Build Time Composition assembles Fragments at build time, not at client or server.
Shared libraries
One way to do Build Time Composition is to create shared libraries using npm or similar. In this case, each Micro Frontends will use the shared library. For example, UI components used in the company are provided as component libraries.
We need to consider about how to bundle duplicate code and limit styles' scope. The interface will also need to be carefully designed to maintain consistency across applications.
Also, which team will be in charge of development should be discussed before implementation. For example, there is a distributed development pattern where everyone is a contributor, an OSS pattern where a "platform team" is set up with a main maintainer and reviewer, and a pattern where one team is in charge of all development.
It is important to be careful to make the library meaningful, following "Duplication is far cheaper than the wrong abstraction".
SSG
This is the way to use SSG technology described in the chapter of JAMstack. For example, the following flow can be considered.
In this case, APIzed Fragments are converted to static content at build time.
Bit
Bit is a tool for component-driven development that allows you to easily build, versioning, deploy, etc. from CLI.
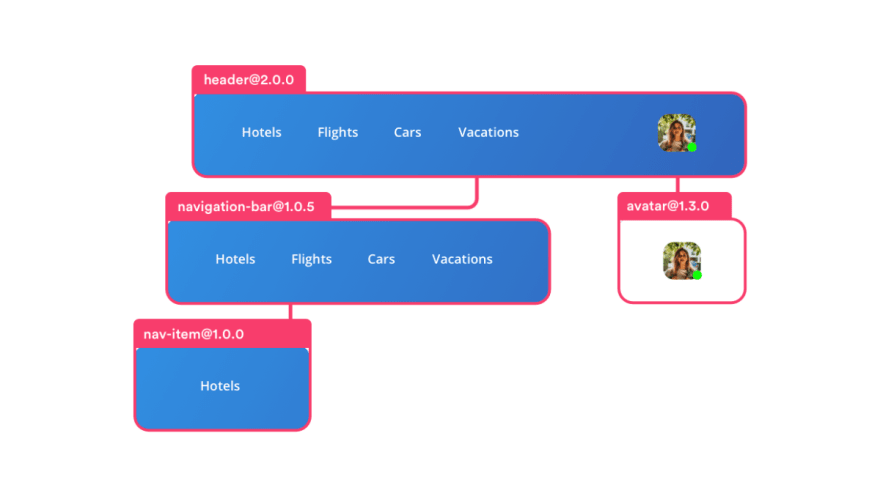
For example, you can see which avatar component or nav-item component is being used by which component, so that you can perform appropriate versioning.
One of the advantages of using Bit is that it provides a kind of framework for the development flow of Build Time Composition.
Pros and Cons
Pros
The advantage of Build Time Composition is that it provides SEO and performance advantages without taking server resources into account. It is only with Build Time Composition that you can enjoy the benefits of Server Side Composition while reducing the various runtime considerations.
Cons
Build Time Composition does not allow deployments to be loosely coupled. This is a big disadvantage in terms of Micro Frontends. For example, a library that uses Build Time Composition needs to be deployed after the libraries' updates.
Also, depending on the application, it may be necessary to design the interface in such a way that it does not depend on the Framework.
Summary
With Build Time Composition, we looked at Micro Frontends using the SSG and shared libraries. We would like to consider this as one of the options depending on the use-cases.




Top comments (2)
This solution not usable because it's very ugly for SEO
hey Dmitry, why is that? I mean, if you consume the MFE at build time, the content is there, which is actually good for SEO. What am I missing?