This is the second part of series Getting started with React & GraphQL containing most popular starter kits and example apps. Let's explore at the start what people like and dislike about each technology. Data show below comes from the state of js survey 2018.
| ** React liked aspects** | ** React disliked aspects** |
|---|---|
| ⚙️ Elegant programming style & patterns | ⚙️ Clumsy programming style |
| 🎁 Rich package ecosystem | 🎈 Bloated & complex |
| 🏛️ Well-established option | 👶 Hard learning curve |
| 📖 Good documentation | 👫 Concerns about the team/company |
| ⚡ Fast performance | 📖 Bad documentation |
| 🔧 Powerful developer tooling | ⚖️ Fast-changing & breaks often |
| ** GraphQL liked aspects** | ** GraphQL disliked aspects** |
|---|---|
| ⚙️ Elegant programming style & patterns | 🎈 Bloated & complex |
| 📉 Growing momentum/popularity | ⚙️ Clumsy programming style |
| 🔧 Powerful developer tooling | 👶 Hard learning curve |
| 🕹️ Full-featured & powerful | 📖 Bad documentation |
| 📖 Good documentation | 🔧 Lacking developer tooling |
| ⚡ Fast performance | 🕹️ Limited & lacking in features |
Agenda
- Extensive React Apollo.
- React GraphQL vanilla.js.
- React app with local state management.
- React Apollo mocking example.
- WhatsApp clone.
- React Native "hello world".
- Pokedex React Native App.
- Realtime, Offline AWS AppSync.
- Starter fullstack app.
1. Extensive React app
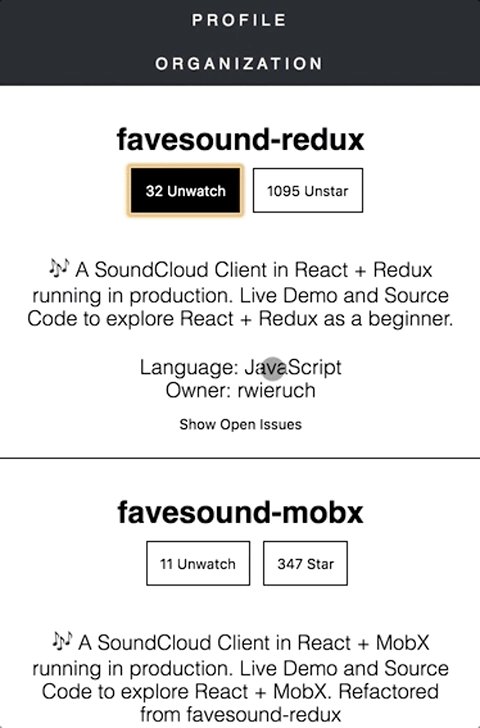
A React + Apollo + GraphQL GitHub Client
 the-road-to-graphql
/
react-graphql-github-apollo
the-road-to-graphql
/
react-graphql-github-apollo
🚀A React + Apollo + GraphQL GitHub Client. Your opportunity to learn about these technologies in a real world application.
A React + Apollo + GraphQL GitHub Client
Features
- React 16 with create-react-app
- Responsive
- React Router 4
- Apollo with GitHub GraphQL API
- Queries and Mutations with render props
- Optimistic Updates
- Pagination
- Optimistic Fetch (e.g. Issues)
- not everywhere for the purpose of demonstrating though
Installation
git clone git@github.com:the-road-to-graphql/react-graphql-github-apollo.git- cd react-graphql-github-apollo
- add your own GitHub personal access token in a .env file in your root folder
- scopes/permissions you need to check: admin:org, repo, user, notifications
- REACT_APP_GITHUB_PERSONAL_ACCESS_TOKEN=xxxXXX
- npm install
- npm start
- visit
http://localhost:3000
Contributing
- Please install Prettier integration to your editor and turn on format on save option.
Want to learn more about React + GraphQL + Apollo?
- Don't miss upcoming Tutorials and Courses
- Check out current React Courses
Features
- React 16 with create-react-app
- Responsive
- React Router 4
- Apollo with GitHub GraphQL API
- Queries and Mutations with render props
- Optimistic Updates
- Pagination
- Optimistic Fetch (e.g. Issues)
- not everywhere for the purpose of demonstrating though
2. React GraphQL vanilla.js
A React GraphQL example using GitHub's GraphQL API with vanilla JS
 the-road-to-graphql
/
react-graphql-github-vanilla
the-road-to-graphql
/
react-graphql-github-vanilla
A React GraphQL example using GitHub's GraphQL API with vanilla JS
react-graphql-github-vanilla
A simple React application consuming the GitHub GraphQL API with plain HTTP requests. Read more about it over here.
