Hi friends!
Some days back, I installed Appwrite on Digital Ocean and it was pretty easy.
I didn't do it without any help though. I found several tutorials that helped.
So this is me giving back to the appwrite community and hopefully, this will help another appwrite newbie (I'm basically a Digital Ocean newbie too 😂)
Step 1: Go to Appwrite Docs
Go to Appwrite Installation Docs -> One Click Setups, then click on "Click to install" as shown below:
This will take you to digital oceans marketplace. Then click on "Create droplet" as shown below:
If you have an account on digital ocean, and you've added a payment method, you should be looking at a form now.
Let's fill out the form.
Digital ocean gives $100 free credit to new users once you add a payment method i.e your credit/debit card
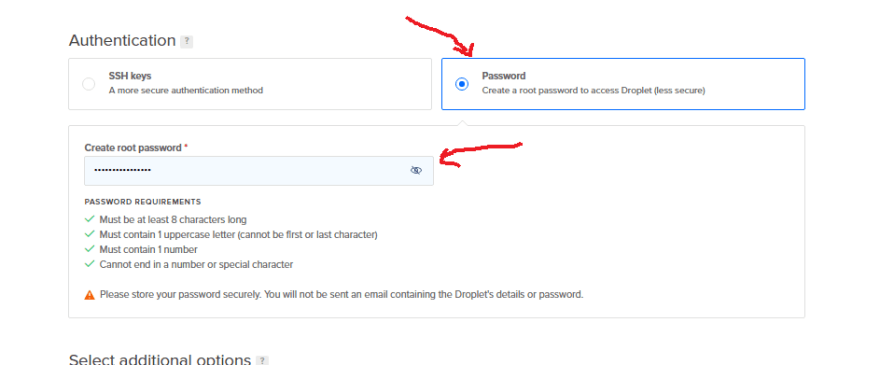
Step 2: Filling out the form
Use the screenshots below to fill the form accordingly:
And finally this...
Step 3: Configuration
Get your Appwrite droplet endpoint (IP address) from your digital ocean dashboard here:
Paste the IP address on a new tab and sign up.
Now you can go ahead to set up your Appwrite backend using Appwrite docs here
That's if you don't know how to setup appwrite
SMTP Disabled Warning
Now if you've gotten to the point where you want to create an account from your frontend app using appwrite SDK:
appwrite.account.create('unique()', 'me@example.com', 'password', 'Jane Doe')
You'll get a warning on your console saying:
SMTP Disabled
This means that your Appwrite server was not able to send a verification email to the email address you passed to .account.create(..)
Step 4: Enable SMTP from Digital Ocean console
This was where I was stuck a little because normally, to enable SMTP, I just need to add SMTP details to my appwrite .env file.
But where can I find my appwrite files on digital ocean?
I wondered 🤔
After some google searching, one tutorial I found (which I will mention at the end) directed me to my appwrite droplet console.
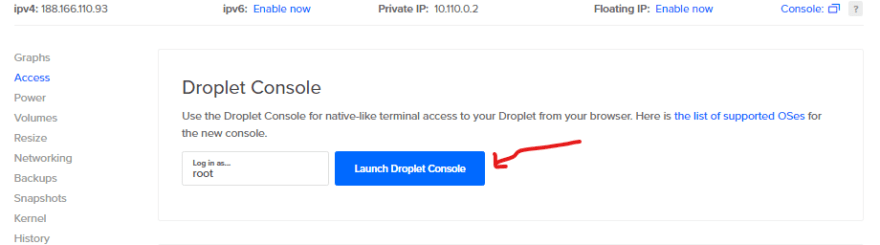
Access your appwrite droplet console here:
Then click on "Launch Console"
Once the console is launched, you should see this:
Now right where the arrow in the screenshot above is pointing, type the command:
cd appwrite
Press enter then type this too:
nano .env
Press enter as well.
Now your .env file should be opened.
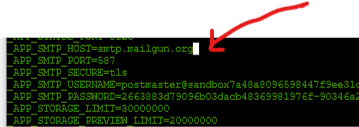
Move the cursor to the line _APP_SMTP_HOST as shown below:
And edit all the lines below with your own SMTP settings:
_APP_SMTP_HOST=smtp.mailgun.org
_APP_SMTP_PORT=587
_APP_SMTP_SECURE=tls
_APP_SMTP_USERNAME=YOUR-SMTP-USERNAME
_APP_SMTP_PASSWORD=YOUR-SMTP-PASSWORD
I use mailgun free account for testing purposes. You can create one too by clicking here
Now when you're done, press control + o to save the file.
This will appear at the bottom of your screen:
Press enter then you can either close the windows or press `Control + X to close the console.
Almost done.
Step 5: Rebuild your Appwrite stack
Normally, you should restart your appwrite server to see if everything is working fine...
but in other not to waste time going back and forth with it, One sure-fire way to make sure your changes in .env have taken effect is to rebuild your Appwrite stack.
Launch the console again (remember you can launch the console from your digital ocean dashboard)
Once the console is up, type and press enter the following command:
this
cd appwrite
and then this
docker-compose up -d --build --force-recreate
It should rebuild and restart your appwrite server.
Head back to your front end and try to create an account again.
You can also test SMTP from your Appwrite Console by logging out and clicking on 'forget password' to see if you'll receive a mail to create a new password.
And we are done!... Phew...
Wasn't difficult, was it?
Update on the DevSpace Forum App
I'm 90% done!
View the app live here
You can sign in (with google too)
Create a space... Ask a question... Test it out.
What's left to do?
I want to use Appwrite Storage Services to allow users add profile pictures and cover images for a space.
Hmmm... I wish I had more free time.
My last post in this series will be on how to use Devspace Forum.
See ya then!
Useful resources I used for this article:
- Appwrite Docs
- Setting Up Appwrite on Digital Ocean by Joshua Cook
- Appwrite for Production by Appwrite
See DevSpace Forum Repo here
 Mr-Georgie
/
Dev-Space-Forum
Mr-Georgie
/
Dev-Space-Forum
DevSpace Forum is an online community where you can get your tech related questions answered via video conferencing. You can also talk about the latest technology you're using in live sessions.
DevSpace Forum · 

DevSpace Forum is an online community where you can get your tech related questions answered via video conferencing. You can also talk about the latest technology you're using in live sessions.
Questions on DevSpace can be in the form of "how to's", "getting started", "introduction", "onboarding experience", etc.
Preview
Description
The DevSpace Forum will be made with the following technologies:
- React & React-Router (FrontEnd)
- TailWind CSS
- AppWrite (API, Authentication & Database)
Installation
In the project directory, you can run:
npm start
This will install all the dependencies from the package.json file
Contributing
DevSpace Forum is open sourced so it can be used by others. See the LICENSE file for terms and conditions
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Thanks






















Top comments (0)