I recently launched Important Men, an art project I'd been shooting for two years.
I deployed in October, but the maintenance and debugging dragged on for over a month. Part of it was due to inexperience and the other part was due being overextended on multiple deadlines.
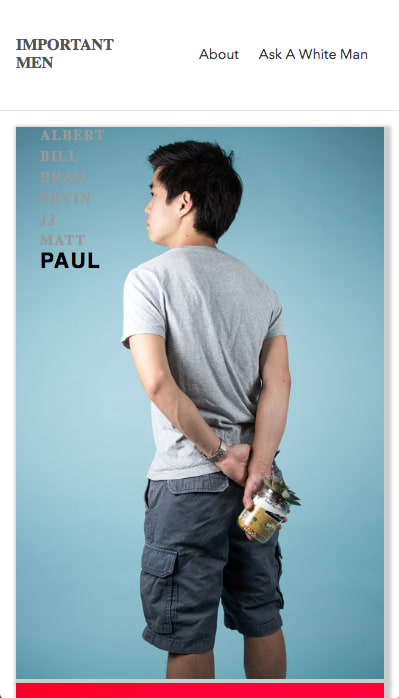
The website features stylized stock photos profiles of men who play a huge role in my life. The front end is static with Tachyons; the back end was Node/Express, Sendgrid API for taking form input and sending emails with a form embedded in it, all records were collected in MongoDB on MLab, and the backend was hosted on Heroku.
After some crits with a designer, I made mockups in InVision, but I was so pressed for time towards the end I spent more of it wrestling with handling api responses and adapting the project to Heroku than checking for errors.
In hindsight, I was overly fixated on matching my designs and making a sleeker looking website than any of my previous work. But I had completely overlooked planning the api behavior of the Q&A form at http://www.importantmen.com/matt/
I hope this post helps someone avoid my mistakes.
The front end is uncoupled from the back end.
As long as the data returns in JSON I can manipulate it however I like, at whatever url endpoint that I reference the js file with the fetch request in.
Over a year ago at a Angular immersion course I learned that routing should serve particular partials or files at endpoints (i.e '/' should respond with index.html, etc). The routing is for sending data back and forth. The routing is for sending data back and forth. I keep having to remember this.
Get the basic functionality down first. Debug one thing at a time.
Instead of kludging code-blocks with solutions from StackOverflow (what I do when stressed), making small test apps and checking each line of code made sense to build up to a feature helped more than writing 10 lines of spaghetti code that broke in several places. I was tempted to add more and more functionalities like timestamp and Oauth logins for commenting (more of a hindrance for such a small project in my opinion) but I had to be realistic about my capabilities.
I can't follow my own sprint plan.
...so I might as well opt for the most productive and engaging task list that I would absolutely revisit. For me this was trello. As I had multiple projects that were wrapping up, it was a lot more realistic to dump everything into several columns on trello and move whatever was done into a "Done" column.
Design APIs with logical visual outcomes in mind
I don’t think I can explain this without going into detail how my visually oriented thinking only accounted for one set of results, but in reality achieving those results required more conditions and queries to be included in the backend code.
In the case of the displaying answered questions, I didn't think about:
- notifying users by email when a response was posted to a question
- only showing the records that had both questions and answers so it wouldn’t look like questions were unanswered or that the get request didn't work
- having so many toggle down labels to reveal essential information on the page was unnecessary (minimalist-obsession over function really)
- including a loader or some sort of visual cue while the fetch response was loading, but this may also be excessive

Gotta get to the bottom of those "undefined"s
Decide on your tooling, and read the docs for it before you get to that part of the plan.
I had not thought about deployment and only had working knowledge of AWS buckets. It would be too much of a gamble to learn how to configure a server on the eve of a launch, so Heroku seemed like a good bet since I was already familiar with git.
Don't waste time trying to learn a new framework
(especially on a deadline), if you're not ready to use it in production.
For a <10 page site it could just be extra bloatation and introduce an unnecessary time-consuming learning gradient.

