Previous Article
Sitecore Commerce - Entity-Component-Policy
Those who are just landing in this article, please complete the earlier article to grab the context from the above list.
We need to first understand what is an entity in Sitecore Commerce. This is the very primary terms to know. In a simple definition, we can say, the entity is an object which encapsulates a cart and all its behavior. An entity is stored in a database as a serialized object.
Getting familiar with entity:
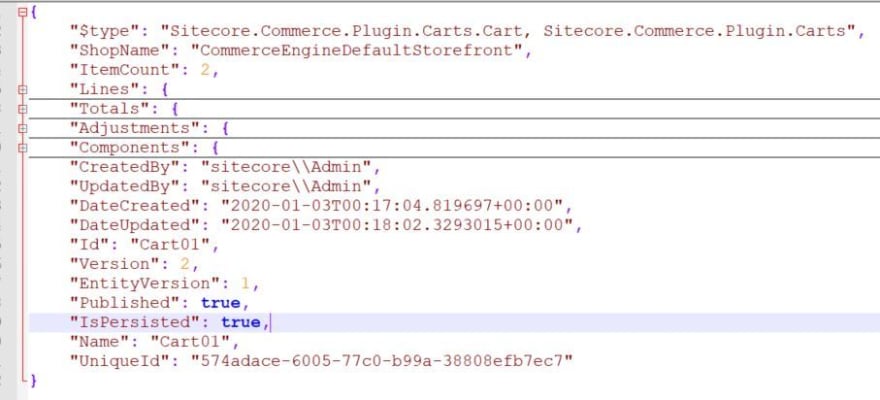
Let me show you a sample entity as belowLet me elaborate on this object a bit although it's kind of self-explanatory.
Components:
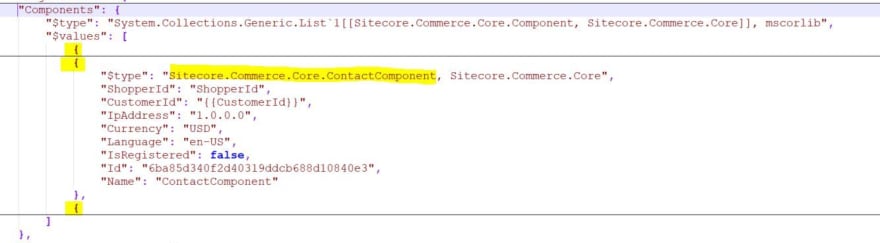
As I said before, this is an extension point of a Cart. It is a list. The number of Components varies based on Cart behavior or property. We can add or remove components based on the different behavior of the cart. Sample example is:You can see, this cart entity has 3 components (I only expanded one). The easiest way to create a component is as follow:
namespace Plugin.Sample.AdventureWorks.Components
{
public class LogComponent: Component
{
public string Name { get; set; }
public string Message { get; set; }
public string ErrorCode { get; set; }
}
}
If we need to extend anything in the cart level, we will create Component as above and will add that to Cart -> Components. Now, the "Lines" object from the above image is also a component that has a list of CartLineComponent. The CartLineComponent is also extended from Component and includes some extra properties as necessary. We can place components as a nested way as well.
