This blog is part II of my Project Deployment series. This is my second attempt to deploy my recent project, Know It All. 🚀 The project was created with Rails API back-end and JavaScript/HTML/CSS front-end. I chose to deploy my back-end on Heroku, and my front-end on Netlify.
Deploy Rails API on Heroku
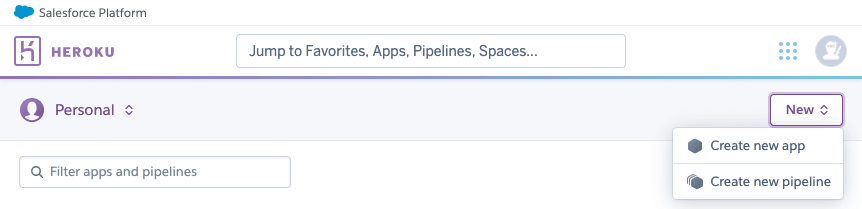
Since I already signed up previously on Heroku, I had to log in and create this new project.

I had to set lets-know-it-all as know-it-all app domain name was already taken. 🥲
My deployment would be performed with Heroku CLI.
$ heroku login
› Warning: Our terms of service have changed: https://dashboard.heroku.com/terms-of-service
heroku: Press any key to open up the browser to login or q to exit:
Opening browser to https://cli-auth.heroku.com/auth/cli/browser/....
Logging in... done
Logged in as _______@gmail.com
I built the project already with PostgreSQL, unlike my previous Ruby on Rails project which I had to migrate my SQLite to PostgreSQL database. Make sure you are utilizing gem pg. Since I used Ruby version 2.6.1, I had to use Heroku-18 stack. You may review this Heroku stacks documentation.
$ Bundler Output: Your bundle only supports platforms ["x86_64-darwin-19"] but your local platform
