Introducing 🥳 Prisma DBML Generator automatically generating a DBML schema based on your Prisma Schema.
Simply install the DBML generator
npm install -D prisma-dbml-generator
Add the generator to your schema.prisma
generator dbml {
provider = "prisma-dbml-generator"
}
Running npx prisma generate for the following Prisma schema
model User {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
email String @unique
name String?
posts Post[]
profile Profile?
/// user role
role Role @default(USER)
}
/// User profile
model Profile {
id Int @default(autoincrement()) @id
bio String?
user User @relation(fields: [userId], references: [id])
userId Int @unique
}
model Post {
id Int @id @default(autoincrement())
title String
content String?
published Boolean @default(false)
author User? @relation(fields: [authorId], references: [id])
authorId Int?
}
/// user role
enum Role {
ADMIN /// allowed to do everything
USER
}
generates the following schema.dbml to prisma/dbml
Table User {
id Int [pk, increment]
createdAt DateTime [default: `now()`, not null]
updatedAt DateTime [not null]
email String [unique, not null]
name String
posts Post
profile Profile
role Role [not null, default: 'USER', note: 'user role']
}
Table Profile {
id Int [pk, increment]
bio String
user User [not null]
userId Int [unique, not null]
Note: 'User profile'
}
Table Post {
id Int [pk, increment]
title String [not null]
content String
published Boolean [not null, default: false]
author User
authorId Int
}
Enum Role {
ADMIN
USER
}
Ref: Profile.userId - User.id
Ref: Post.authorId > User.id
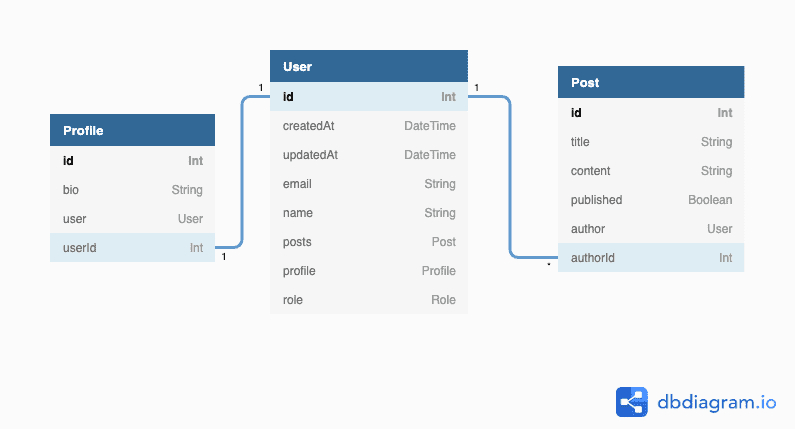
Copy the schema.dbml content and visualize it as an Entity-Relationship Diagram:
You should see this output each time you run npx prisma generate
$ npx prisma generate
Environment variables loaded from prisma/.env
✔ Generated Prisma Client to ./node_modules/@prisma/client in 281ms
✔ Generated DBML Schema to ./prisma/dbml in 5ms
You can now start using Prisma Client in your code:
``
import { PrismaClient } from '@prisma/client'
// or const { PrismaClient } = require('@prisma/client')
const prisma = new PrismaClient()
``
Explore the full API: http://pris.ly/d/client
Check out the readme and give it a try with your own Prisma Schema 😎.



Top comments (0)