Photo by Daniel McCullough on Unsplash
Introduction
This post takes place in a series aiming to show how to build an angular application from scratch.
We will see how to scaffold an enterprise-scale angular application with all the assets needed to easily develop and maintain it.
This post will show you how to setup a basic CI toolchain (test and lint your code) for your application on Gitlab.
Git Workflow
git checkout master
git pull
# Retrieve the last master version
git checkout -b develop
# Branch develop creation
Setup tests scripts
We will need to adapt our testing environment to work on the Gitlab CI environment.
Add the follwing lines to your package.json :
"scripts": {
...
"ci:test": "ng test --browsers PhantomJS --watch=false",
"ci:lint": "ng lint",
...
}
Add PhantomJs support :
npm install karma-phantomjs-launcher phantomjs core-js --save --save-exact
Update karma.conf.js :
plugins: [
...,
require('karma-phantomjs-launcher')
],
Update polyfill.ts :
# Add core-js imports
import 'core-js/es/symbol';
import 'core-js/es/object';
import 'core-js/es/function';
import 'core-js/es/parse-int';
import 'core-js/es/parse-float';
import 'core-js/es/number';
import 'core-js/es/math';
import 'core-js/es/string';
import 'core-js/es/date';
import 'core-js/es/array';
import 'core-js/es/regexp';
import 'core-js/es/map';
import 'core-js/es/weak-map';
import 'core-js/es/set';
# Uncomment zone polyfills
(window as any).__Zone_disable_requestAnimationFrame = true; // disable patch requestAnimationFrame
(window as any).__Zone_disable_on_property = true; // disable patch onProperty such as onclick
(window as any).__zone_symbol__BLACK_LISTED_EVENTS = ['scroll', 'mousemove']; // disable patch specified eventNames
(window as any).__Zone_enable_cross_context_check = true;
Update your tsconfig.json :
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"declaration": false,
"module": "es2015",
"moduleResolution": "node",
"target": "es5",
"typeRoots": [
"node_modules/@types"
],
"lib": [
"es2017",
"es2019",
"dom",
"esnext.asynciterable"
],
"resolveJsonModule": true
}
}
Write your CI configuration file
Create a file .gitlab-ci.yml with the following content :
image: node:latest
stages:
- CodeQuality
test:
stage: CodeQuality
script:
- npm ci
- npm run ci:test
lint:
stage: CodeQuality
script:
- npm ci
- npm run ci:lint
Each time someone commit on a branch, the CodeQuality stages above will be triggerred.
From the NPM documentation about
npm ci:
This command is similar tonpm install, except it’s meant to be used in automated environments such as test platforms, continuous integration, and deployment – or any situation where you want to make sure you’re doing a clean install of your dependencies. It can be significantly faster than a regular npm install by skipping certain user-oriented features. It is also more strict than a regular install, which can help catch errors or inconsistencies caused by the incrementally-installed local environments of most npm users.
Push your modifications
git add .gitlab-ci.yml package.json package-lock.json karma.conf.js src/polyfills.ts tsconfig.json
git commit -m "core(ci): Add gitlab CI file and scripts"
git push -u origin develop
Check your CI
For now, your CI will run
npm run ci:test
and
npm run ci:lint
You can now follow the state of your CI on Gitlab.
Go to CI/CD > Pipelines :

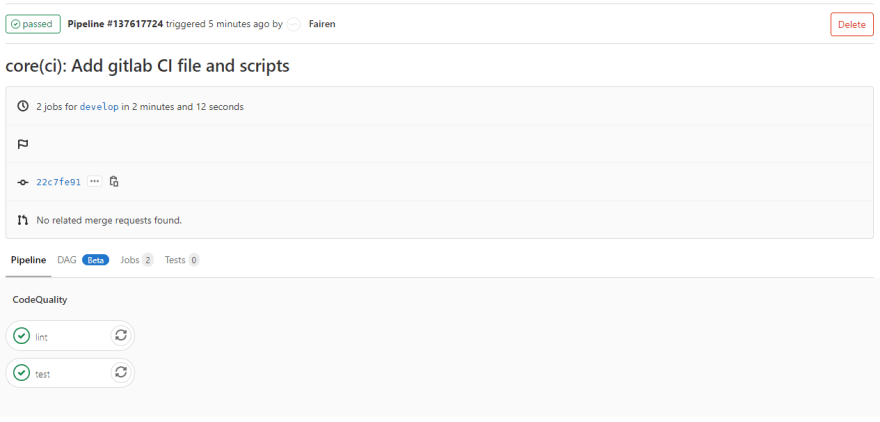
Click on the corresponding pipeline to show the stages details :











Top comments (0)