Before you read: This post's purpose is to share my learning journey, I am as much a beginner as a developer that I am as a blog writer. You are probably not going to learn anything interesting here but if you still want to have a look to my work, I'd love to have some tips from you!
I built this app following this great tutorial The MERN Fullstack Guide! from Academind.
Learning coding best practices and core concepts of SPA/RestAPI architecture by practicing.
1. Concept
a. Idea
The idea here is to build a really simple social media where users can share places (images and location) with other users.
b. Features
- See other users places
- Add place
- Google map integration
- Upload pictures
- Auth
c. Planning the Frontend
The UI prototype looks like that, we plan to build our frontend with React.
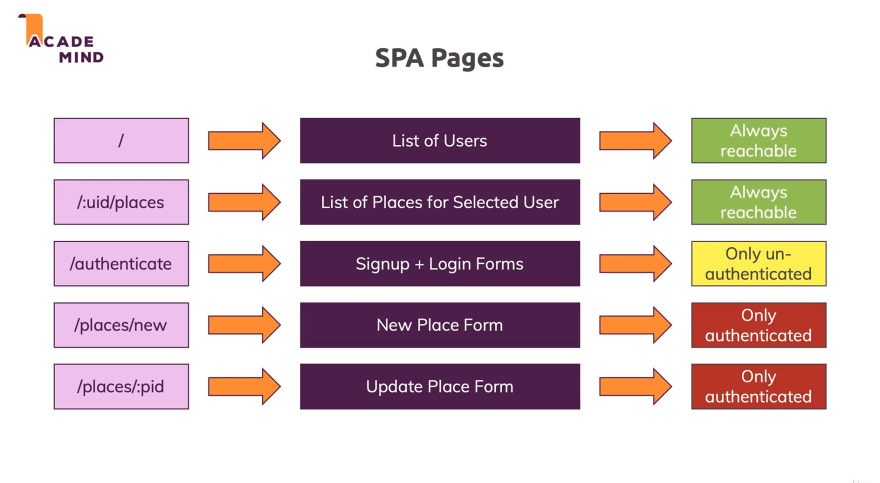
d. Routing
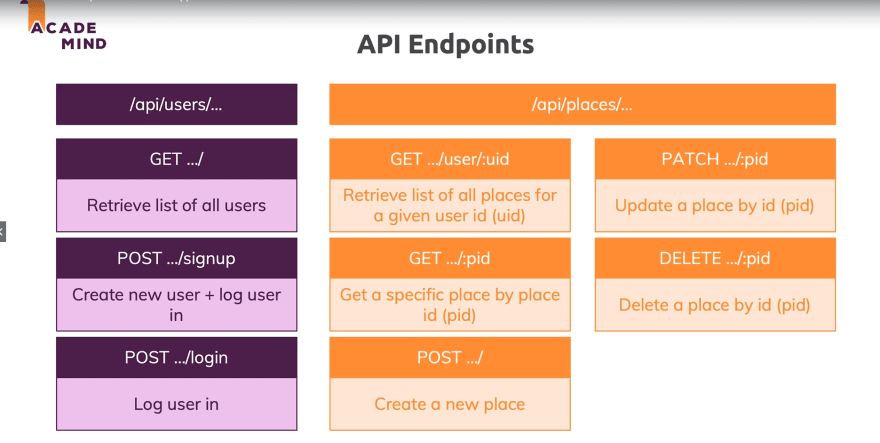
e. Planning the Backend
Here is the schema we are about to follow when building our RestAPI with Node.js/Express.
2. Process
a. Building the Frontend
Starting with create-react-app, the first step is to work on the folder structure by removing useless stuff and adding sub-directories.
Adding routing with react-router-dom .
Creating my pages and core components.
NOTE: Most of the style are provided by the author, so students can fully focus on JS/JSX code.
Working on users list component with dummy data.
Displaying a responsive Navigation Bar.
Learning about ReactDOM.createPortal() and implementing this function to render a side drawer for mobile design.
Managing the state of my components with React hooks.
Animating my side drawer with react-transition-group.
Learning how to use dynamic routing /:something/xxx and useParams() which is a function provided by react-router-dom.
Building more and more components...
Diving into Google's docs and implementing a dynamic Google Maps modal.
I'm now using homemade Inputs components with built in form validation.
Working with custom hook for the first time (I should definitely spend time and get deeper knowledge of those).
Preparing the Authentication page.
Managing authentication state with createContext() & useContext().
Done with the frontend part ✅.
b. Building the Backend
Setting up the project by installing express, bodyParser and nodemon.
Structuring my directories.
Creating my routes according to the schema.
Adding an error handler middleware.
Following the idea of MVC structure, we added a controllers' folder.
Handling POST requests and testing with Postman.
Adding inputs validation with express-validator.
Calling the geocoding api from google to translate address to coordinates using axios.
Setting up MongoDB/Mongoose.
Handling CRUD operations.
Working on the relation between my MongoDb collections.
Finishing with the backend ✅.
c. Connecting React to the API.
Handling CORS.
Fetching data from my backend with fetch().
Building a custom hook for http requests.
Fixing some little issues to provide the best possible user experience.
Handling file upload with Multer.
Encrypting users passwords with bcryptjs.
Improving Authentication with jsonwebtoken.
Storing tokens in localstorage.
App is finished ✅.
3. Build & Deploy
Swapping to env variables.
Adding lazy loading to React pages.
Deployed backend on Heroku.
Deployed frontend on Firebase.
I finished the tutorial and everything is working fine locally but I'm really disappointed that I can't store images on heroku... I plan on connecting my backend to AWS later.
Source code:







Top comments (8)
Hey Killian!
What struck me immediately is the intro of your article. Don't talk yourself down like that! There are tons of other devs around that might actually learn something from your journey and other that want to help you. :D
The plan itself looks great, and I'm looking forward to reading more articles of your journey. ^^
I might miss self-confidence at the moment but it is probably normal when you start learning something new 😅
Anyway, I have a lot of time to build myself during this amazing journey!
Thank you so much for your feedback 😇
Great achievement indeed, Killian!✨
And you have done a great job "documenting" your learning path like this!😄
Can I know why did you chose to deploy the backend and frontend on the respective platforms?
And yes, as you've mentioned, you can opt just for AWS S3 (a static storage system) and integrate it with Heroku.
Hello Abhijit!
Thank you 🙏
I followed along the tutorial until the end and the author recommended those because they are really easy to get started with.
AWS looks great but it is such a big deal, I need to allocate time to dive in 🏊♂️
Hey Killian, I know AWS seems really huge at first. I am a beginner, too, and I found a great description how to deploy a Node.js/Express App on AWS (on a Linux EC2 instance with Free Tier). Just follow this article here.
jasonwatmore.com/post/2019/11/18/r...
It was very helpful to me!
Oh sweet! I don't have an excuse to not give it a try now 😄
AWS looks so intimidating, a good tutorial is very welcome!
as you're beginning i suggest you to create schema so your backend logic is more clear about how to access data and how to store it.... you can create separate collection for places and store the images with unique hash on file system so that you can manipulate them easily and store it's name in caption field of collection... while retrieving images refer them by their unique hash... you can also add view count for particular place and use it in future to create home page which shows sorted images by their view count... well for specific user places create list field in user collection and store all objectid of places which user have uploaded
Hello Jayesh!
That are really nice suggestions you bring here, as I said before I was coding along a tutorial for this particular project but I will definitely try to implement your ideas for my future projects.
Thank you for your tips 😁