My Hacktoberfest experience (Powered by gifs)
Well, this was my first Hacktoberfest contest. Starting this year, I begin contributing to open source projects. I had few side projects of my own but I wanted to get involved in the open source vibe.
I got the opportunity to contribute to my first one from my job itself. We are working on a software which goes by the name of ONOS. While working on it , I stumbled upon a bug which broke the application when running on TLS and proposed a fix for the same. It got accepted by the community and this is where it started.
Now Hacktoberfest is a celebration of open source. I really didn't know about this a year ago. This year, having been active on Linkedin and now Twitter as well, I was able to stay updated with the events happening.
After reading about it in a Linkedin post, I straightaway headed to the main website and skimmed over guidelines. So let's go through the process of how I searched for repos and made by contributions with my creativity and brain in a long weekend of 3 days :-
Brain : 4 PR's in the month of October 🤔 ? Seems doable.
Creativity : But wait which repository man !!!!
Brain : You remember that time when Bucky Roberts just popped up on Linkedin about a new project that's going to revolutionize payments and stuff ?
Creativity : Ahhhh yeah wait how do you even remember this ?
Brain : That's the only damn job I have besides thinking. Now go over to the Slack link that he mentioned in the post and see if you can find something there.
Creativity - Oh alright chill dude !!. OPENING SLACK in 10,9,8,7,6...
Brain :
Creativity : 3,2,1 - BOOOM!!!
Brain : Yeah so just focus on the keyword - repo or github you know across all channels.
Creativity : SPOTTED !!!. I see two repos😍
