I have decided to fine-tune Plan My MD Visit after receiving feedback from fellow developers on responsive web design and future build status.
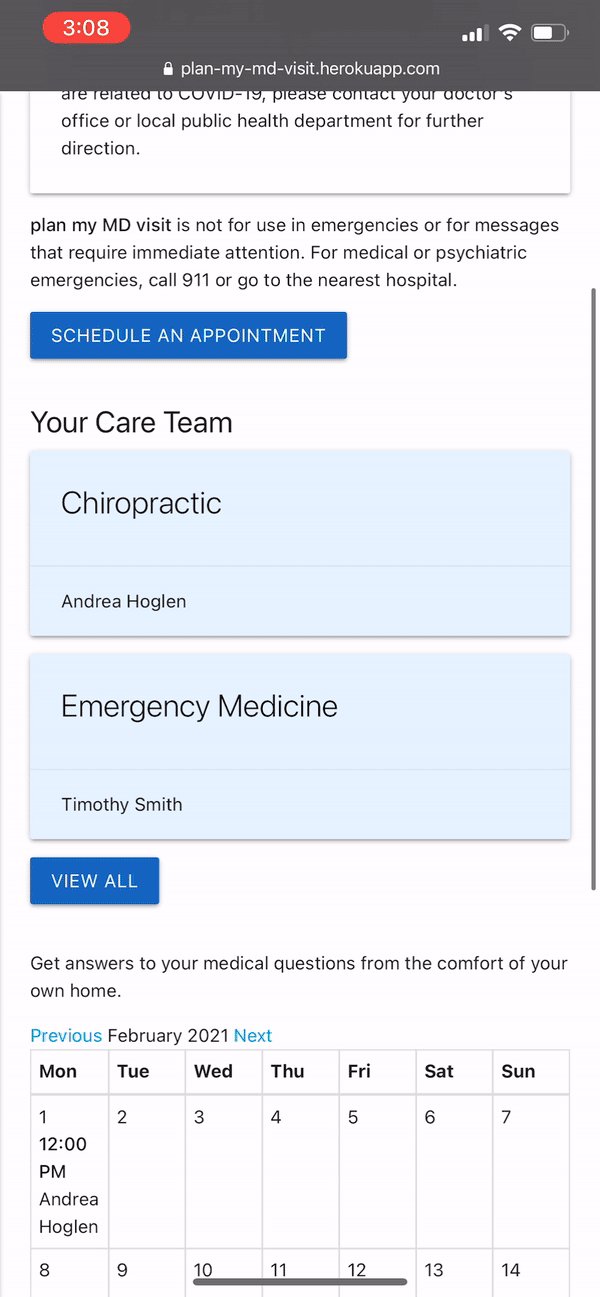
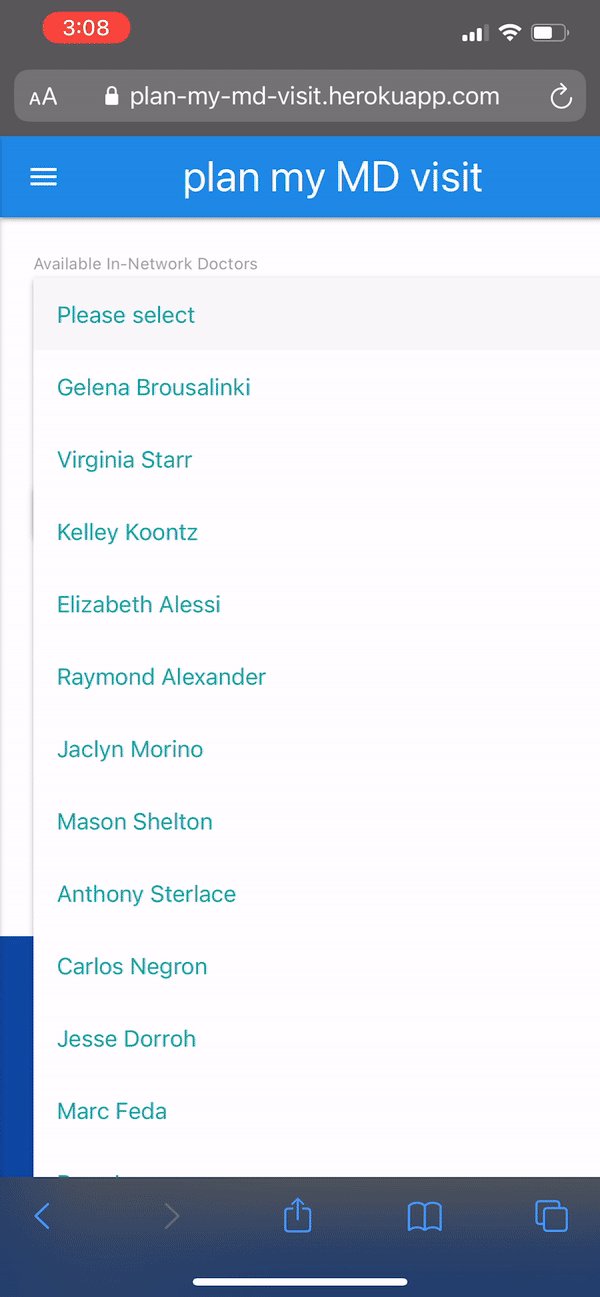
Responsive Web Design
Previous front-end built was centered around the users navigating through web browser. I went back, adjusted CSS/style classes, and added the <meta> tag for mobile phone users.
<!DOCTYPE html>
<html>
<head>
<title>PlanMyMdVisit</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=0.9">
...
</body>
</html>
Plan My MD Visit is now responsive on mobile, tablet and desktop browser! 🌟
Build Status and Future Improvement
Current project-built was completed in a 2-week timeframe from API data search, model association development, and MVP for both patient and admin user interface.
Future cycle of product development as follows:
- Add
Healthcare Providerto model associations. Patients can find their healthcare providers, and sort through in-network doctors by their specialties. - Outsource from different APIs for doctors, currently restricted to Medicare Care Compare eligible professionals.
- Develop user interface for users as doctors.
- Set up customized validations for scheduling appointments where each individual doctor can personalize their preferred schedule.
- Communication features (i.e., private messaging) in between doctors and patients.
- Design separate CSS layouts for different user groups: patients, admins and doctors.
 fentybit
/
PlanMyMDVisit
fentybit
/
PlanMyMDVisit
The MVP of Plan My MD Visit app is to create a virtual patient system where the automation benefits patient 24/7 seeking virtual medical assistance, improving overall patient well-being.
Plan My MD Visit
Domain Modeling :: Virtual Healthcare
Welcome to my simplistic version of Virtual Healthcare system.
The automation benefits patients 24/7 seeking medical assistance, improving overall patient well-being!
About
The pandemic that has been lingering all around us since early 2020 has caused an apparent challenge to the current healthcare system. It is a testament to the new modern demand of digital healthcare. The conventional healthcare system is currently overflown with predominantly Covid-19 patients, exceeding their abilities to facilitate care of other medical patient needs.
The Minimum Viable Product (MVP) of Plan My MD Visit app is to create a virtual patient system where the automation benefits patient 24/7 seeking virtual medical assistance, improving overall patient well-being. My application carries essential features and minimal attributes of tele-health platforms. Patients make their visits to the clinic, laboratory or hospital only when necessary and/or advised by…
Post Scriptum:
This is my Module 3 capstone project with Flatiron School. I believe one of the catalyst to becoming a good programmer is to welcome constructive criticism. Feel free to drop a message. 🙂
Keep Calm, and Code On.
fentybit | GitHub | Twitter | LinkedIn





Top comments (0)