Welcome to Day 7 of learning CSS.
As i have told earlier, this series is inspired by this awesome youtube series in freecodecamp channel.
We will start with Animated Pyramid on day-7. Open your code editor and create a new 7.1-AnimatedPyramid folder and two files index.html and sandbox.css inside it.
Next, in index.html put the basic html.
Let first put some basic css in sandbox.css to show three boxes.
It will show as below.
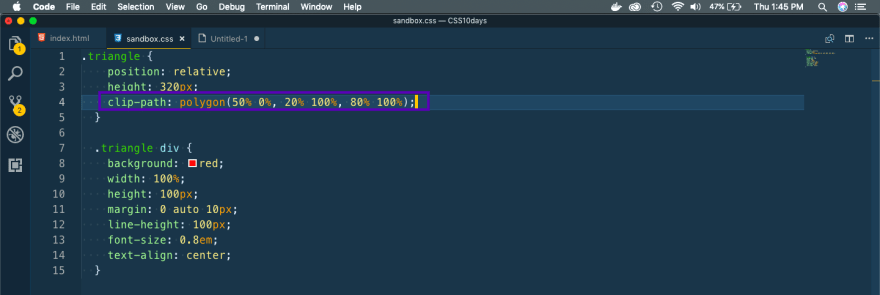
Now we will change it into triangle by using clip-path.
And now it shows the perfect triangles.
Next, we will add animations for the mid triangle. We will only show the top triangle and on hovering over it, will show the mid triangle.
Now, it will show this nice animation.
Next, we will add code for the bottom triangle and will also add, a transition.
This will complete our Animated Pyramid and show this nice animation, on hovering the mouse over the initial triangle.
Next, we will do CSS only Spinners on day-7. Open your code editor and create a new 7.2-Spinners folder and two files index.html and sandbox.css inside it.
Next, in index.html put the basic html.
Let first put some basic css in sandbox.css to show the first spinner.
It will show the nice half arc.
Let’s make the spinner rotate now. We will add the below transition effect in css.
It will show this nice spinner, which also changes size.
Let’s start with spinner 2 and put some basic CSS.
It will show two circles as of now.
Now, let’s add animation for the circle.
It will show this nice animation as below.
Now, we will put the animation for after which will add another circle.
It will show this nice animation of two circles, orbiting a circle.
This completes day 7 of the course.
You can find the code for the same here.



























Top comments (0)