In this post we are going to use a database that exists with the philosophy of being real-time. Our usage is going to be the simplest way it can be so it is going to be short and you will get the idea and also you have some codes to run this basic example for yourself, So let’s go…
What is RethinkDB?
RethinkDB is a No-SQL Database. It is open source and you can find out the repository here. Its striking feature is being Real-Time and letting you query for changes. It is written with c++.
Why I am writing about it?
- It is an open source project and deserves respect.
- Real-Time applications are so important and crucial for some domains(Stale data does not have any value)
- When you are working in a specific area(In this case Real-Time) your tool have a good chance to be the best choice in that specific area.
- It supports all things you expect from a database like scalability, availability and also you can use all kinds of queries and aggregations, even time-series.
Can other databases do what RethinkDB is doing?
The answer is yes and no. What RethinkDB is working on is to be the best real-time DB. Other databases have this feature of listening to changes, for example MongoDB has change streams and on MySQL and PostgreSQL we have a changelog file that we can read or we can create triggers for cases we need live data. All of them have the feature of giving us the live data but none of them are designed to specifically do that so we need more efforts for doing the same thing.
Install RethinkDB
On Mac or Linux if you have brew use this command:
brew update && brew install rethinkdb
For Ubuntu check out this page.
If the installation was successful you should be able to start RethinkDB with this command:
Talk is Cheap!
Example Definition:
A Node.js App that connects to a RethinkDB database and when we are changing something in this database table, users can listen to these changes and have the latest results.
Connect to the database
First install rethinkdb nodejs library:
npm i rethinkdb and keep in mind that default port is 28015 .
https://medium.com/media/2f77554b6400f5923ddc73a2568b5d92/hrefThis is how you can do it based on documentation, but if you ask me you can use a singleton pattern and also promisify the connection callback since we need the connection in different places. Let’s do that:
https://medium.com/media/cf34fe914396738fc9e15c28425eaa45/hrefNow if someone uses getRethinkDBConnection() function can access to the connection.
Create Our First Table
By default database test is in the RethinkDB so we will go on with that.
For creating the table named ‘ scores ’ we only need the connection so we should import getRethinkDBConnection :
Now run : node createTable.js to create your first table in RethinkDB.
Insert sample Data
For that we are going to implement our insert function:
https://medium.com/media/a13bd130011f0da71102d26a62a198c7/hrefBy running this code:
node ./sampleData.js
Get Sample Data we Inserted
The generated_keys is the id which is the primary key by default. We can use it to fetch this. Let’s implement the getScoreById function:
We have used the get command for fetching the item based on id , and we promisified the callback to make it implement the getScoreById function.
Score Board
Let’s have a simple express app for the scoreboard implementation.
First install express:
npm i express;
Here is our simple express app:
https://medium.com/media/8f6c95e3aacff5860ee6777a5ec59f48/href
Now run your server using node or nodemon:
node app.js
How to implement real-time updates here?
We have two ways: HTTP Polling and WebSockets.
The most straight forward way to do this is using a WebSocket library. The well-known one is Socket.IO. Let’s see if we can send updates to the client:
This is the server side implementation:
- we need to create our socket on the HTTP instance that we are serving
- By using an interval we are sending the data every second and we will receive that data in the client side.
- The user sends request to /scoreboard and we are sending index.html file to user.