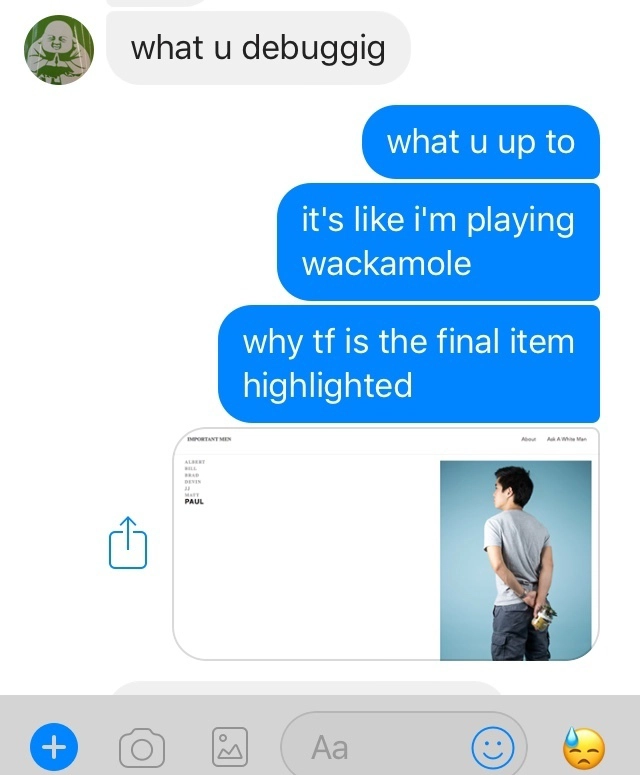
Above: one of many horrors several weeks post-deploy.
Always test locally
Revert to testing on localhost if something fails after deploying to Heroku and put up a dummy page ("We're working on it") instead. Impulsive frustration-testing meant I ended up with so many versions on Heroku that I forgot what changes I made to the backend code. Console.logs for MongoDB will also be more legible that way.(Correct me if I'm wrong on this one)
Paying to play sucks, but consistency may be worth it.
I didn’t know one of my fetch requests I had up to a 15 sec time-to-view!
If you need to it work lightning speed, it's probably worth paying for the Heroku Hobby tier. I had heard all these great things about having a small project hosted free on Heroku but it’s pointless if the desired behavior idles because the server goes to sleep after half an hour of inactivity and needs to be "woken up" by a request. I have heard people wrote scripts to wake up the server every half hour so it won’t go to sleep. Seems like a lot of extra work for someone under pressure.
Give yourself plenty of time to mess up.
...like 1.5x of that final sprint.
I did not, so I ended up launching a project that was about 80% functional, then spent the next month holding off promotion til I had the whole Q&A feature working. In hindsight I should have made a pre-deploy checklist to put finishing touches like:
- create robots.txt to allow for web crawling and indexing
- test Open Graph meta tags for Facebook and Twitter to ensure image and caption previews for link sharing work
- getting multiple users to test website links
- Use chrome devTools to check on performance times
- ensure people are able to tab through links and input fields
- checked how the page looked on different devices
- made sure I could tab through inputs or buttons for focus (accessibility)
This list could go on, but those were a few things I really wish I did.
Bombproof your project and portfolio before applying for jobs.
When it's live it's public, and whatever doesn't work likely didn’t reflect well on me as a dev and mid-career digital artist. I really had to curb my vocational desperation.
Thanks for reading my nooby thoughts. What are some of your pre-deploy checklists and workflows?





Top comments (12)
Great retrospective. And super beautiful project. I did find what seems to be a bug in that I can't ever scroll enough to get Paul highlighted.
I also love the gif at the top of this post. It reflects the beauty of the project.
Thanks for your encouraging words. I also noticed this menu highlighting to be synced weird as the Paul label is the first item highlighted on mobile view and I'm still wondering why that is. The code snippet is JQuery and I guess, it's reading Paul as the last item to highlight when it figures out which labels are attributed to #names.
ask a white man 😂
Very interesting article, I’m actually kind of doing a similar thing myself right now, using Java / Spring boot, Heroku, sendgrid and MongoDB for a web app I plan to get done in few weeks.
