I just want to take a moment and celebrate a pretty big moment for me. I have been attempting to use flexbox on and off for months now, and having some success here and there, but relying more on React component libraries like Material UI (my favorite!) which has a lot of flex properties built in.
Today I opened up a recent Codesandbox and reworked the layout with responsive rows and columns. And it finally clicked!
Do you ever have that moment where something becomes clear in your minds' eye and not just an abtract idea? Now I literally can visualize the CSS for different types of flex layouts.
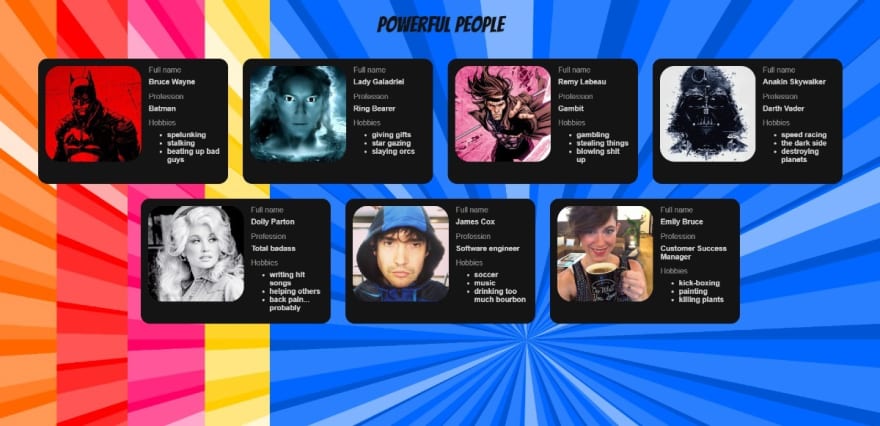
This card I made below features rows and columns inside the card, and the cards themselves are placed in a series of rows and columns, depending on the screen size.
Tomorrow I am going to write the article about HOW I did it. But today I am going to celebrate my personal victory and enjoy the rest of my evening!!
(A big thank you to Flexbox Froggy for helping me understand and visualize the concepts.)
Be sure to check out my latest post on how I created the layout with Flexbox: Flexbox Rocks!






Top comments (16)
Congrats. 🎉
I too am grinding on flexboard as well as grids. Currently studying from freecodecamp.
Was a bit hesitating to start these two topics as they seem tough but started them as a 30DayCSS Challenge.✌
I have been putting off Grid for a while now. Flexbox was a bit easier for me. I'm excited to learn Grid now that Flexbox makes a bit more sense to me.
That's great. Do share your experience.
I am also in the last week of my 30dayCSS challenge. Saved the entire week for Grid and Flexboard. Lets see how it goes.
Ahhh, that feeling is great, isn't it? Congratulations on pushing forward!
Flexbox is my favorite thing in CSS, I'm sure it will be useful lots of times in your journey.
Thanks, Victor!
I’m excited to create something without the help of any component libraries and see what I come up with. Not sure what to make yet, but maybe I can do rebuild a section of my memes/gifs app? Who knows!
A Good Start 👍
Flexbox is awesome. I finished with the Flexbox and Grid Properties. To put my learning into action I'm cloning the Microsoft website using Flexbox grid, A Grid system based on the Flexbox Property.
Looking forward to your post. 🙂
Cloning websites is a great idea and probably an excellent way to test your flexbox/grid skills. Grid is next for me. I avoided it for a long time, but now that I went through the process of learning flexbox, I think I'll enjoy learning grid better now!
I'll get there with it one day. I don't do enough front end to get a chance for it to click properly. Until it does, I will keep referring to my go-to (and bookmarked) guide: css-tricks.com/snippets/css/a-guid...
Yep! Already have that one bookmarked and have referred to it many times.
I'm not sure where I'll end up at my first job, backend or front end. I enjoy front end more, but I feel like the scope of what I don't know is so much wider on the front end. Whenever I feel like I've mastered something, there are 30 new concepts to learn.
That will come in handy for working with React Native as well, even if its flex properties don't map exactly 1:1 with CSS.
From the post picture I thinks it's
flexboxfroggy.com/
Good one to understand flex
Yes it is! Thank you for mentioning that. I was planning on referencing it in my tutorial I'm about to write today, but I probably should mention it here since I use its picture.
What is something you've accomplished lately that made you really proud of yourself? We should always share and celebrate those moments!
CONGRATULATIONS! I look forward to your post tomorrow and cant wait until I have the same "aha!" moment!
Thank you 🙏 I am sure yours will come! For me it was just trying things a few different times a few different ways until it clicked. I am not a UX/UI developer but learning how to do this stuff is still super satisfying for me.
Congratulations, now explain this madness to me.