1. Preface
Bring your Swagger/OpenAPI document, and it transforms into an AI chatbot.
From now on, every backend developer can be an AI developer.
Considering the nature of work that backend developers do, they are actually better positioned for AI agent development than traditional AI/ML engineers.
Backend developers, let's become AI developers with @agentica
- Github Repository: https://github.com/wrtnlabs/agentica
- Guide Documents: https://wrtnlabs.io/agentica
import { Agentica } from "@agentica/core";
import { HttpLlm } from "@samchon/openapi";
import OpenAI from "openai";
import typia from "typia";
const agent = new Agentica({
vendor: {
model: "gpt-4o-mini",
api: new OpenAI({ apiKey: "********" }),
},
controllers: [
{
protocol: "http",
application: HttpLlm.application({
model: "chatgpt",
document: await fetch(
"https://shopping-be.wrtn.ai/editor/swagger.json",
),
}),
connection: {
host: "https://shopping-be.wrtn.ai",
headers: {
Authorization: "Bearer ********",
},
},
},
],
});
await agent.conversate("I want to write an article.");
2. Agentica Framework
Recently, my boss showed me Sierra.ai, a $4.5 billion corporation founded by an OpenAI board member. He asked me why we couldn't do something similar and challenged me to prove why he should continue paying my salary.
Looking at Sierra.ai's homepage, they appear to focus on AI agent development for e-commerce and counseling. So I took a swagger.json file from a shopping backend server consisting of 289 API functions and demonstrated shopping AI chatbot to him.
In the demonstration, everything worked perfectly: searching and purchasing products, order and delivery management, customer support with refund features, discount coupons, and account deposits. After the demonstration, my boss said:
Hey, we should open source this.
Let's make our technology world-famous.
import { Agentica } from "@agentica/core";
import { HttpLlm } from "@samchon/openapi";
import typia from "typia";
const agent = new Agentica({
controllers: [
HttpLlm.application({
model: "chatgpt",
document: await fetch(
"https://shopping-be.wrtn.ai/editor/swagger.json",
).then(r => r.json()),
}),
typia.llm.application<MobileCamera, "chatgpt">(),
typia.llm.application<MobileFileSystem, "chatgpt">(),
typia.llm.application<MobilePhoneCall, "chatgpt">(),
],
});
await agent.conversate("I wanna buy MacBook Pro");
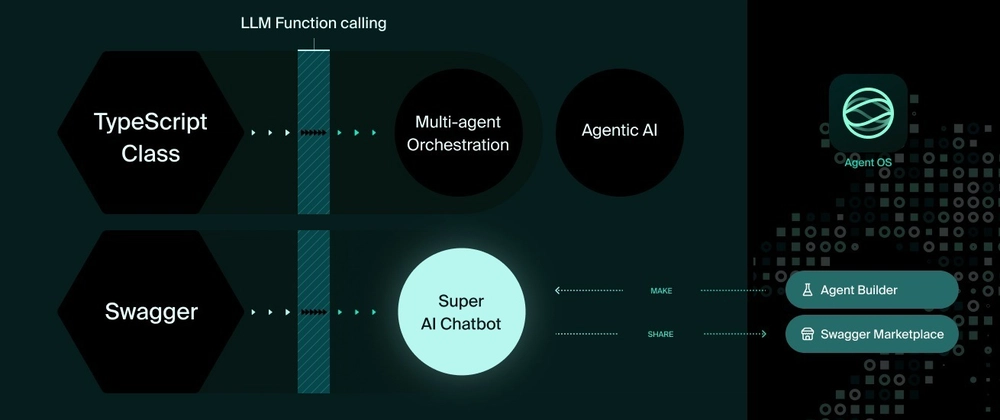
@agentica is a framework specialized in LLM function calling. We developed this technology in 2023, and now we've released it as open source.
Using the @agentica framework, you can provide functions through TypeScript class types and Swagger/OpenAPI documents. By bringing your backend server's OpenAPI document, you can enable conversational interaction with your backend server, executing API functions through natural dialogue.
With a shopping mall backend server, users can search for and purchase products using conversational text. With a GitHub server, you can create an agent that learns from your code and performs live coding. By combining TypeScript classes, you can develop agents that interact with both your mobile device and backend server.
Additionally, if you simultaneously provide multiple OpenAPI documents such as arxiv, newspaper, and notion, your AI agent can write Notion documents by analyzing scholarly papers and news articles. When you ask the agent to analyze recent Korean economic trends, comment on them, organize related papers, and document everything in Notion, the AI agent will execute all these tasks seamlessly.
It's also possible to provide functions from TypeScript classes
3. Backend developers are prepared AI developers
- Documentation Example
- Swagger-UI (editor): https://shopping-be.wrtn.ai/editor/
Given their typical work, backend developers are actually better positioned to develop AI agents than anyone else, even traditional AI/ML developers.
