In the modern era, for every startup or business entity, building an exclusive app has become indispensable. To reach out to potential customers, businesses must invest in mobile application development. Reason: the number of mobile app users is consistently growing worldwide.
However, building an enterprise mobile application is not a cakewalk. The agile methodology relevant to every mobile application development process includes planning, designing, coding, testing, and maintenance. Quite much, right?
Converting your design to code is the most frustrating and time-consuming task. More so for developers who are not familiar with the designing world.
And that is where DhiWise comes into the scheme of things!
There have been 4 million Figma users and over 2 million Flutter users in the past two years. And, DhiWise mitigates manual conversion of Figma design to Flutter code in a few steps.
In this article, we will learn about converting your Figma design to Flutter code using DhiWise. But before digging deeper into the Figma to Flutter, lets first understand Figma and Flutter briefly.
Note: For Getting above 80 % design accuracy in your Code, Follow These Design Guidelines while designing your Figma.
Figma 🖌
Figma is a popular web-based vector graphics editor and prototyping tool. It comes with additional functionalities supported by desktop applications for macOS and Windows.
It allows mobile users to view Figma prototypes in real-time using Figma mirror companion apps for Android and iOS. It enables designers and developers to create UI and wireframing for web and mobile apps.
Flutter 👩💻
Flutter is an open-source Google UI toolkit to develop beautiful, natively compiled apps for Android, iOS, Linux, Mac, Windows, Google Fuchsia, and the web from a single codebase.
Flutter is among the top software repositories. Based on the Github stars, there are over 100,000 apps scripted using Flutter since its first launch. One of the most notable apps is Xianyu created by the Alibaba team, which 50 million people use.
Lets Get Started 🚀
DhiWise helps you bridge the gap between designing and development with its Flutter app builder, mitigating the dependency of designers and developers.
It enables developers to convert their Figma design to production-ready Flutter code in a few steps. Lets learn how to translate the beautiful Figma design into excellent Flutter code using DhiWise.
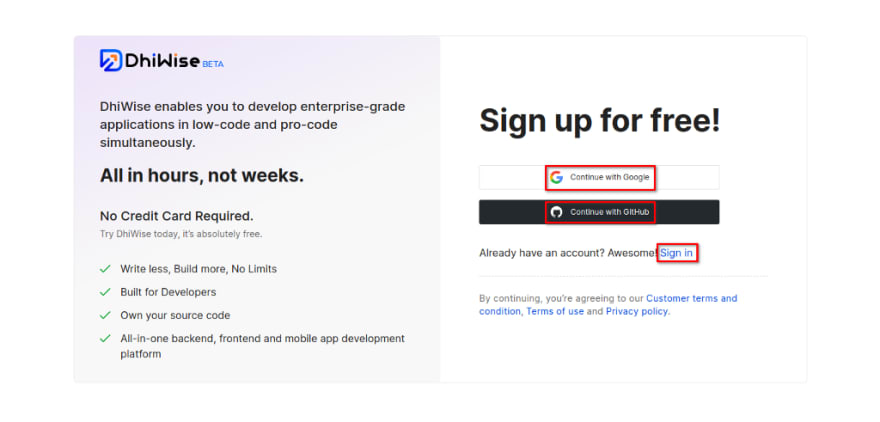
Step 1: Sign up for DhiWise
First, sign up/Into DhiWise using your Google or GitHub account.
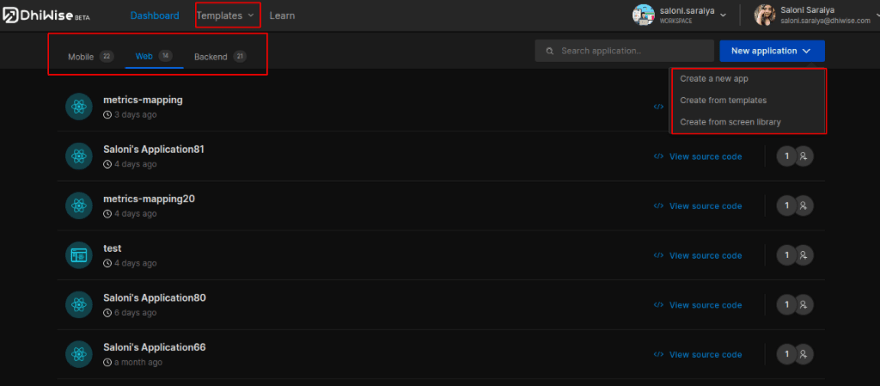
Step 2: Create a new application
Once sign-up is done, you will be directed to the Dashboard. You can search and view the previously created apps, if any. You will find apps divided into three categories: web, mobile, and backend. You can either create an app with Figma URL or, if you dont have a design, check out templates and screens by selecting the second and third options.
