Nowadays, bloggers are considering static generators more. Hexo is one of the best static generators. However, it is a hard task to add a default comments system to a static blog because of the hardship faced when saving dynamic data. Therefore, you will need to use a 3rd party commenting plugin
There are multiple choices that you can use. I'll be using Hyvor Talk in this article.
Why Hyvor Talk?
- Blazing fast
- Beautiful
- Fully-customizable (Colors, fonts, and texts)
- Easy to install
- No ads or affiliate links placed
- Generous free plan
- And more...
Installing Comments on Your Hexo Blog
This guide assumes that you have already set up your hexo blog.
1. Sign Up
Visit Hyvor Talk and sign up.
2. Register Your Website
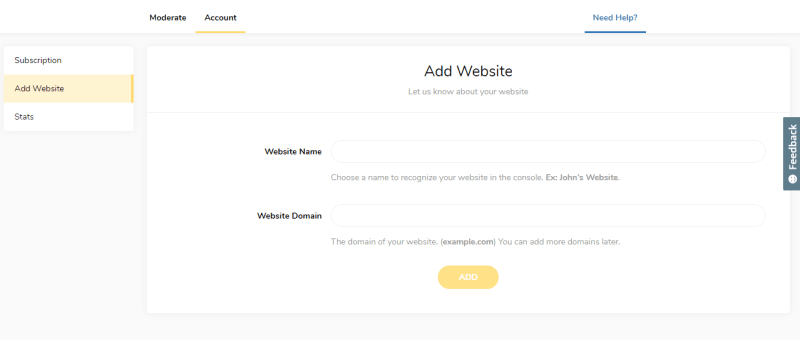
Next, visit the console. Make sure you are in the "Account -> Add Website" Section.
Then, fill the Website Name and Website Domain and click "ADD". If you have multiple domains, you can add them later. Now, you have registered your website at Hyvor Talk.
3. Installing
Now, open the template file where you need to add Hyvor Talk. It is better to add it after the article. So, in the default theme, it's /themes/landscape/layout/_partial/article.ejs.
Then, paste the following code at the bottom of your page.
<% if (!index && post.comments){ %>
<div id="hyvor-talk-view"></div>
<script type="text/javascript">
var HYVOR_TALK_WEBSITE = YOUR_WEBSITE_ID; // DO NOT CHANGE THIS
var HYVOR_TALK_CONFIG = {
url: '<%= page.permalink %>' || false,
id: '<%= page.path %>' || false
}
</script>
<script type="text/javascript" src="//talk.hyvor.com/web-api/embed"></script>
<% } %>
Then, replace YOUR_WEBSITE_ID with your actual website ID. It can be found at "Moderate -> General" section of the Hyvor Talk console. Ex:
var HYVOR_TALK_WEBSITE = 10523;
Now, you are all set! You will see the comments plugin at the bottom of your pages.
The <% if (!index && post.comments){ %> part of the code will disable comments on the index page and pages which turned off comments.
How to turn off comments for a page?
Add comments:false to the meta data at the top of the article.
---
title: "My Comments Off Article"
comments: false
---
How to lazy load Hyvor Talk?
You can easily lazy load comments by adding loadMode:"scroll" to HYVOR_TALK_CONFIG.
var HYVOR_TALK_CONFIG = {
url: '<%= page.permalink %>' || false,
id: '<%= page.path %>' || false,
loadMode: "scroll"
}
Learn more about load modes for comments.
Conclusion
You have successfully installed comments on your Hexo blog. Sometimes, it can be hard to find the exact position to place the code depending on your Hexo theme. You can use the browser debugger as help in that case. Next, you can customize the appearance and community settings from the console.
Thank you.




Top comments (0)