The thing I really like about GraphQL and Apollo Client is a developer experience they provide for me as a frontend engineer. In this article, we will take a look at some useful tools that make your everyday work easier!
Please note this article assumes you already have some experience with GraphQL
GraphQL explorer/playground
Usually, when we start working with the new API, the first thing we do is reading API documentation. In the days of good old REST API, I was really happy if I had descriptive documentation for every endpoint so things like Swagger were a real blessing. How things are going on the GraphQL side?
Let's check the documentation for Rick and Morty APIs
As you can see, the GraphQL part is documented very briefly comparing to REST... but there is a link to the playground there!
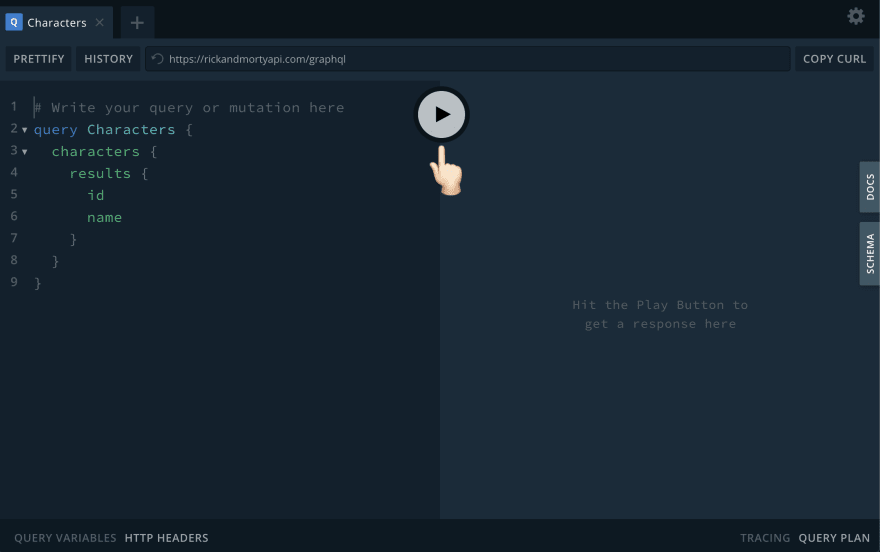
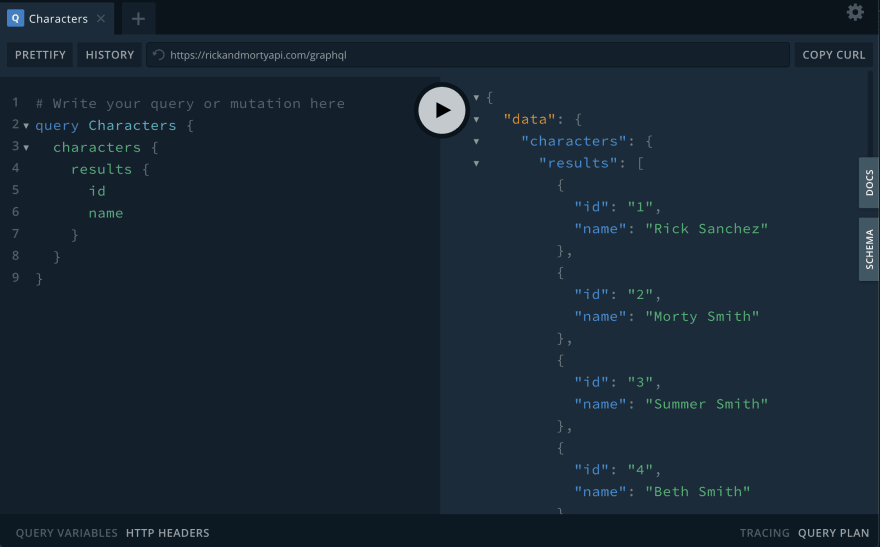
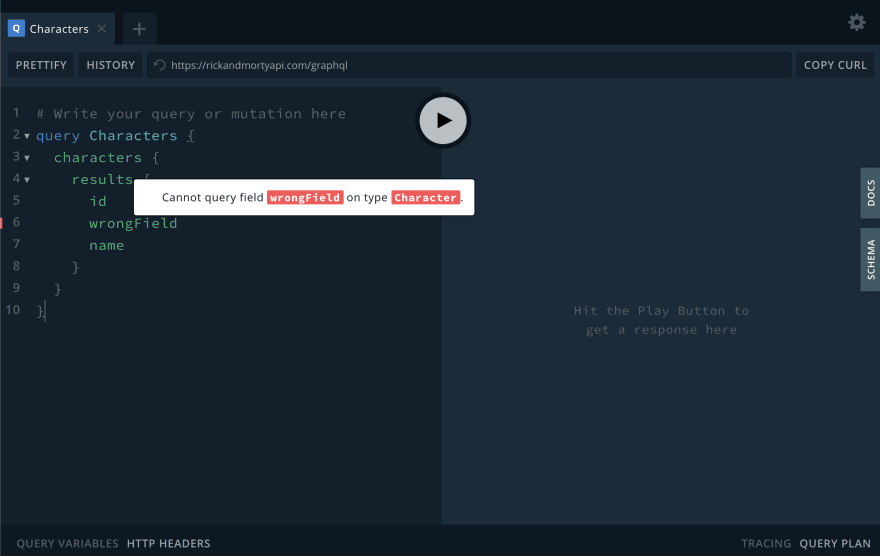
So, what is this? Basically, it's a playground where you can run GraphQL queries and mutations and check the result. Try to paste this query on the left side of the explorer and click the Run button:
query Characters {
characters {
results {
id
name
}
}
}
 |
 |
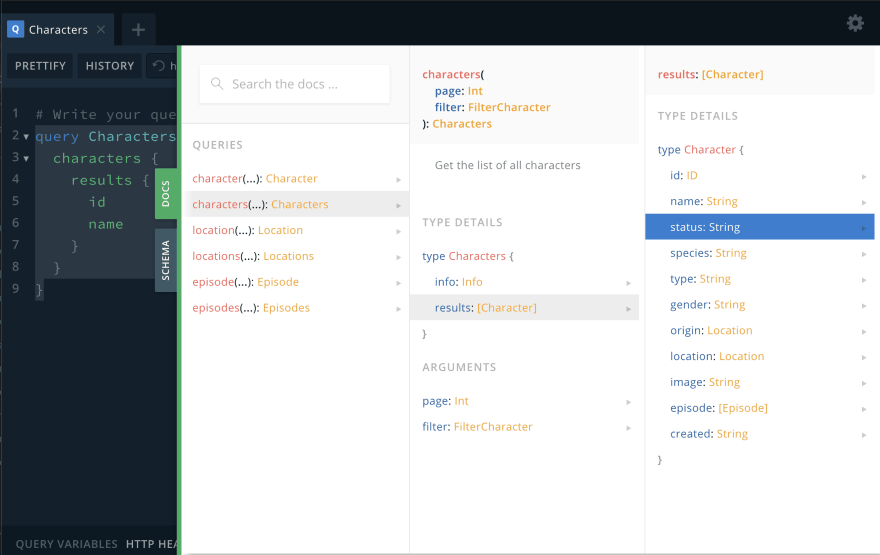
If you wonder about other queries this particular GraphQL endpoint has, please don't hesitate to click on the Docs tab on the right side! There you can find all the information about what parameters query expects, what fields you can specify to have in the response etc.