In this tutorial, we will go with Figma URL. For that, select Create a new app.
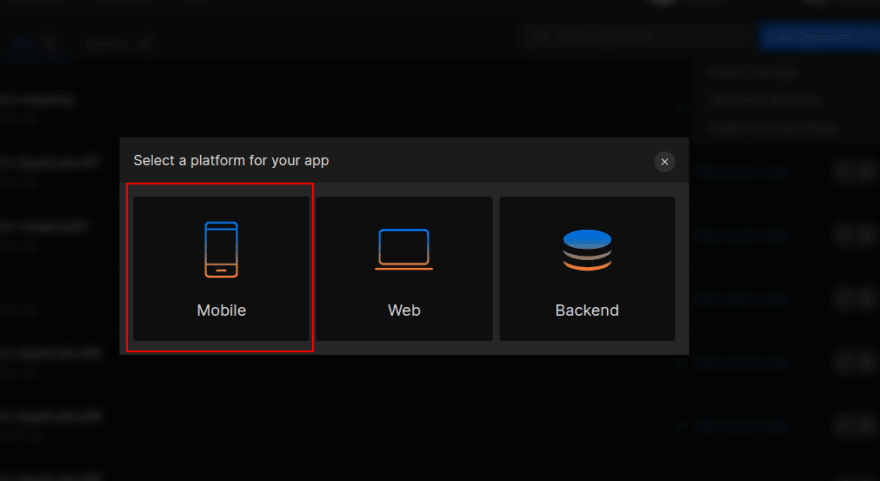
You will be prompted to choose between backend, web, and mobile. We will choose mobile.
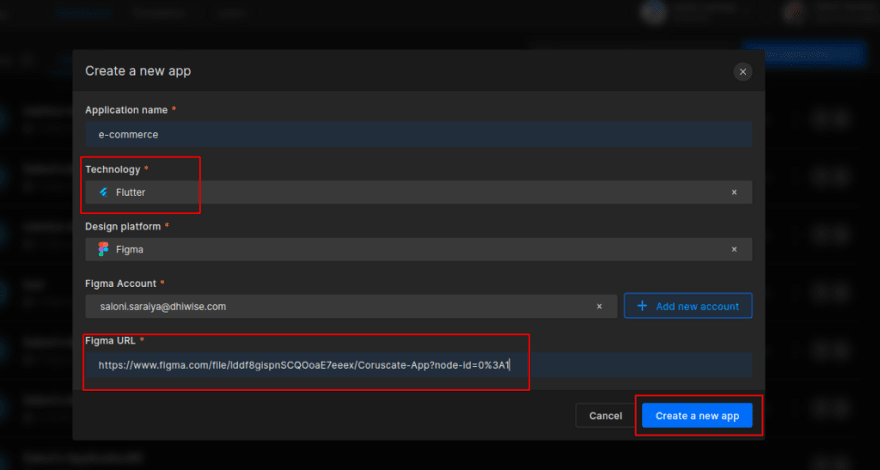
Step 3: Add app name, select tech, and add Figma URL.
Add the meaningful app name. Select any mobile technology in which you want your app. The options are android, iOS, and Flutter. I will select Flutter. Add your Figma design URL, and click Create new app.
FYI: You must link your DhiWise account to your Figma account. You can add different accounts to access your Figma designs, and if you put a private or inaccessible Figma URL with the account you have chosen, an error will be displayed.