Brain : Good catch 👍. Let's explore the first one's issues on github.
Creativity : Wow I actually spotted one which I think I can do. There is horizontal page movement of the website in mobile view for small screen devices like iPhone SE.
 [iPhone SE] Page moved horizontally
#220
[iPhone SE] Page moved horizontally
#220
Bug Description Page is horizontally scrollable where it should not be.
Url : https://thenewboston.com/guide/introduction Video : https://recordit.co/lX2ssTout2
Brain : Great let's fix this man. Fork the repo, clone it, create a feature branch, do the fixes, push to remote and raise a pull request from forked to main repo.
Creativity : Yeah I saw you going through contributing guide. Don't act smart with me.
Brain :
(After some research and fixing)
Creativity : FIXED IT!!! I am raising my first PR for Hacktober 🔥.
Brain : Look at you all fired up !!. Well good for us. But it's past midnight you know. Let's sleep.
Creativity : Yeah RIGHT!! (Couldn't sleep in the anticipation of whether the PR got merged or not 😅)
Brain : You ruined the night moron !!. Anyway let's just check on the PR.
Creativity : OMG it actually got merged.
Brain : That's great and all but 3 more PR's to go dude! It's time for the second repo that we saw.
Creativity : Yup I see an issue for it as well. This one requires more logical tinkering around.
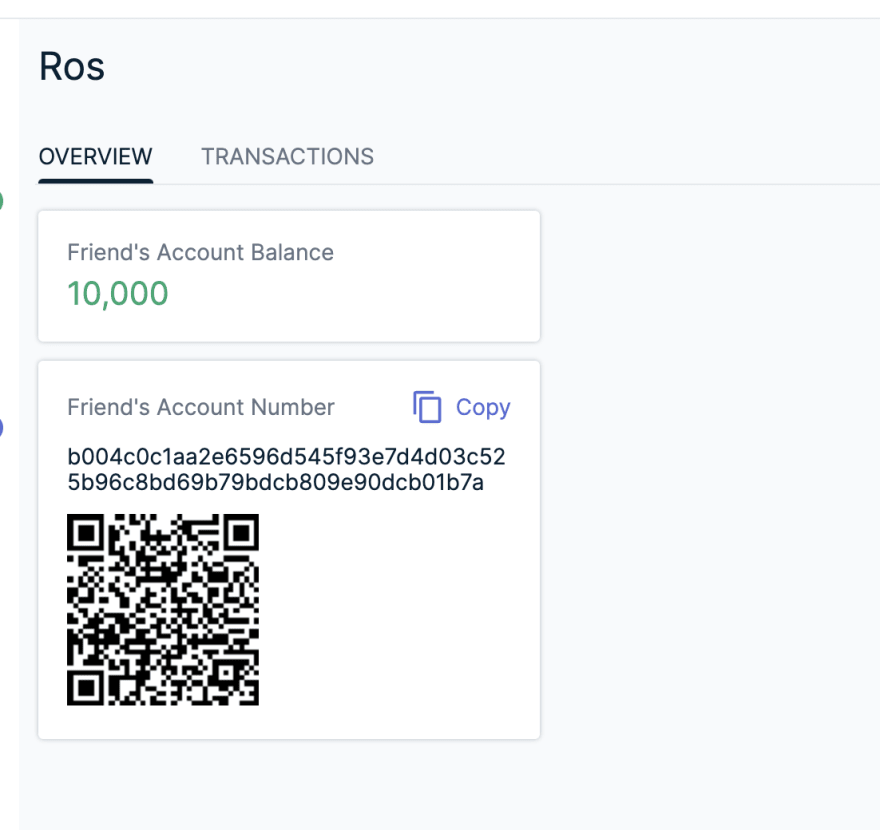
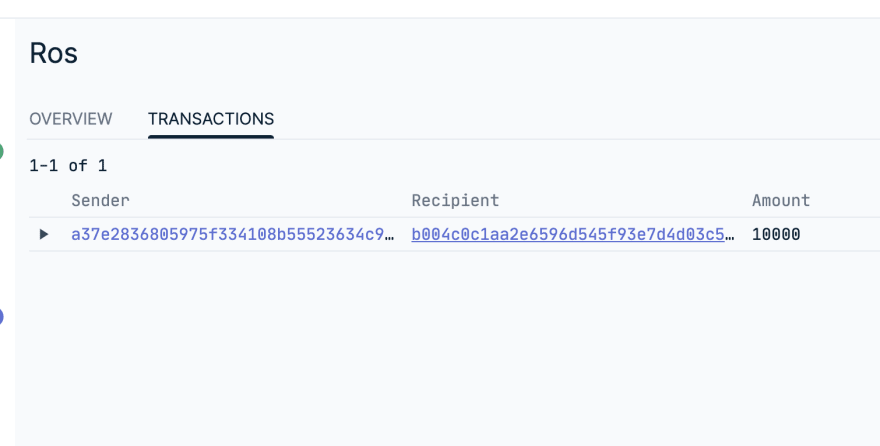
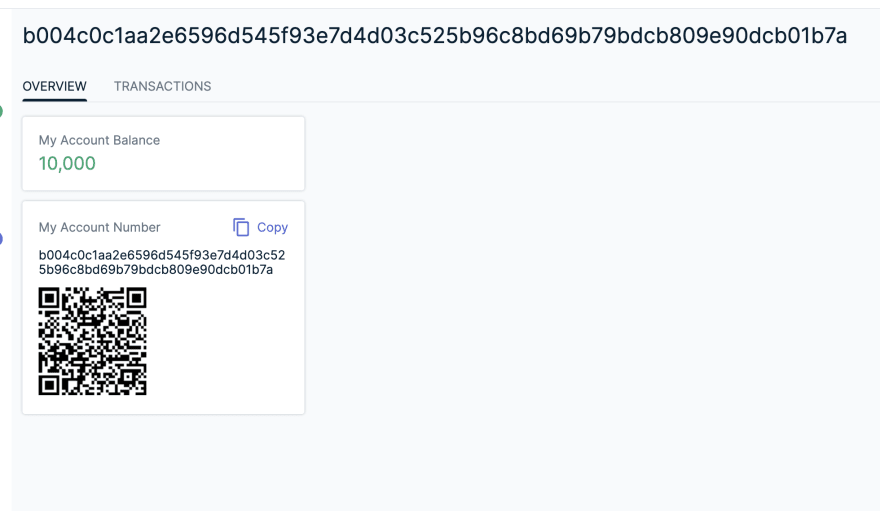
 Account Number Link Issue
#363
Account Number Link Issue
#363
When you:
- go to a friends page
- view their transactions
- click on their account number
it takes you to the overview page, but instead of displaying their nickname it displays the full account number.
Brain : Yeah I should probably take the lead here.