Features
- React 16 with create-react-app
- GitHub GraphQL API
- Consuming GraphQL with plain JS
- no Apollo/Relay
Installation
git clone git@github.com:the-road-to-graphql/react-graphql-github-vanilla.git- cd react-graphql-github-vanilla
- npm install
-
add your own REACT_APP_GITHUB_PERSONAL_ACCESS_TOKEN in .env file
- scopes/permissions you need to check: admin:org, repo, user, notifications
- npm start
- visit
http://localhost:3000
Want to learn more about React + GraphQL + Apollo?
- Don't miss upcoming Tutorials and Courses
- Check out current React Courses
Features
- React 16 with create-react-app
- GitHub GraphQL API
- Consuming GraphQL with plain JS
- no Apollo/Relay
3. React app with local state management.
A React application using Apollo Client with apollo-link-state for local state management.
 the-road-to-graphql
/
react-apollo-link-state-example
the-road-to-graphql
/
react-apollo-link-state-example
A React application using Apollo Client with apollo-link-state for local state management.
react-apollo-link-state-example
A React application using Apollo Client with apollo-link-state for local state management. While apollo-link-state (as alternative to React's local state, Redux or MobX) is used to manage selected items in a list as local data, the remaining queries and mutations are used for remote data.
Installation
git clone git@github.com:the-road-to-graphql/react-apollo-link-state-example.git- cd react-apollo-link-state-example
- npm install
-
add your own REACT_APP_GITHUB_PERSONAL_ACCESS_TOKEN in .env file
- scopes/permissions you need to check: admin:org, repo, user, notifications
- npm start
- visit
http://localhost:3000
Want to learn more about React + GraphQL + Apollo?
- Don't miss upcoming Tutorials and Courses
- Check out current React Courses
A React application using Apollo Client with apollo-link-state for local state management. While apollo-link-state (as alternative to React's local state, Redux or MobX) is used to manage selected items in a list as local data, the remaining queries and mutations are used for remote data.
4. WhatsApp clone
A WhatsApp clone with React Native and Apollo
 srtucker22
/
chatty
srtucker22
/
chatty
A WhatsApp clone with React Native and Apollo (Tutorial)
Chatty
A WhatsApp clone with React Native and Apollo
Overview
View the Medium blog for this tutorial here.
This tutorial was created using tortilla, an incredible framework for building tutorials.
Starting with the very first commit, every commit in Chatty represents the next step in the tutorial. Follow the tutorial for a guided walk through the code, or investigate a commit to see exactly what code changed for a given step. Since this is git, you can even download the app at any step in the tutorial -- how cool is that?!
Steps
- Setup
- GraphQL Queries with ApolloServer
- GraphQL Queries with React Apollo
- GraphQL Mutations & Optimistic UI
- GraphQL Pagination
- GraphQL Subscriptions
- GraphQL Authentication
- GraphQL Input Types
Installing
npm install # install server dependencies
cd client && npm install # install client dependenciesFor Steps 7 and higher, please enter your…
Overview
This is a tutorial for building this example here. This tutorial was created using tortilla, an incredible framework for building tutorials. Starting with the very first commit, every commit in Chatty represents the next step in the tutorial. Follow the tutorial for a guided walk through the code, or investigate a commit to see exactly what code changed for a given step. Since this is git, you can even download the app at any step in the tutorial -- how cool is that?!
5. React Native "hello world"
 apollographql
/
frontpage-react-native-app
apollographql
/
frontpage-react-native-app
📄 Apollo "hello world" app, for React Native
Apollo React Native Hello World app
This is the simple example React Native/Apollo app that lives at dev.apollodata.com.
Installation
Clone the repository and run npm install:
git clone https://github.com/apollostack/frontpage-react-native-app
cd frontpage-react-native-app
npm install
Starting the app
Make sure you have React Native installed.
This app talks to the hello world server, available here: https://github.com/apollostack/frontpage-server
Once you've installed and started that server, start this app with:
react-native run-ios
It will open a iOS simulator.
This is the simple example React Native/Apollo app that lives at dev.apollodata.com.
