Song recommendation of the day
Today's song recommendation is an iconic track from one of the best Spider-Man movies.
The plan
In the last post, I set up a cloud function to handle messages to my Twilio number.
The processMessage function parses the message and calls the Octopus API to approve or reject the deployment.
Today, I set up a cloud function for handling deployment events. I also added information to the README on cloning the project and deploying it for your use.
New Firebase config settings
I added new config settings for the phone numbers used for deployment notifications. You can use the same numbers as the approval notification settings or choose new ones.
firebase functions:config:set octwilio.twilio.deployment.from_number="+15555555555"
firebase functions:config:set octwilio.twilio.deployment.to_number="+15555555555"
The deploymentEventRaised function
The deploymentEventRaised function is straightforward. I reused existing functions to create a workflow like the approvalRaised function.
There is an opportunity to make a generic function for handling subscription events that I will look at later.
function convertPayloadToOptions(payload) {
let options = {
message: payload.Event.Message,
toNumber: config.twilio.deployment.to_number,
fromNumber: config.twilio.deployment.fromNumber
}
return options;
}
exports.deploymentEventRaised = functions.https.onRequest((req, res) => {
return octopus.authorizeRequest(req, res)
.then(octopus.getSubscriptionPayload)
.then(convertPayloadToOptions)
.then(octwilio.sendTwilioMessage)
.then(() => { return res.status(200).send(); });
});
The Octopus subscription
I set up a new subscription to fire on Deployment failed, Deployment started, and Deployment succeeded events.
I set the subscription to send the event payload to my new function URL.
Testing it out
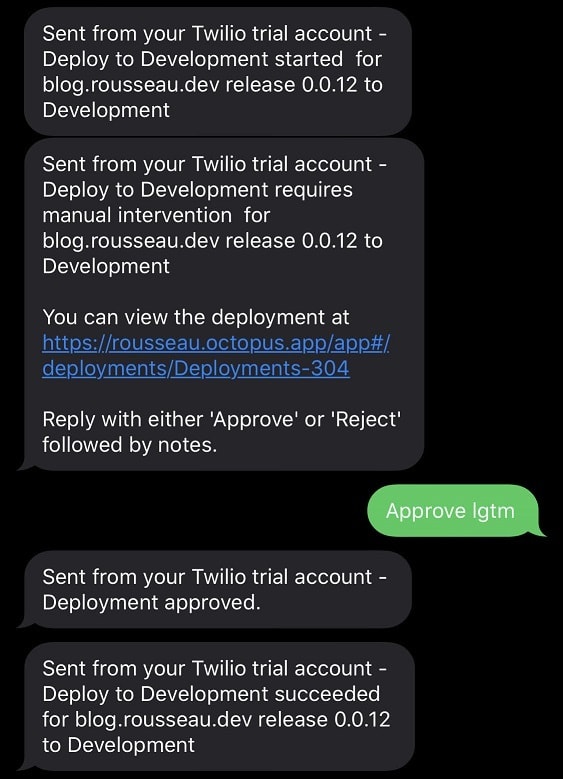
I created a new release and deployed it. I now get messages when the deployment starts and finishes. I can still approve the deployments with the same number.
Conclusion
That is it for this stretch of Building Octwilio. I will add any future additions to the series.
Cover photo by Markus Spiske on Unsplash.









Top comments (0)