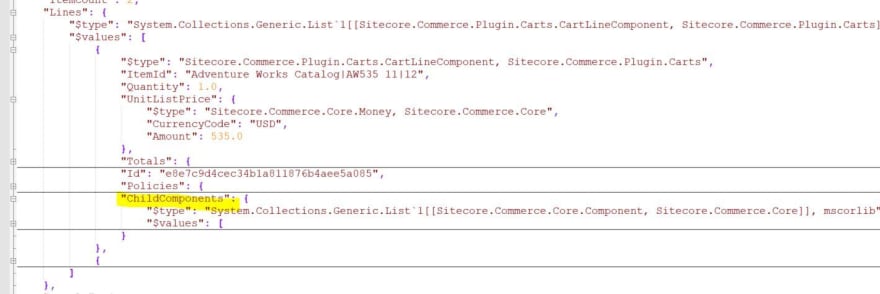
Let's expand the Lines object from cart entity and see component is being used there:
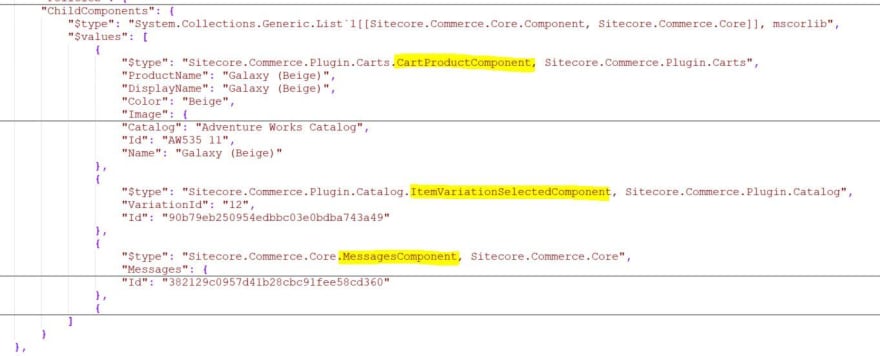
I expanded one of the lines and found "ChildComponents" array (Each line is a component therefore it says ChildComponent). It also stores the same component object. And obviously it is also the extension point of your lines.
You can see, it has a product information component that holds all the information about your product of that line along with some other components.
Now if you have any particular business requirement i.e to store some extra information about the product or maybe we want to display an extra message for delivery of this product or anything, we can create components and store that information. Now the benefit we are going to get here is, that particular information will be saved in the database as part of the cart entity which can be retrieved (deserialized) later on and can be used.
Policy:
Policy is a part of Component and will define extra behavior or rights. Let me give you an idea. If we see, the Line component doesn't have any pricing information. Then how will the price be calculated? Well, pricing is a very variable thing and it's not a good idea that your product will carry that property. Rather, there will be a policy that will carry pricing information."Policies": {
"$type": "System.Collections.Generic.List`1[[Sitecore.Commerce.Core.Policy, Sitecore.Commerce.Core]], mscorlib",
"$values": [
{
"$type": "Sitecore.Commerce.Plugin.Pricing.PurchaseOptionMoneyPolicy, Sitecore.Commerce.Plugin.Pricing",
"SellPrice": {
"$type": "Sitecore.Commerce.Core.Money, Sitecore.Commerce.Core",
"CurrencyCode": "USD",
"Amount": 535.0
},
"FixedSellPrice": false,
"Expires": "2020-01-03T00:23:02.1622096+00:00",
"PolicyId": "f7bfaa51df064886923450a6ca5d17f3"
}
]
},
Have a look at the above. Policies array is part of each product line. Now, PurchaseOptionMoneyPolicy will give you the selling price. If based on any business cases, we need to give a special price for a special product, we can use a different custom pricing policy instead.
Another example would be, you need to get the price from an external system i.e your own inventory system may be (which is not a Sitecore system). You might store a new policy that will hold all the information to talk to that server like Server URL, AuthKey, ProductId whichever are required we can store and that way we can extend the behavior of our components.
Creating a Policy is pretty easy. What you need to do is below:
public class RedisCachePolicy : Policy
{
public string Connection { get; set; }
public string Timeout { get; set; }
}
Here you can see we have created a policy to define the cache behavior. So for any reasons if we want our line will be cached somewhere in Redis, we can do that.
The only thing we need to know before implementing a commerce solution is different commerce environments. Next article I will cover :
What is Sitecore Commerce environment and will explain Shops, Authoring and Minions environment briefly
Till then bye,
Arif
https://www.linkedin.com/in/mdarifuzzaman/
channel: https://www.youtube.com/channel/UCNV_WMRXkq6E4EojTX8XJPw






Top comments (0)