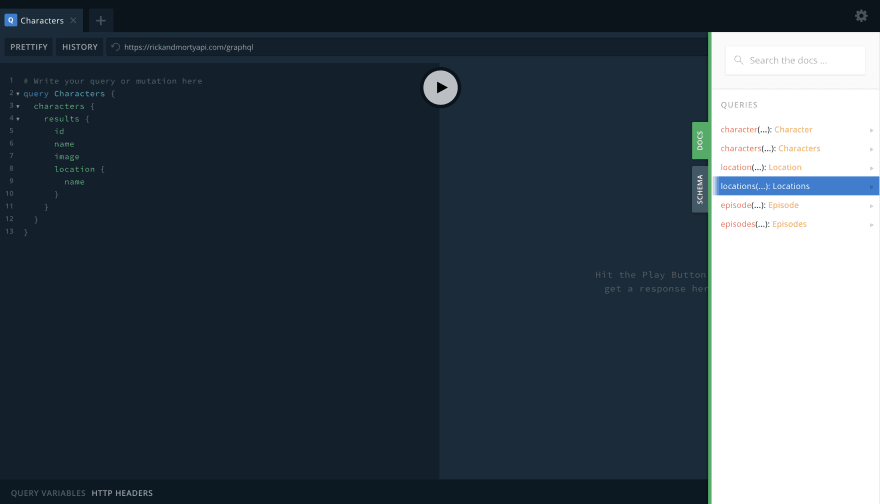
Also, if you try to write a different query, you'll notice that the playground also has a linting and autocompletion:
A playground shown on these screenshots is Prisma Playground. Other popular option is GraphiQL - for example, we're using it at GitLab as our GraphQL Explorer
Linting and autocomplete with IDE plugin
It's really nice to have a playground with all the bells and whistles but we still write the code in our IDEs/editors. Are there any tools to help us with this? Let's take a look at two popular IDEs: VS Code and WebStorm to see how they work with GraphQL.
VS Code
If your IDE of choice is VS Code, you would be probably interested in Apollo GraphQL extension by Apollo. It provides a lot of goodness: syntax highlighting, linting, autocomplete, navigating to fragments, etc.
After installing a plugin, you need to configure it properly. To do so, create an apollo.config.js file in your project root. Projects are configured through a top-level client key in this file:
// apollo.config.js
module.exports = {
client: { ... },
};
Now we need to provide a schema for the plugin to operate. In the case of Rick and Morty API, we deal with the remote schema so we need to set the correct schema URL in the service property of the client:
// apollo.config.js
module.exports = {
client: {
service: {
name: 'Rick and Morty',
url: 'https://rickandmortyapi.com/graphql',
},
},
};
We can check how does it work for linting and autocompletion. Let's create a JS file and write a query using graphql-tag
import gql from 'graphql-tag';
const charactersQuery = gql`
query CharactersQuery {
characters {
results {
id
name
}
}
}
`;
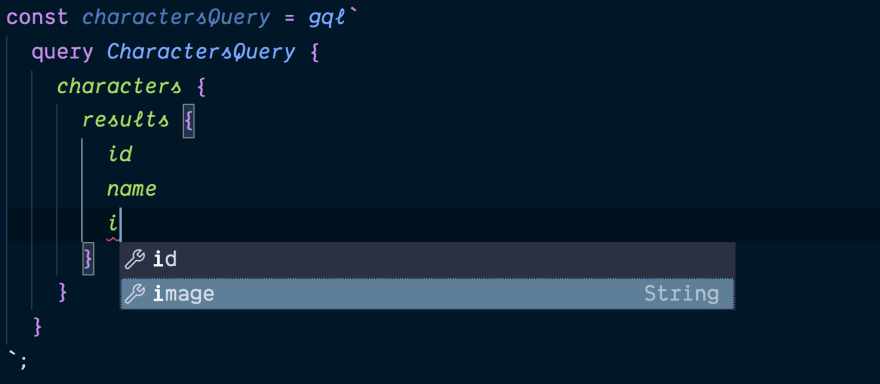
When we start adding a new field, we can see how autocompletion works:
Also, if we add a non-existent field, it will be highlighted as an error:
The same features will work for .graphql or .gql files placed under the /src folder. If you want to include files outside of it, you should set up your client correctly
If you want to define some GraphQL types locally to use for Apollo state management, a plugin will automatically stitch the local schema with the remote one - so your local queries and mutations will be validated properly!