6. Pokedex React Native App
 learnapollo
/
pokedex-react-native
learnapollo
/
pokedex-react-native
A Pokedex App using and teaching Apollo with React Native (Expo)
pokedex-react-native
Pokedex React Native app based on CRNA & Expo using and teaching Apollo and GraphQL
Live Demo: http://demo.learnapollo.com
Getting started
If you haven't done it already, checkout the hands-on Learn Apollo tutorial.
git clone git@github.com:learnapollo/pokedex-react-native.git
cd pokedex-react-native
cd exercise-01
yarn
yarn startWorkflow
As you're following along the Learn Apollo tutorial, you will work on different coding excercises. Each exercise has a folder that you can use to start working and a solution folder where you can take a peek if the instructions given on Learn Apollo are not clear enough.
After you completed the step, you can compare your results to the official solution by looking into the respective folder. If you found a different solution than we're proposing, feel free to tell us about your solution.
Help & Community 
Join our Slack community if you run into issues or have questions. We love talking to…
Pokedex React Native app based on CRNA & Expo using and teaching Apollo and GraphQL
Live Demo: http://demo.learnapollo.com
7. Realtime, Offline AWS AppSync
GraphQL starter application with Realtime and Offline functionality using AWS AppSync
 aws-samples
/
aws-mobile-appsync-events-starter-react-native
aws-samples
/
aws-mobile-appsync-events-starter-react-native
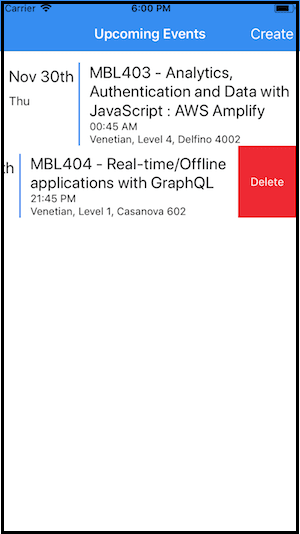
GraphQL starter application with Realtime and Offline functionality using AWS AppSync
Introduction
This is a Starter React Native application for using the Sample app in the AWS AppSync console when building your GraphQL API. The Sample app creates a GraphQL schema and provisions Amazon DynamoDB resources, then connects them appropriately with Resolvers. The application demonstrates GraphQL Mutations, Queries and Subscriptions using AWS AppSync. You can use this for learning purposes or adapt either the application or the GraphQL Schema to meet your needs.
Features
-
GraphQL Mutations
- Create new events
- Create comments on existing events
-
GraphQL Queries
- Get all events (w/ pagination support)
- Get an event by Id
-
GraphQL Subscriptions
- Real time updates for comments on an event
-
Authorization
- The app uses API Key as the authoriation mechanism
AWS Setup
-
Navigate to the AWS AppSync console using the URL: http://console.aws.amazon.com/appsync/home
-
Click on
Create APIand select theSample Schemaoption. Enter a API name of your choice. ClickCreate.
React Native
…Features
-
GraphQL Mutations
- Create new events
- Create comments on existing events
-
GraphQL Queries
- Get all events (w/ pagination support)
- Get an event by Id
-
GraphQL Subscriptions
- Real time updates for comments on an event
-
Authorization
- The app uses API Key as the authoriation mechanism
8. Starter fullstack app
 graphql-boilerplates
/
react-fullstack-graphql
graphql-boilerplates
/
react-fullstack-graphql
Starter projects for fullstack applications based on React & GraphQL.
Fullstack GraphQL Boilerplates for React & Node.js
Features
-
Rapid scaffolding: Simply use
graphql create(from the GraphQL CLI) to download the boilerplate you want. - Easily extensible: A boilerplate only provides the minimum setup so you can tailor the API to your use case.
- Best practices: Each boilerplate incorporates best practices from the GraphQL community.
For a fully-fledged React & Apollo tutorial, visit How to GraphQL. You can more learn about the idea behind GraphQL boilerplates here.
Quickstart
Select a boilerplate and follow the instructions in the belonging README to get started:
Bootstrap your fullstack GraphQL app within seconds. GraphQL boilerplates provide the perfect foundation for your GraphQL server, no matter if you're just getting started with GraphQL or aim to build a fully-fledged application.
Features
-
Rapid scaffolding: Simply use
graphql create(from the GraphQL CLI) to download the boilerplate you want. - Easily extensible: A boilerplate only provides the minimum setup so you can tailor the API to your use case.
- Best practices: Each boilerplate incorporates best practices from the GraphQL community.









Top comments (0)