is x86_64-linux. Add the current platform to the lockfile with `bundle lock
--add-platform x86_64-linux` and try again.
Heroku CLI is very friendly, and it will provide you guidance if any. Following Heroku's instruction on command prompt bundle lock --add-platform x86_64-linux, it immediately took care of my bundling issue. The following two commands heroku create --stack heroku-18, and $ git push heroku master kicked off my project deployment.
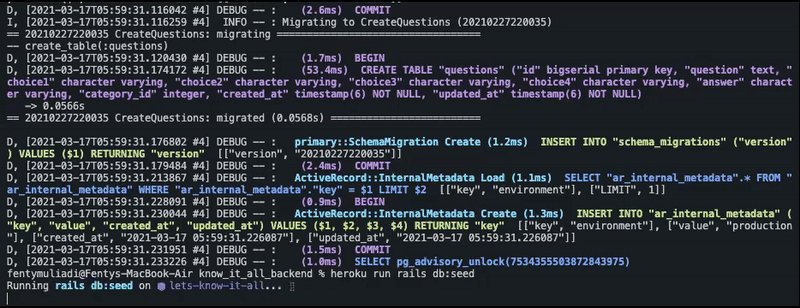
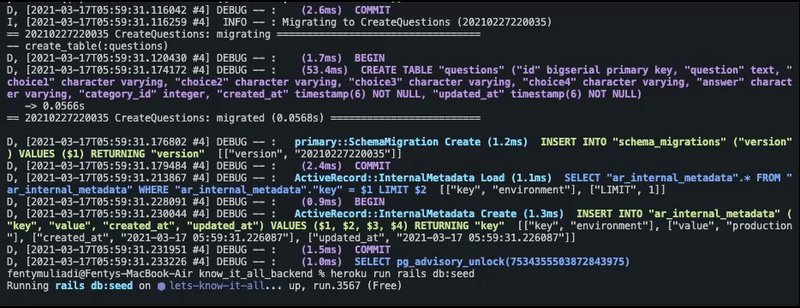
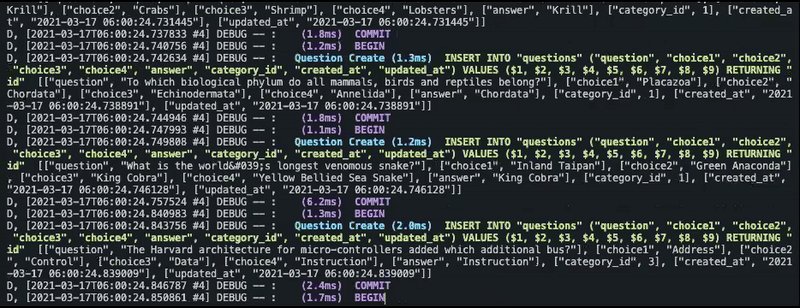
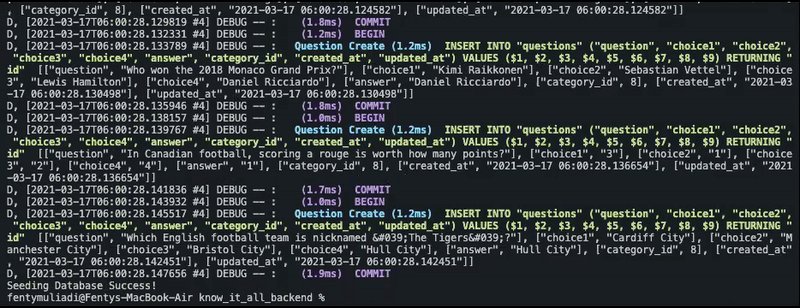
Let's not forget that once Heroku app is successfully created, the database should be migrated to Heroku's PostgreSQL. If you have seeding content in your seeds.rb file, then it is also prudent to run heroku run rails db:seed. Note — I had to reset my deployment a few times as I was trying to debug a few error codes in my seeds.rb. heroku pg:reset DATABASE comes in handy whenever you need to reset your Heroku PostgreSQL.
$ heroku run rails db:migrate
$ heroku run rails db:seed
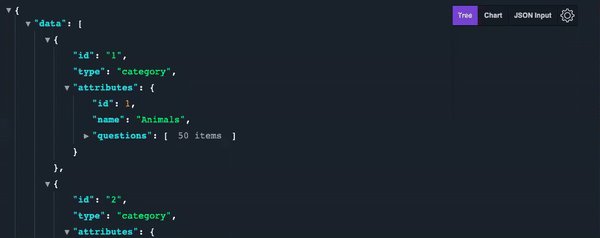
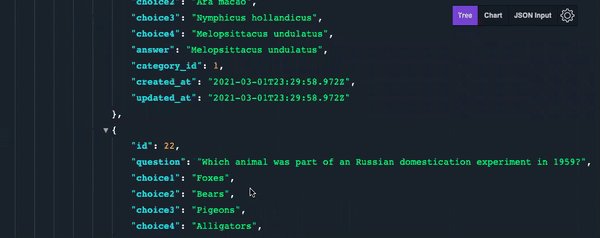
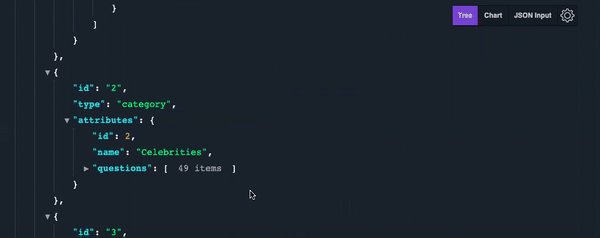
Now I have my Rails API set up with Heroku, sweet!