(After understanding the repo and the issue)
Brain : Yup let's start with the code and try some variations of the fix.
Creativity : Yeah this is where I step in 😎.
After some research and fixing
Creativity : Raised another PR!!
Brain : Halfway there man !! and also let's not wait for the merging and meanwhile explore more repos.
Creativity : Fair enough.
(After seeing many fake repos and many brilliant ones together)
Creativity : Yeah this is confusing tbh. I am just going to open Linkedin now and see something new........ahhhhh wait a minute. Someone just posted an update on Hacktoberfest guidelines getting strict and stuff.
Brain : Whattt?? Let's head over to the site and see for ourself.
(After reading updated guidelines)
Brain : I see it's just opt-in now via Hacktoberfest topic on the repository and merging or closing a PR with hacktoberfest-accepted label would work.
Creativity : But wait ???? What about our 2 PRs ?
Brain : What a cry baby really !! All these guidelines apply post OCT 3 12:00 PM UTC. So our PRs are safe.
Creativity : UTC?? What's that in IST ?? Did we miss by seconds?
Brain : Dude just
Just continue with the PRs for now. Let me process all this. You keep calm.
Creativity : Okay okay !!. Well while crying, I came across this good repo with Hacktoberfest topic and it has an issue open to implement DARK mode.
 Implement Dark mode in the web app
#17
Implement Dark mode in the web app
#17
Implement dark mode through a toggle switch in a dark mode which switched between light and dark mode Dark mode settings must persist even after refreshing the page
Brain : That's great now!! Time to use context (React pun)!!.
Creativity : But there a couple of people already solving the issue. They have a head start. Should I still proceed ?
Brain : Yeah man! If this interests us, this would be worth an effort and maybe we will learn something new. So let's go now !
(After a while with implemented dark mode)
Creativity : Another PR down the line !!. 3/4 of Hacktoberfest is done.
Brain : Yeah let's call it a day maybe. Our pace is good enough. We want to make quality contributions and so patience is necessary as well.
Creativity : That's very logical and correct !! I hate you.
After some time
Creativity : Dude this PR got merged too :D:D:D:D:D.
Brain : Woah awesome man. This is good. Btw - the Account Manager one didn't get merged but that's because they realized that their code needs refactoring after seeing our changes.
Creativity : No problem. Our contribution worked nevertheless :D. BTW another issue opened from the same repo and it's for implementing responsiveness.
 Make It Mobile Responsive
#21
Make It Mobile Responsive
#21
In order to make the web app mobile responsive, the following tasks need to be implemented.
- Only the left panel should be visible on the mobile view.
- If people are on a mobile device, it should show a small card at the bottom which will say "open this website on the desktop to access it".
- The visitor's and users count along with the GitHub buttons should also be visible on the mobile view also.
Brain : Yes I have some good ideas as well. Let's discuss them with the maintainer over issue comments and implement whatever gets decided.
After discussing changes and implementing them - btw this took longer than expected
Creativity : And that's a wrap on the minimum PR's required to be eligible for Hacktober 😇.
(BTW this also got merged)
Brain : This has been a great experience. We made 4 PRs out which 3 got merged and all this happened within span of 3 days. You were excellent man!!
Creativity : Dude thanks a lot :D. Couldn't have done it without you. You were mind-blowing !! Let's just hope our PRs pass the 14 day review period and we make it within 70,000 peeps.
Brain : We will don't worry.
After 14 days
Creativity : Lalalalalla! We made it man !! Time to get the tee or the tree or the tee or the tree ??? Dayum. Should have thought about this !!
Brain : Don't worry I was prepared for this. We are going to get that Tee because it's our first time and we are going to plant the trees by paying for them. I saw this on a Linkedin post. What you say ?
Creativity : Now that's why you're the brain of it all !!! Brilliant. Let's do it.
After placing the order for tee and planting few trees
Creativity : You know in the congratulations mail, there was this recommendation to write about our Hacktoberfest experience on DEV Community.
Brain : Who got the time for that ?



























Top comments (3)
This one of the "gif-iffied" blog post I have ever read. 😂. Thanks for sharing.
Nice article with gifs 👍
Thank you 😁