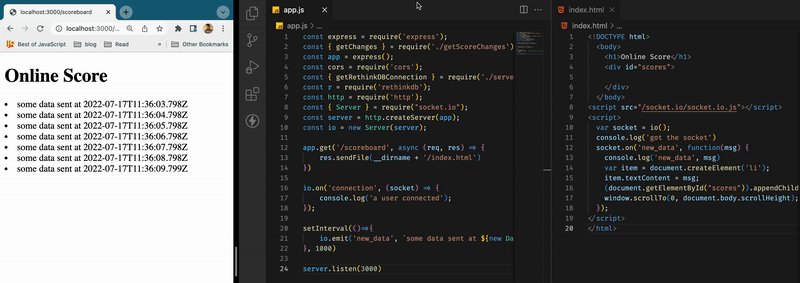
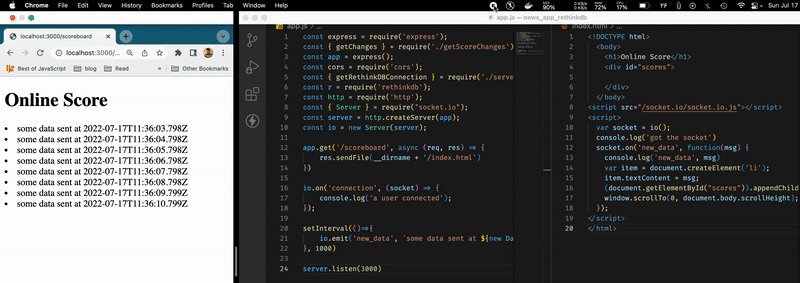
- In the next step we are going to create index.html as socket client and we are going to update UI based on the data that comes from the backend. https://medium.com/media/55ef9b3cb056ce67167a7f75db9705bc/href #### Client Side Implementation
We are also using socketio here, we are listening to events that are coming from the open socket:
https://medium.com/media/1b792fcf16510b9fbc14303fe1267d7b/hrefWe have div with the id of scores and each time we get a message we are adding an item
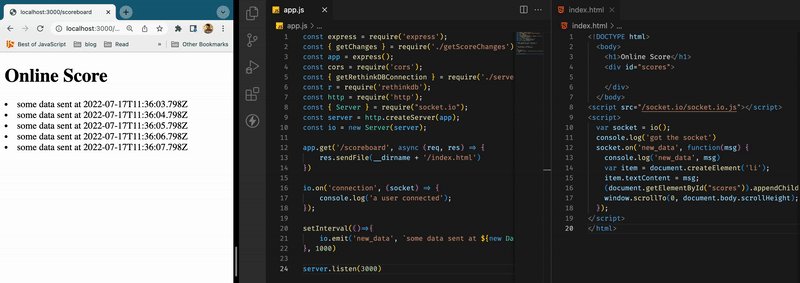
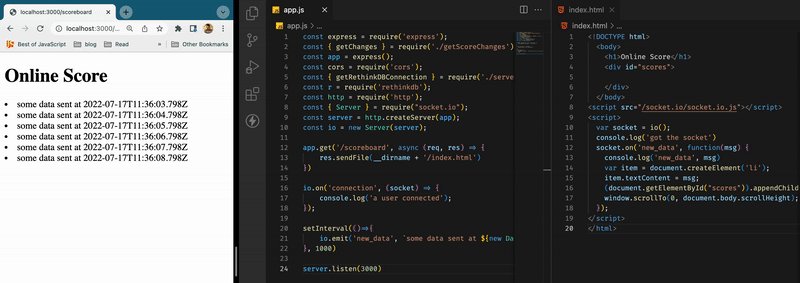
Let’s see if everything works fine or not:
Get changes from RethinkDB
With method of changes we can simply get data changes from RethinkDB:
https://medium.com/media/52937cd34e51a0863d35b43de460ac14/hrefWe just need to pass a callback function for handling data. Changes function returns the cursor and we can iterate over it and log the values.
By passing this option { includeInitial: true } we get all data of table in the first event.
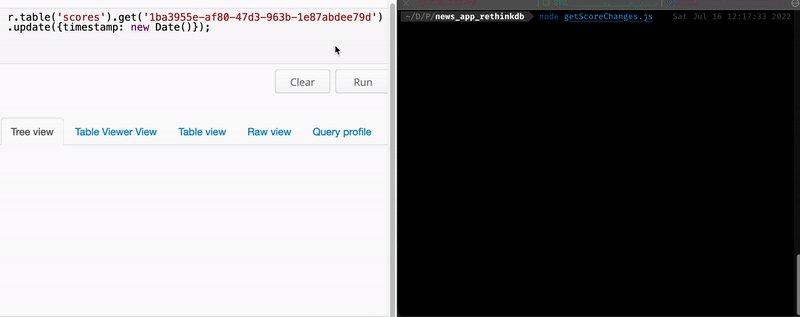
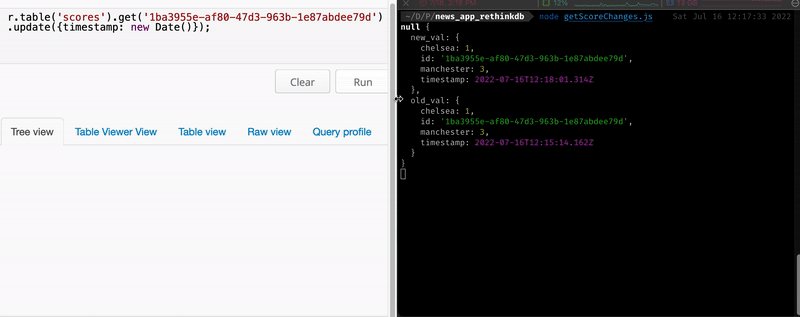
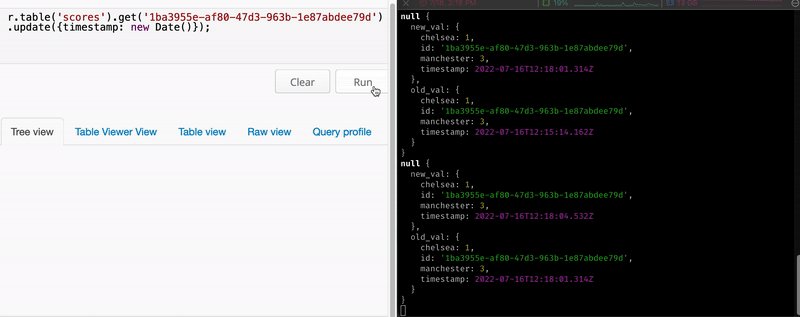
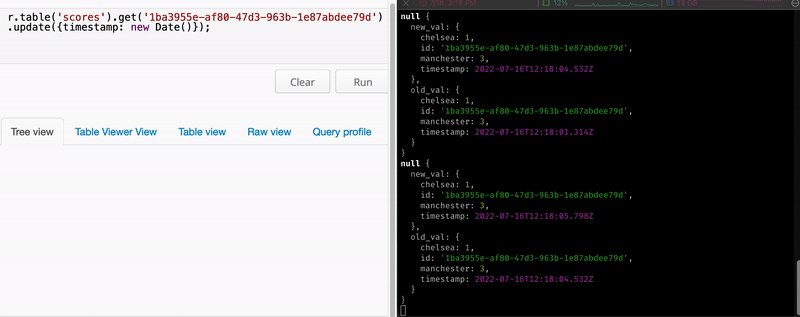
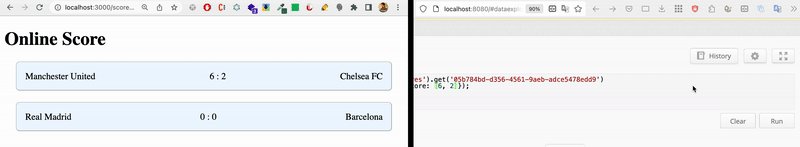
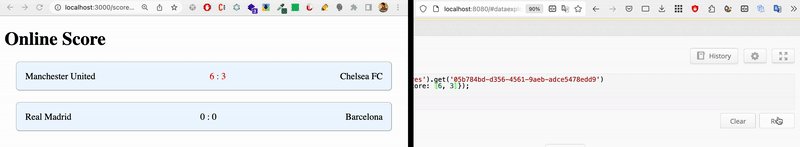
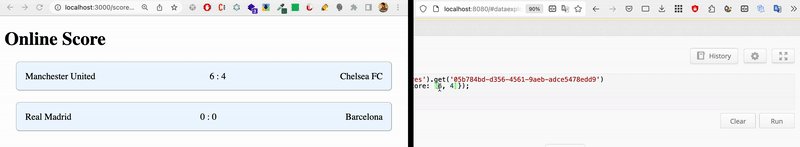