Deploy Vanilla JavaScript on Netlify
This would be my first time deploying anything with Netlify! and it was super easy. 🥳
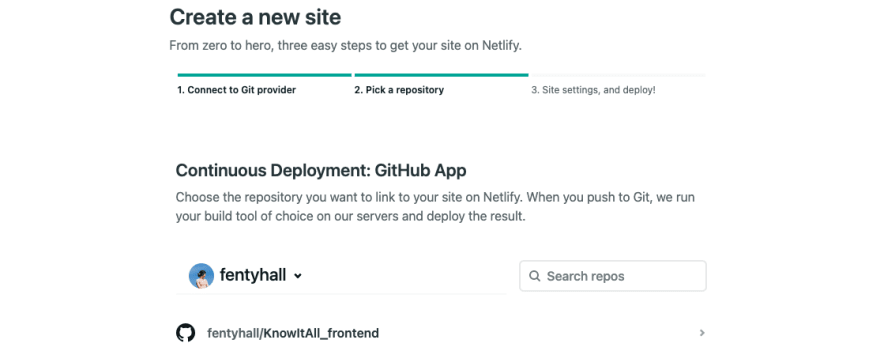
I have a tendency to use GitHub as my third-party authentication when signing up either on Heroku or Netlify. Select New site from Git to link your GitHub repo. I separated my front-end and back-end repo for this purpose, so I could simply link my KnowItAll_frontend repo to Netlify. It should only take less than a minute to deploy.
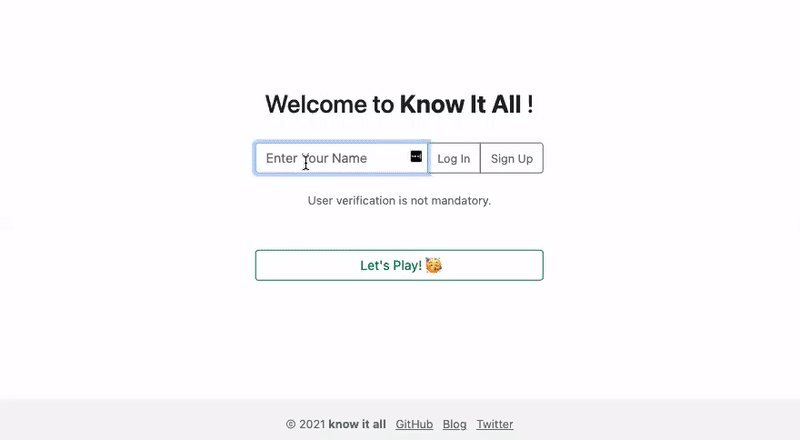
Check out my simple Trivia app, Know It All!
fentybit | GitHub | Twitter | LinkedIn









Top comments (4)
Great to see your app in action! The implementation is admirable. Though, needs optimisations. Anyway, above all, persistence is key to becoming and staying a good developer.
Thank you Muhammad!
The app was built with Vanilla JS.
Do you think I would need to utilize a framework for optimizations?
No, your Vanilla JS is alright.
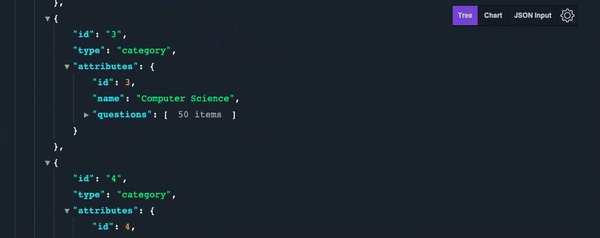
For example, take network optimization. I saw that you were loading all questions for all categories ahead of time. In my opinion, with SPAs, we should load the data progressively and ideally only what needs to be displayed at the time. So, load categories when the user presses the Play button. Then, load questions for the selected category only when the user actually selects a category. I would have even gone to load only the current question depending upon the use case.
But, in the end, everything is a trade-off. Here, you'll be increasing code complexity to optimize network usage. When building apps, you have to be the judge. Should you go for optimizing network at the expense of potentially increasing code complexity? Personally, in this case, I would.
Thank you so much for this! I will definitely re-assess my OOJS, however benefits the app's best optimisation. I really appreciate much of your time in looking into this, very insightful feedback. ☺️