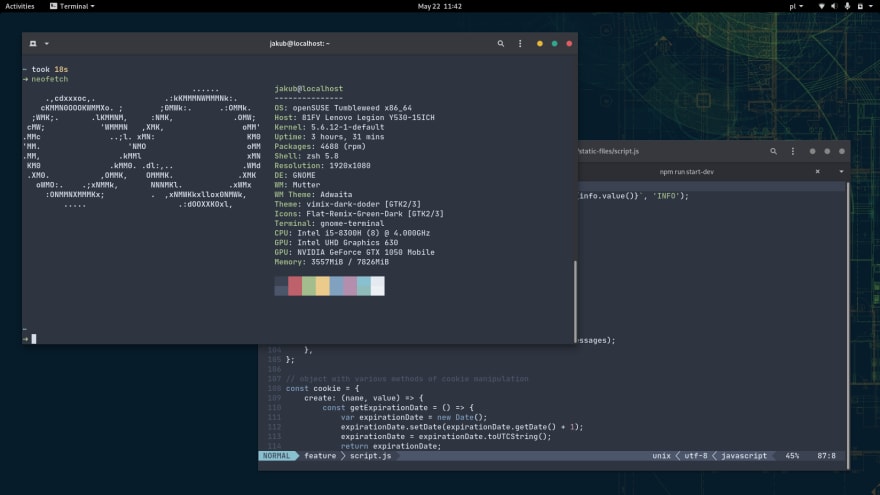
vim & i3 <3
Wild! I never got into window-tiling-managers, but have seen a lot of the people at my company use 'em now, like i3. Huge fan of the transparency, too, although it is distracting at times. I use Alacritty term with Neovim and the Nord theme: github.com/arcticicestudio/nord-vim, which surprisingly fits your background!
What theme are you using?
I tend to swap my colorscheme weekly, but thats just because I get bored easy..! At the moment I'm using snow but I've used gruvbox quite a bit too.
I was dubious of tilining managers for a while too - the main reason being because I was using a mix between mac and windows (wsl), and I was in and out of servers a bit, so I thought tmux was a better option considering it was very transferable. Now, however, I have a solid understanding of tmux and I can use it when I want to, but for my local dev environment now that I'm on Manjaro, i3 is so convenient. It only took me an hour or so to get used to and the speed I've gained from it is honestly incredible. Highly recommended.
I love tmux. I use it to manage all projects both for work and personal, and have auto-restore with resurrect and continuum plugins. I think I'll continue using it should I adopt a tiling window manager. Have you checked out Yabai? It's macOS-specific, so probably not worth it if you're still using WSL. I only do work on macOS. But I'm pretty inclined to dip my toes into it now. I was just watching a YouTube demo and the idea of pinning windows and auto-resizing are just so damned appealing...
What else.
Which one?

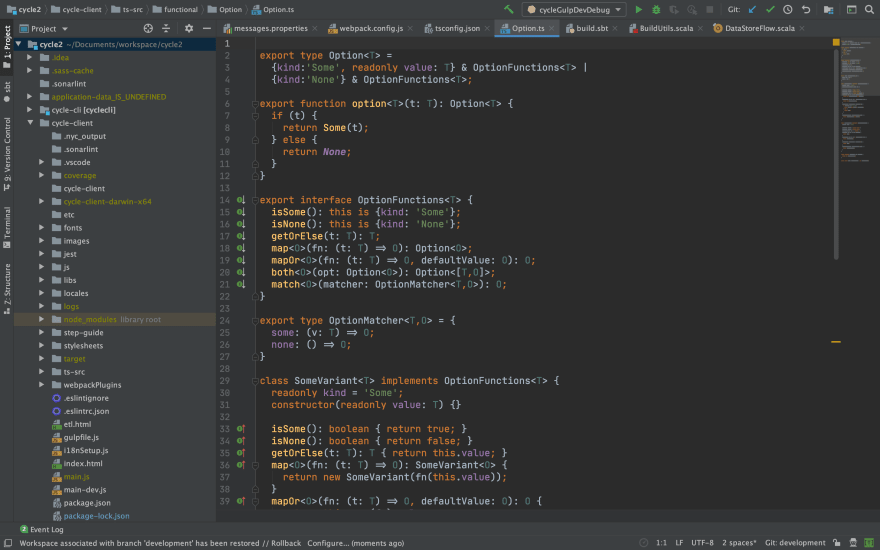
I use VS Code for web dev, csvs, db queries, and other lighter files. I have the Monokai Pro theme up atm.
I use Intellij IDEA for Scala, Java, and some web dev.