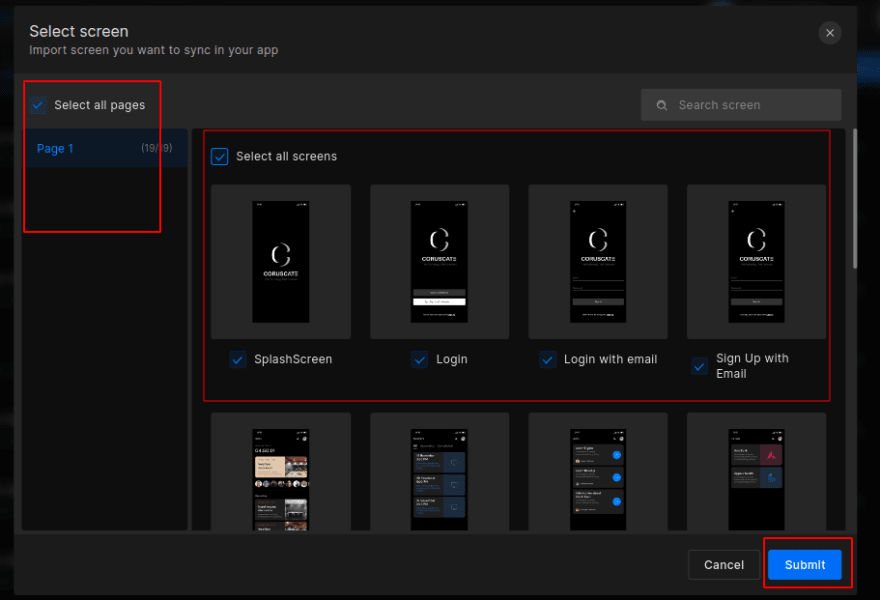
Step 4: Select the screens youd like to sync to your application
From your Figma design, you may choose the screens and pages you want for your application.
Additionally, half of your work is almost done if you have already set up the prototype in your Figma. For prototypes, DhiWise fetches screen resources automatically, and you dont need to deal with the screen navigation again. The code for it will be added.
When you click submit, DhiWise will convert your UI design into Flutter code in a few minutes.
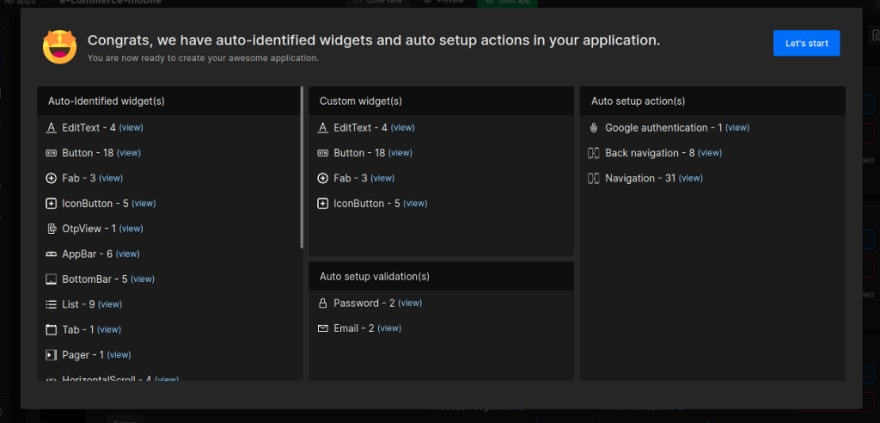
As shown in the screenshot above, DhiWise algorithm has intelligently added authentication, back navigation, screen navigation, and input field validations to your app after identifying all components of your screens.
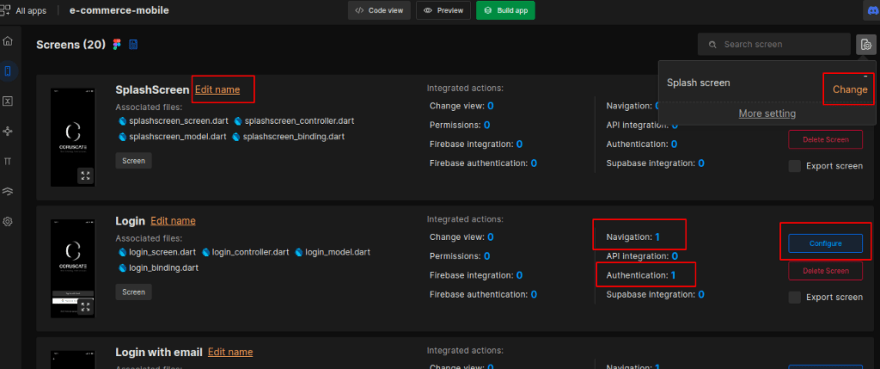
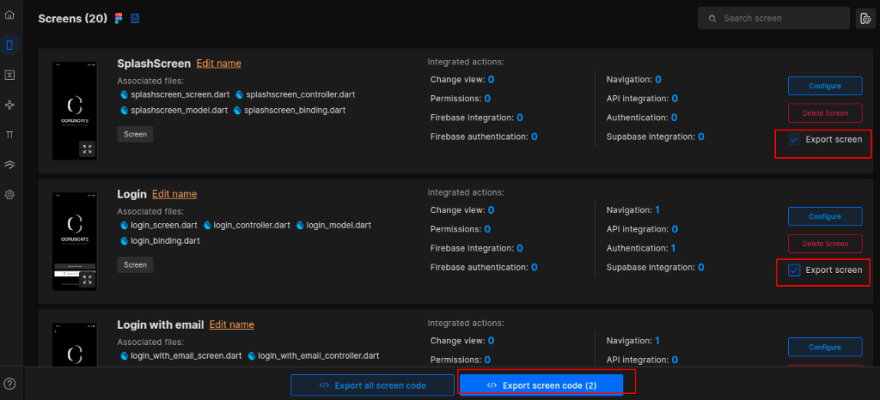
Step 5: Screen Configurations
Next, you can set up a splash screen and screen name, view the screen summary, and configure actions such as lifecycle methods and API integrations using DhiWise Smart Editor.
