Part 3 - Building and Publishing your Extension
If you are coming here for the first time, please do start with the first Part, as it will get you started with Quasar and a BEX project.
This article series has 3 parts:
- Part 1 - Introduction
- Part 2 - Developing your Browser Extension
- Part 3 - Building and Publishing your Extension (You are here now)
In the past part of the article, we went over our Todo app and how to program it as a browser extension (BEX) with Quasar's BEX mode of development. It was just a general run-through to get you familiar with how a Quasar app and the components are needed to make a browser extension work together.
Now that you have your latest and greatest app finished, it is ready to be offered to the rest of the world. To do that, it needs to be built and published.
Building your Project
This is probably the easiest part of process of creating a BEX and it is all because of Quasar's great CLI.
In your project's root/ working directory, simply run this command:
$ quasar build -m bex
# ..or the longer form:
$ quasar build --mode bex
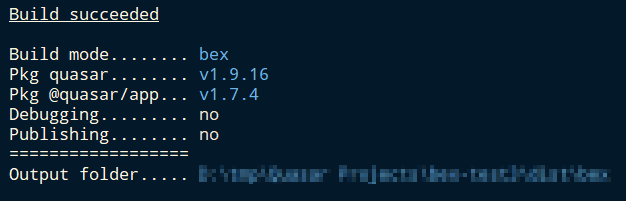
Once the build process is finished, you should see something like this in your console showing the build was successful.
Go to the noted output folder to get your distributable app and publish it.
Publishing your Project
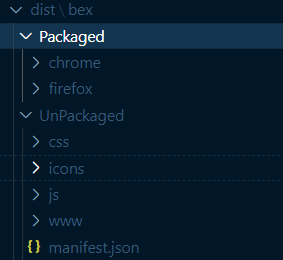
Ok, now that you have your project built for production and are in the newly created dist folder, have a look at what is waiting for you there under the Packaged folder.
There are two zip files under their respective folders for either the Chrome's Web Store or Firefox Add-on Extensions Store.
You can use these zip files to publish to those market places. Each market place has their own process and rules, so please do take care to learn about them.
In theory, the browser extension you have built should work in any other Chromium based browser, however only these two are currently 100% supported. If you are interested in support for other browsers, please let us know on Github. Better yet, become a contributor and help us develop BEX mode and the publication process for those other browsers!
Conclusion
That's it! You are off to the races as a new browser extension developer with Quasar's BEX mode.
What do you think of Quasar's new BEX mode? Are you intrigued by how simple it is in the end? We hope you are. Let us know about what you are thinking in the comments below.
For more Info:





Top comments (2)
Thanks for this series! It inspire me to build extension. and I'm stuck. Chrome extension works properly. I ported it to Safari and got problem. Can you confirm Bridge doest not communicate in Safari? Is there any way to send/receive messages between quasar pages and content-hook.js(or with any js file in src-bex folder)?
I didn't find solution to make it work. so I re-write it in pure js :)