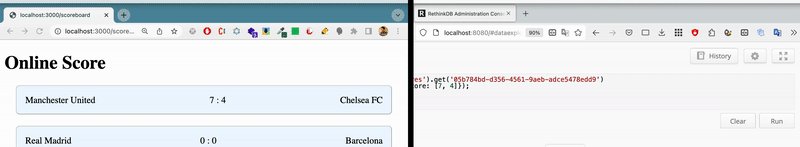
Let’s see that in action, I am going to make some random updates to scores and we can see the changes. We can use the RethinkDB UI which is on port 8080 by default:

Logging changes using changes function
Send Score Changes using SocketIO
Now it’s time to send these changes to response.
All we need to do is to pass a callback function to getChanges function:
https://medium.com/media/ad11093b326bd77f1cffc9f8506a4bc5/hrefEach time something changes in scores table our callback function is executed, and as a result it emits the new changes to the frontend.
Let’s make index.html Work with Socket Data
In order to show the result each time a data is coming back from the server we are creating these elements:
<li>
<span> Team1 </span>
<span> Score </span>
<span> Team 2 </span>
</li>
And if the document is already in there we are going to replace the current score element with the new one:
https://medium.com/media/fea684500e05b1c04d661501a31aeb51/href
Let’s see the demo:

Changing Score and See the Change Online
Next Steps
- Create another table for players, and store the scorers in the document, RethinkDB supports joins.
- Use Filters when listening to changes, in this example, you can filter based on league.
Let users put comments or reaction to each game, in another table







Top comments (0)