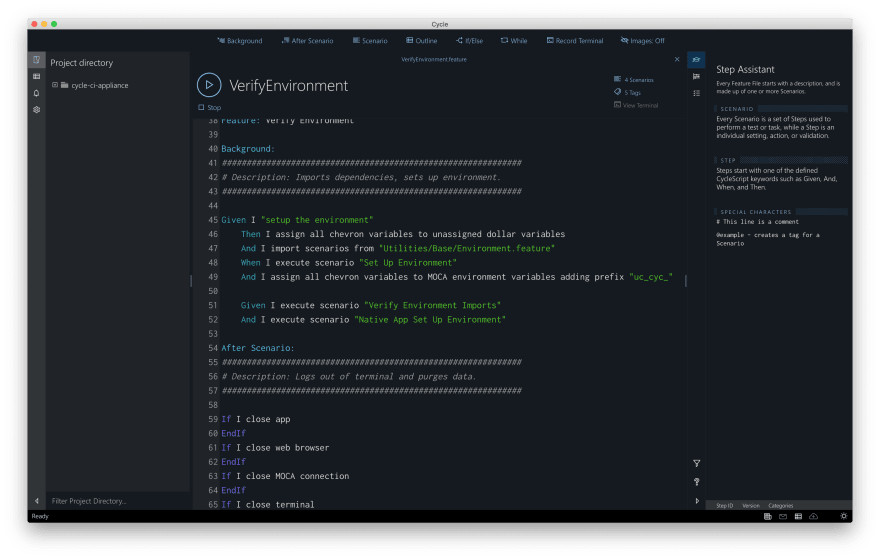
A core part of the product, Cycle, I work on is essentially a code editor.

Nice setup.
Have to ask, does anyone else switch their theme like, way too frequently? 😂
Weekly. Can't help myself!
I switch my theme almost every week its just my nature 👌
Recently tried to switch to vim (neovim in particular) again and it's sticking this time!
Been loving the gruvbox theme.
Font is JetBrains Mono
Theme: Dracula
Plugins: Indent Rainbow, Color Manager, Rainbow Brackets
Theme: Fall Theme
Icon Theme: VSCode Icons
oooo Neat.
Editor: VS Code
Theme: "Night Sky" by Themer (including matching wallpaper)
Theme: Shades of Purple
Font: Fira Code Retina
Hi, Off topic question: How to you add icons before your commit title in
Github? Do you have list of icons to copy and paste ?I use mac’s default icons.
Theme: Material Theme Ocean High Contrast
Icon Theme: Material Icon
I'm a fan of Teenage Engineering's industrial design and music intruments, so I created a pair of Sublime Text color schemes that I use on a daily basis.
Teenage Color Scheme
I absolutely love Teenage Engineering too !
Theme: Nord

Font: JetBrains Mono
Editor: Vim
I'm a Mono+Nord user too! Just on vscode.
Oh yeah! I've been rocking this exact setup, before I switched to Vim.
theme: Andromeda Colorizer

font: JetBrains Mono
I use vscode and the default theme. It's pretty good as is. Appearance-wise, I only use the material icon pack, which is very awesome in my opinion (vscode should take it and integrate it as installed on default, that's how good it is).
I see that I'm really going against the grain using IntelliJ!

