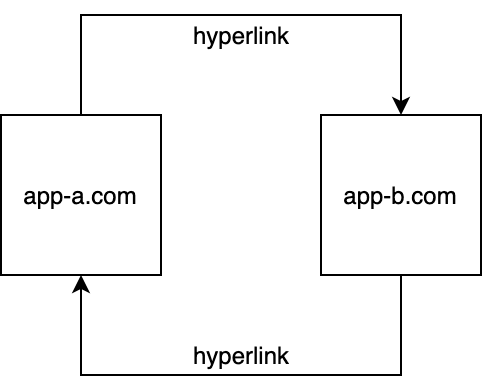
Linked Application is a simple architecture that navigates multiple applications with hyperlinks.
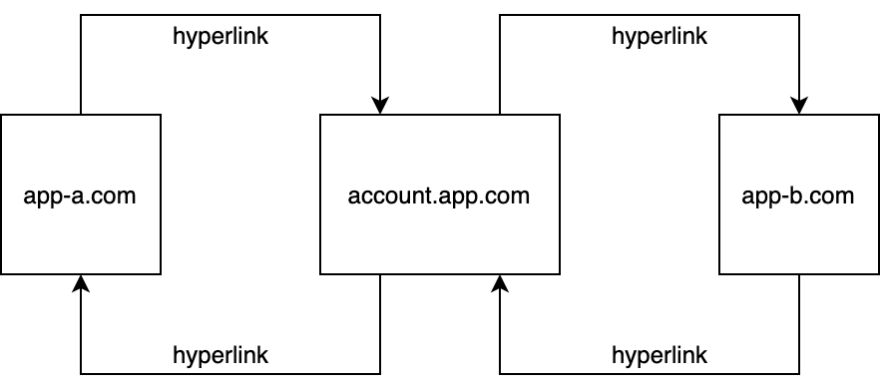
A common example is a standalone user account application that is linked from multiple applications. In this case, services related to a user account are done only in the account application, and other applications hyperlink to it from a header, user menu, etc. "Google Account" can be an example.
It is also possible that applications can be in the same domain. In this case, each page has its own independent development team and deploy pipeline.
Linked Application is one of the easiest Micro Frontends to get started with, and I'm sure we've all seen it at least once.
iframe
Although not a Linked Application, we can accomplish Micro Frontends with iframes, as Spotify does. Compared to Linked Application, you can use it more flexibly by embedding it in a part of the page, and since it is a old technology, it is supported by all browsers. However, there are some issues that need to be considered, such as performance overhead, SEO considerations, accessibility, and motivation of engineers.
Pros and Cons
Pros
The main advantage of this pattern, which seems not to be cool, is that it allows applications to be loosely coupled. The fact that the applications are isolated also means that each system is robust. If one application goes down, the others are unaffected.
Cons
On the other hand, there is the problem of communication difficulties due to the isolation. As the name suggests, applications can only communicate with each other through "links". Also, although it is a simple architecture, it makes it difficult to manage common parts such as headers, and it also creates redundancies such as duplicate development for each team. The hyperlink experience is also not great for users.
Summary
Linked Application has been one of the most common patterns for a long time because it is quick to implement, but it is important to understand its drawbacks.





Top comments (0)