I went for the “move fast, break things” kind of philosophy, and also am using most of the stack for the first time, so really doing the opposite of what you suggest, haha.
In my case it’s really a side project, intended first for learning purposes, then as portifolio, and last as a real thing, so I’m actually enjoying going past all the difficulties that come around.
It’s going kind of well, or at least my job colleagues seem to be enjoying the fast pace I’m being able to deploy things which work, specially being a junior dev.
It’s definitely not as sofisticated as your app, so there’s that too.
Very happy to be writing a comment in Dev.to for the first time, been around for some months and I like the arcticles here very much.
Best of luck with your app and cheers from Brazil!
It’s good to hear you’re getting on with your colleagues. That’s probably the most important part of work.
There’s no such thing as more or less sophisticated in my world (no compsci fundamentals and last did grade 10 math). I’ve always been the kludge-til-it-works type too but i had the help of a friend who told me i had to slow down.
It’s always interesting hearing how someone reaches their end product. I’m getting a lot of joy working with what I have too! What has working with Java and Spring been like?
My next step I guess, is to learn a more contemporary version of a JS framework as my last was Angular 1.x
Hi Jen, you’re right, I’ve been very fortunate to have been working with fine developers who are eager to instruct me and with whom I’ve been able to get along well. That’s really priceless and without that there would be no app or anything like that.
I’m usually tend to have a more thoughtful approach to things (or not? rs), but for this particular app I set an kind of absurd goal of having something new to show every day to my colleagues, so I just code enough to get things done and refactor as needed. I think it’s some kid of twisted TDD, rs, if it passes the (manual) tests, that’s good enough.
Working with spring boot has been a breeze, it literally took me a few minutes to get the app up and running (which for a Java developer is a great achievement, it usually took hours of configurations and framework choosing). I don’t even have to write repository classes, just the interfaces, Spring knows what to do by the method name (!), and doesn’t care if I’m on sql or MongoDB.
Having lots of trouble to understand MongoDB principles tough, but I think I’m starting to think in a way it helps me, and not in a “how I do this sql stuff in it” way. I’m not sure it’s really the right tool for the job tough, as I have to deal with a lot of numbers and calculations with data I can structure, so maybe I’m going to change to a mixed approach, but no hurry into making that call.
I kind of ended up with a single class which contains all the other classes I need for my views, and I crawl through a cache of it when I need some specific information inside. Not a very optimized approach, but once the app is online things happens really fast, so that’s ok for now.
Some teams in my company are using a Angular 4 / Java stack, I’d really like to try that. How was learning angular 1, did you enjoy it, or was it a too steep learning curve?
Glad to hear you’re getting joy too, I think we’re very fortunate to be able to work with something we really enjoy doing!
My biggest learning so far: accept failure. Embrace it!
Each project, feature, every deployment is part of your continuous learning. Spend some time after something went wrong and understand what the problem was and how you can avoid it in the future.
Allocate time properly!
Your 1.5x rule is a very good start.
But do it not only in your final sprint, do it more often. Learn to estimate, get better at it. Set realistic goals and deadlines.
Most important: take care of yourself!
Burnout is real and can easily outweigh a successful project.
We tend to learn and focus mostly on the technical part of our work, and forget that we're still human beings.
🦄💙
Oh man, this is great! Beautiful project and a really under-covered subject! I've been meaning to do something like this for linkmelater.win, thanks for the inspiration to get it done :D.
Ah that’s a great little chrome extension! How does it decide when to send the email back? Is it immediate? I’m glad my post was motivating.
It randomly selects a link from the collection of links you've saved (links don't get selected if they're less than a day old though), and then either sends it individually or in a digest. I have the skeleton of a post written about the technical challenges I had to deal with, but I may post here looking for testers while I polish the app and the deeper-dive post :D .
Thanks for reading!
Agreed, "bombproofing" is a tall order and we don't know what we don't know.
I think what I meant was, my app shouldn't crash or produce anomalous logs just because a user made 2-3 requests in a row. :p
I've been there, still there.