Nord Theme with Hack Nerd Font Mono.
😁 but it looks cool though
Theme: Material Theme
Icon: Material Icon
theme: Material Theme Palenight High Contrast
font: Operator Mono Book
Some personnal adjustments
I've been changing themes frequently.
Current setup:
Editor: VSCode
Theme: Monokai Pro (Spectrum)
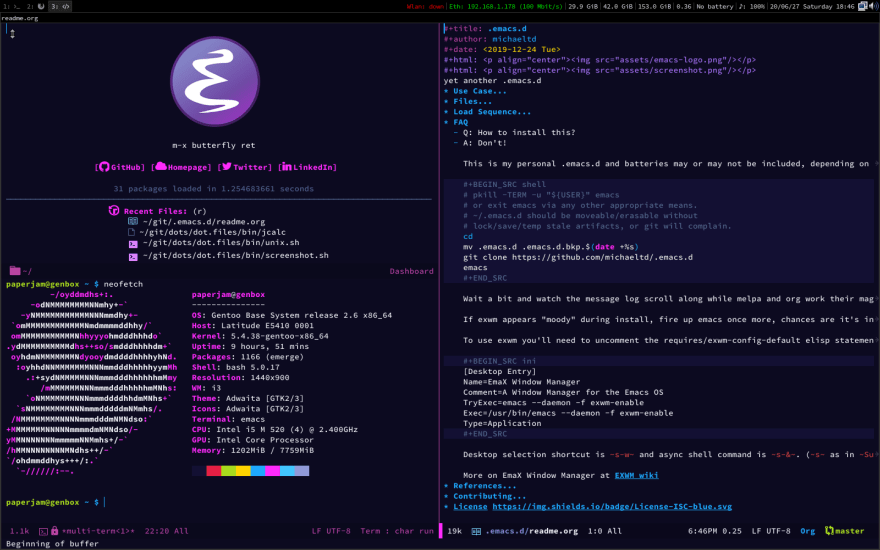
Emacs/Spacemacs, pretty standard setup from develop branch
Doom-Nord theme
Still getting the hang of Vim but the more I use it, the more I like it. I don't have anything on the go right now, so I screenshot my .vimrc.
Right now I use it for a bit of learning C and text files, mostly just notes.
Editor: Vim
Theme: monokai
Editor: VSCode, with VIM keybindings
Theme: New Moon
Icon Theme: Material Icon
Font is Cascadia Code
As no one else did, so now I have to ...

emacs
doom-outrun-electric
Theme: Just Black
Font: JetBrains Mono
A preview of the next iteration of Tender.vim, it will be released very soon

Base vim, no plug-ins, no themes. Nothing. Just vim and a good portion of stubbornness and masochistic scripts, since the proxy admins are pretty hardcore and deny everything 😅
theme: Monokai Pro (Octagon)
editor: VSCode
Terminal: iTerm2
Editor: VSCode
Theme: GitHub Dark
Font: Dank Mono
Theme: Mariana Pro (cool)
Icon Theme: Material Icon Theme
Font: Moncaco
I use a light theme BTW
😅
OK. But i think the green is way too glaring try 'orchid' or 'turquiose' ✌️
Editor : NeoVim
Terminal: Terminator
Theme: Dogrun
Operating system: Solus Linux
Jetbrains with dracula. I'm a classy haha
theme: Molokai pro filter machine
font: JetBrains mono
Theme: Mayukai Theme (Mirage)
Font: Dank Mono
Color Theme: Ayu Mirage
Icon Theme: Material Icons
Font: Fira Code Retina
Github Dark
Vscode
I use vim.
I installed dark pro theme but later edited it to make it pinker 😁
👀
VScode

Editor : NeoVim
Terminal: Terminator
Theme: Dogrun
Operating system: Solus Linux
Imgur
Theme: One Dark Pro
Font: FiraCode
In my opinion this is the best theme for VSCode
VSCode
Theme is currently Cyberpunk, SCARLET protocol (Beta)
🤟
Y'all use custom themes?
Editor : Vscodium (Vscode)
Theme : Just Black
theme: dracula
font: vscode icons
dev-to-uploads.s3.amazonaws.com/i/...
Editor: VSCode
Theme: Github Theme (dark)
Font: JetBrains Mono
Use and android IDE on my phone
Editor : NeoVim
Terminal: Terminator
Theme: Dogrun
Operating system: Solus Linux
Imgur
theme: tinu-vscode (Custom made by me)

font: Open Sans
Icons: vscode-icons
Nice fonts