WebStorm
For WebStorm IDE, we can use a JS GraphQL plugin by Jim Kynde Meyer. After the installation, we should configure it by defining the way to your GraphQL schema. To do so, right-click on your project base folder and choose New -> GraphQL Configuration File.
This will result in creating a .graphqlconfig file in the root of your project with the following content
// .graphqlconfig
{
"name": "Untitled GraphQL Schema",
"schemaPath": "schema.graphql",
"extensions": {
"endpoints": {
"Default GraphQL Endpoint": {
"url": "http://localhost:8080/graphql",
"headers": {
"user-agent": "JS GraphQL"
},
"introspect": false
}
}
}
}
Let's give our schema some name like "Remote Rick-n-Morty Schema". pathName option will define a name for the file where schema will be stored, we won't change it. For Rick and Morty API, we need to download the schema from the endpoint. For the Default GraphQL endpoint, we change a link from localhost to https://rickandmortyapi.com/graphql. We don't need any headers for this endpoint so we can safely remove this section.
Also, it would be nice to update the local GraphQL schema every single time we open the project! To achieve this, let's set introspect to true.
Now your config file should look like this
// .graphqlconfig
{
"name": "Remote Rick-n-Morty Schema",
"schemaPath": "schema.graphql",
"extensions": {
"endpoints": {
"Default GraphQL Endpoint": {
"url": "https://rickandmortyapi.com/graphql",
"introspect": true
}
}
}
}
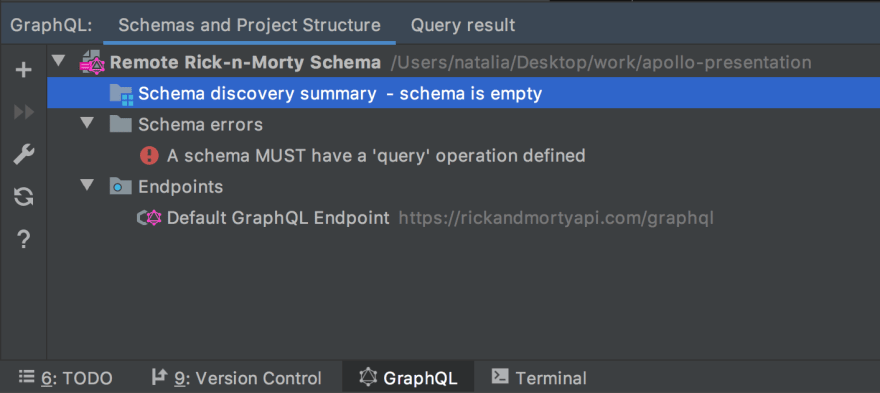
Click on the GraphQL tab on the bottom of the IDE. You will see the information about our GraphQL schema...but so far the schema is empty!
Double-click on the Default GraphQL Endpoint and select Get GraphQL Schema from Endpoint (introspection).