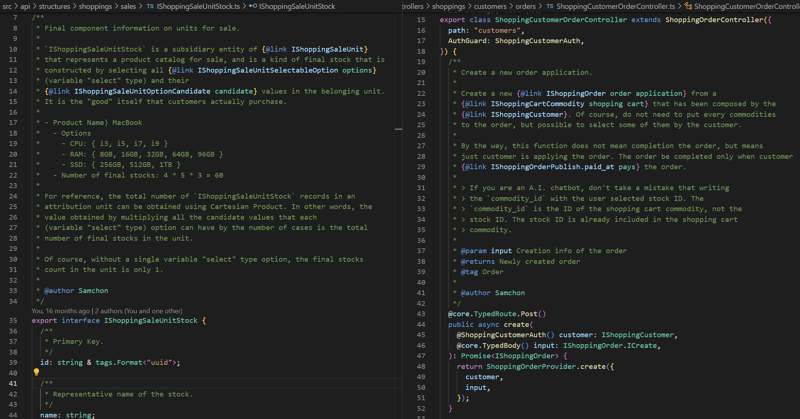
Consider the shopping mall example. Backend developers design APIs and DTOs while studying and implementing core domain concepts such as SKU (Stock Keeping Unit). For each API and DTO, they write detailed explanations to guide client developers.
These clear definitions and detailed descriptions of API functions and DTO schemas, which backend developers routinely create, serve as ideal AI prompts. In fact, I successfully built a shopping chatbot in just one day by adding descriptions that explained the relationships between API functions.
Backend developers, you're already equipped to become AI developers. Let's develop AI agents using our API design skills. Simply take your swagger.json file, and it can directly transform into an enterprise-grade AI agent.
export class ShoppingSaleController {
/**
* List up every summarized sales.
*
* List up every {@link IShoppingSale.ISummary summarized sales}.
*
* As you can see, returned sales are summarized, not detailed. It does not
* contain the SKU (Stock Keeping Unit) information represented by the
* {@link IShoppingSaleUnitOption} and {@link IShoppingSaleUnitStock} types.
* If you want to get such detailed information of a sale, use
* `GET /shoppings/customers/sales/{id}` operation for each sale.
*
* > If you're an A.I. chatbot, and the user wants to buy or compose
* > {@link IShoppingCartCommodity shopping cart} from a sale, please
* > call the `GET /shoppings/customers/sales/{id}` operation at least once
* > to the target sale to get detailed SKU information about the sale.
* > It needs to be run at least once for the next steps.
*
* @param input Request info of pagination, searching and sorting
* @returns Paginated sales with summarized information
* @tag Sale
*
* @author Samchon
*/
@TypedRoute.Patch()
public async index(
@AuthGuard() actor: Actor,
@TypedBody() input: IShoppingSale.IRequest,
): Promise<IPage<IShoppingSale.ISummary>>;
}
4. Principles
If you're new to AI, you might wonder how @agentica accomplishes everything through functions.
Conversely, if you're an expert in AI agent development, you might have a different question. Traditional agent development centers around agent workflow graphs, so how does @agentica leverage LLM function calling to achieve similar capabilities?
Visit our framework homepage or read my previous article to understand the key principles of @agentica. These resources will introduce you to new AI development paradigms: "Compiler-Driven Development" and "Document-Driven Development."
- Github Repository: https://github.com/wrtnlabs/agentica
- Guide Documents: https://wrtnlabs.io/agentica
5. Next Article
https://dev.to/samchon/autoview-turning-your-blueprint-into-ui-components-ai-code-generator-fp/edit
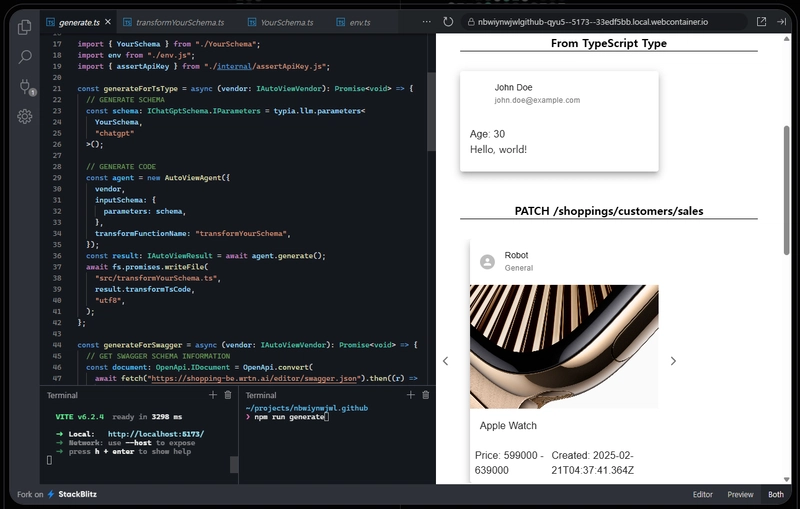
In the next article, we will handle about automatic frontend code generator from Swagger/OpenAPI document. The new library's name is @autoview, and you can fully automate the frontend development by combinating with this @agentica.
If your backend server has 200 API functions, then @autoview will make 200 frontend components automatically. If your backend server has 400 API functions, then @autoview will write 400 frontend component codes.
In the new AI era, backend developers can do everything.








Top comments (2)
This is awesome!
cool