Also, DhiWise lets you change the nature of the screen components (using change view), provided they have been wrongly picked up while importing.
You can also export the code for independent screens from here! (So cool, Right!!)
For the configuration part, here is the detailed Blog about API Integration in DhiWise.
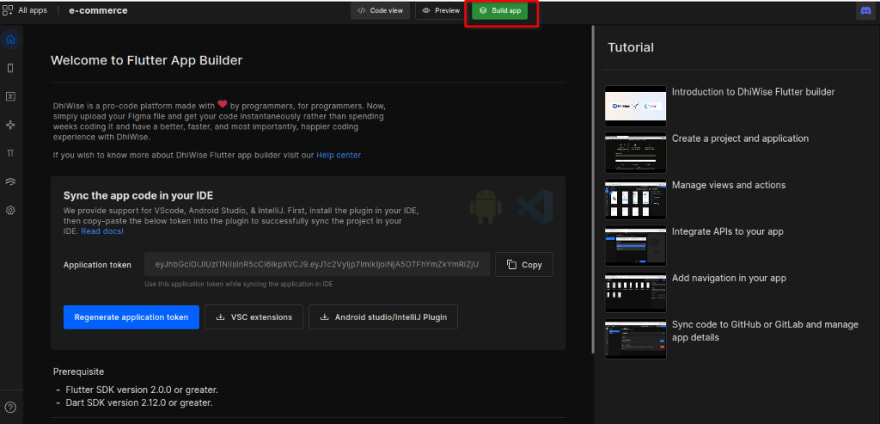
As soon as you are ready with your configuration, build the app and get the source of your application within a few minutes.
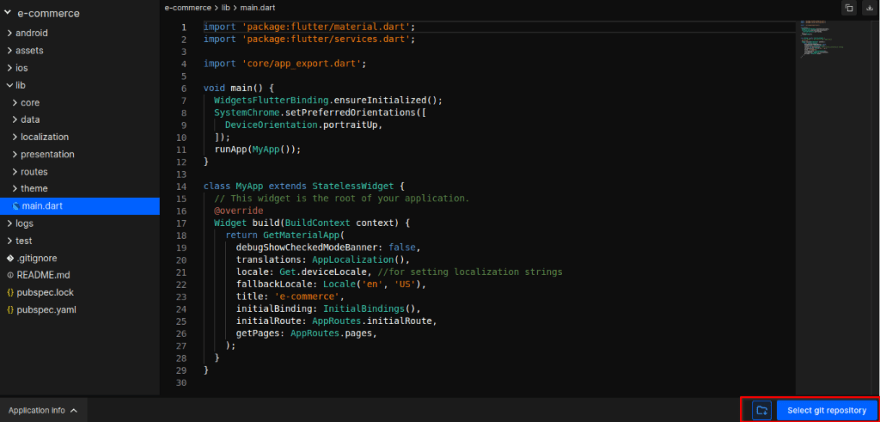
After the build is complete, download the source code, or sync your app to git to manage the changes.
Additional Things from DhiWise to You
There are two remarkable features from DhiWise for its developers to make their development life exciting while using DhiWise.
Now you can see the Preview of Your application on different devices after importing your Figma design into DhiWise. Think of this as a built-in Emulator.
Secondly, You can use Figma to Code plugin in Figma to get the code in minutes directly from Figma.
Awesome Right! 😎
Here is the YouTube playlist for the visual representation of this blog: https://www.youtube.com/playlist?list=PLMJ0858-zE7SHkj3vFE5OH2Nc-QxIxzAn
If you are new to Figma, Here you can learn it easily: https://www.youtube.com/playlist?list=PLMJ0858-zE7S7DXtSufSR1xrCxGZMeH8h
Here are all the resource links the DhiWise provides to help you get started easily with its app builders.













Top comments (0)