Now, after the schema is fetched, we can check how does it work for linting and autocompletion. Let's create a JS file and write a query using graphql-tag
import gql from 'graphql-tag';
const charactersQuery = gql`
query CharactersQuery {
characters {
results {
id
name
}
}
}
`;
If we try to add a new field to the query, the plugin will give us a list of suggestions:
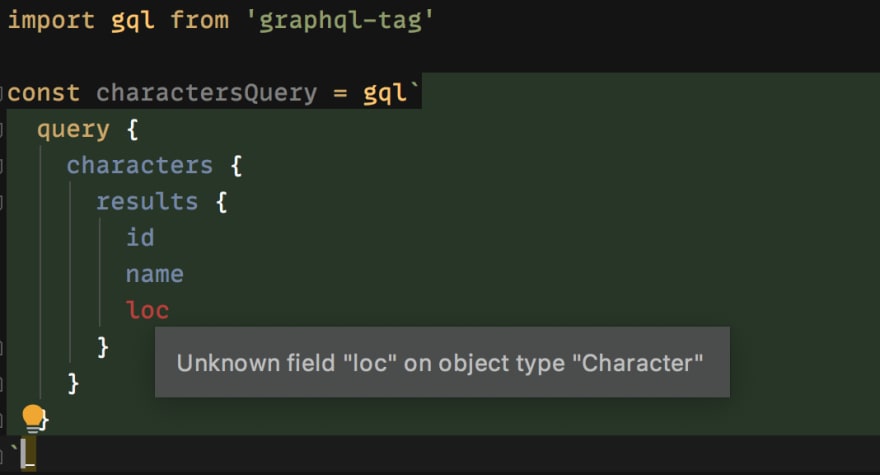
And if we type it wrong, we'll have an error highlighted:
These features also work for .graphql files. Unfortunately, the plugin is not able to recognize files with a .gql extension like VS Code plugin does. Also, unlike VS Code plugin, Webstorm one is not stitching local GraphQL schema with the remote one.
Apollo DevTools
We just learned about how to improve our developer experience when dealing with API endpoint itself and when writing GraphQL-related code in the editor. But what about debugging a GraphQL API interaction in the browser?
If you use the Apollo Client as your GraphQL client, you will be able to leverage their awesome Apollo DevTools extension for Chrome or Firefox browsers.
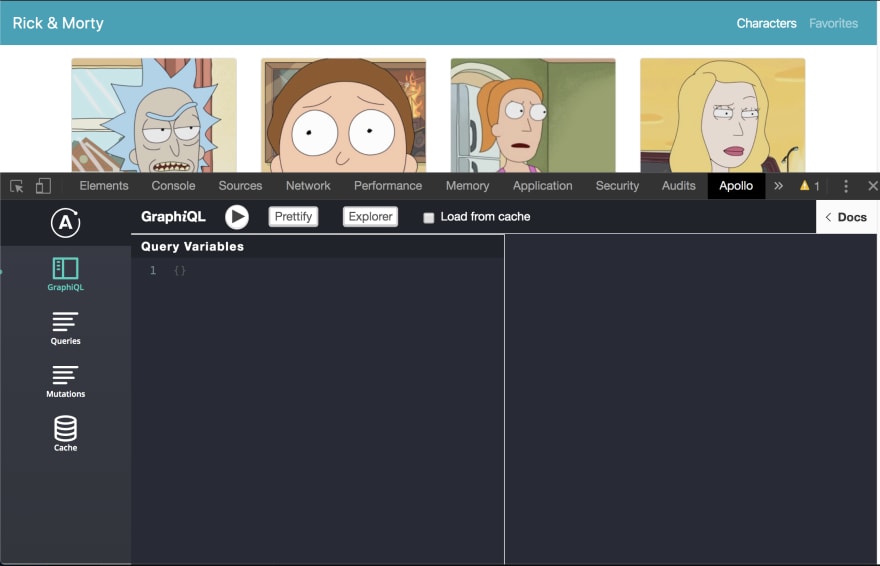
What could you do with this extension? Let's take a glance on how does it look in the browser:
-
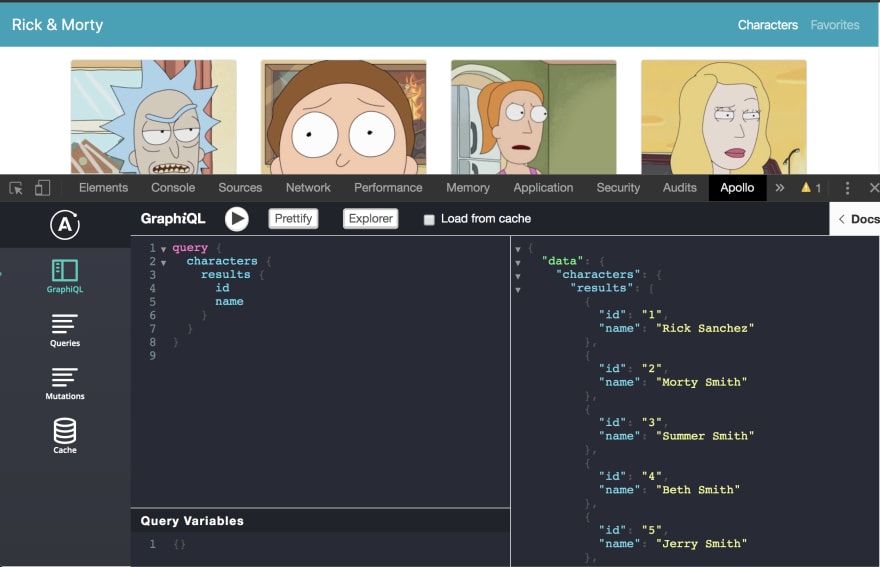
GraphQLtab: this is actually a local GraphQL playground, similar to what we've described in the first part of the article. You can read schema docs here, write and run queries, just like on Prisma or GraphiQL:
-
Queries: here you can see all queries your application has called at this moment, inspect them and run them on the playground if necessary
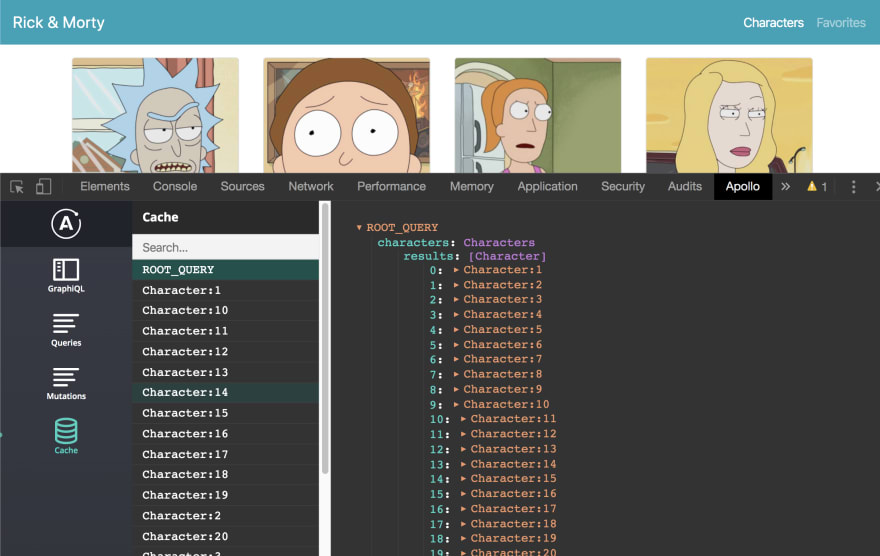
Mutations: same as the previous tab but for GraphQL mutationsCache: in my opinion, this one is the most useful. Here you can always check what do you have right now in the Apollo Client cache as a result of all the previous queries and mutations. It really saved my life when I had complex update logic in mutations and was completely lost about how they affect my cache.
I hope all the mentioned tools will make your life a bit easier when working with GraphQL! Please let me know in comments if you have any questions about them

















Top comments (5)
I personally use Graphql Playground and I love it. It has syntax highlighting and error as well. Only thing i feel its lacking is saving the workspace. Each time I have to put in the url and loads up the workspace.
Playground is excelent tool, but I prefer to use insomnia, awesome tool, the only thing that I use in GraphQL Playground is the subscriptions, because currently insomnia don't support it.....in insomnia we can export complex workspace and push to source control, this way our workspaces are used by all members of the team, and belong to project.
One tool that I find very useful is Altair Graphql Client.
altair.sirmuel.design/
Thank you! Today I learned something new 👍
I wish js graphql is available in vs code