No artigo anterior exploramos a página inicial do site do Space Jam de 1996 (link), mas ele é muito mais que isso.
Habemos a parte mais interessante de todo o site...
O sidebar
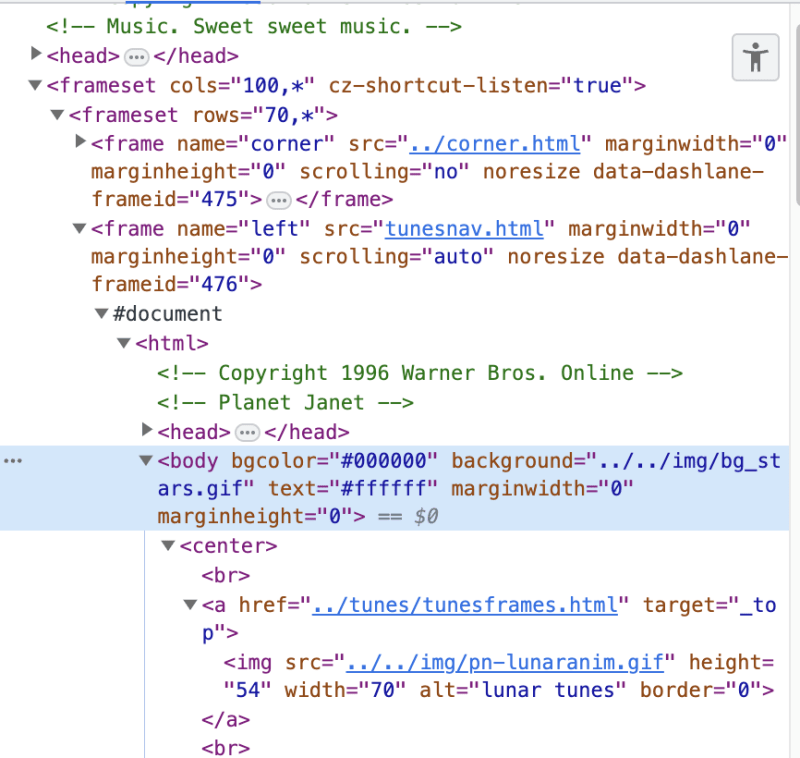
FRAME-FUCKING-SET
Antes do <iframe> as pessoas desenvolvedoras usavam frames e agregavam eles dentro de um frameset. Cada frame continha um pedaço do sidebar - tinha um frame pro logo e pra lista de items, até o corpo da página era seu próprio frame.
🔎 Seria essa a primeira arquitetura de Microfrontend já vista?
O frame fazia uma requisição pra um documento e o renderizava no que era chamado de browsing context - como se fosse um mini navegador embutido.
Fica, vai ter games
Nessa página do game apareciam os monstros crescidos de chupinhar sabedoria basquetelística dos jogadores (se você não sabe do que eu tô falando assista o filme! Você pode assistir na Apple TV+ se você já tiver assinado, senão procure "assistir space jam dublado torrent" no Google como uma pessoa normal)
Você clicava no monstro que a pereba virava, e o jogo te redirecionava pra outro HTML falando se vc acertou ou não. Simples e genial, né?
Atenção pro elemento <nobr> (meio que white-space: nowrap só que no HTML) e no comentário (lkkkk) "bless the beasts and the children".
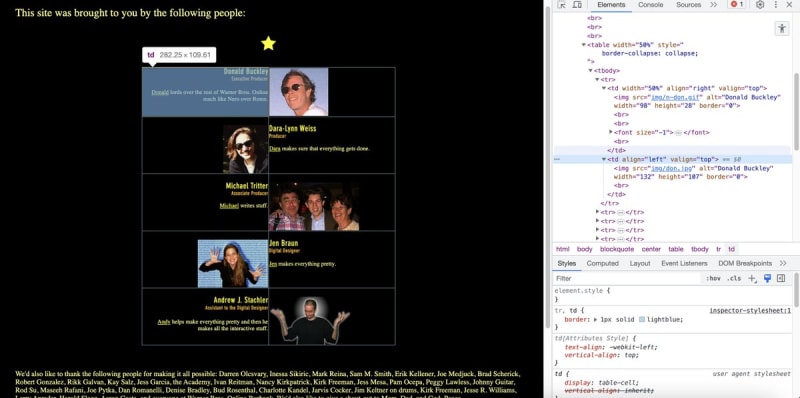
Créditos e fim
Pra finalizar, um bom site merece créditos, né? Mas mais uma vez, nenhum segredo, <tr> e <td> com bastante align. Mas incrível mesmo assim né?
Mas opa, o que é isso!?
WTF?!?
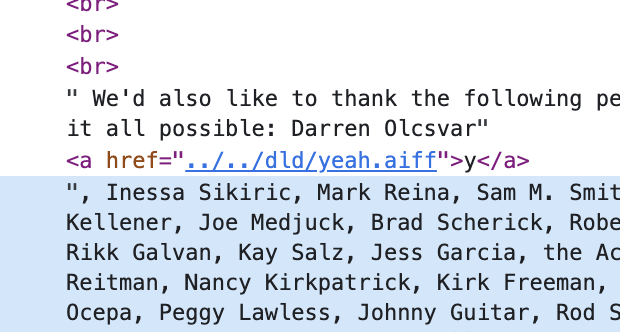
É um link ??111???1?
Baixou
Yea











Top comments (10)
Não esperava por aquele final kkkkkk tinha uma época que a web fazia barulho, qualquer clique nos comandos do Firefox (refresh, voltar, etc) tinha um somzinho
PS: se microfrontend é isso aí mesmo, quero distância
Hahauaususu saudade dessa web sensorial. Lembra das páginas que tinham rádio com autoplay?
Lembro claro, passava a sensação de ser super tecnológico kkkkk
Vey não sou dessa época, mas deveria ser uma loucura, hoje em dia o operaGX está fazendo isso com sons personalizados pelos "mods", que modificam tanto o visual do browser, quanto efeitos sonos e eu me divirto com os sons KKKKK 🦤.
Tem um que eu racho de rir, que toda tecla do teclado vira miado de gato quando digitaIncrível e para a época isso era o fino do fino, mas hoje seria considero crime e motivo para justa causa haha. Inclusive, se topar o desafio de construir o site novamente usando padrões modernos apenas com html e css acho que seria uma experiência legal
Po, grande ideia, vou brincar disso!
Primeira a comentar aqui pra dizer que voce é incrivel e essa sequencia ta perfeita!
Eu sou mt privilegiado mesmo ein, tá maluco 🥹🥹
Frameset, to me sentindo velha 🤣
Sites com easter eggs sempre são sensacionais, sinto falta de ver isso hoje em dia, de causar essa curiosidade e prender o usuário a achar algo interessante pelo site 🦤.