Photo by Daniel McCullough on Unsplash
Introduction
This post takes place in a series aiming to show how to build an angular application from scratch.
We will see how to scaffold an enterprise-scale angular application with all the assets needed to easily develop and maintain it.
This post doesn't dive deep into how git nor gitlab works. For more informations about them, refer to their documentations.
This post will show you how to setup a gitlab repository and push your application created before.
Create your project on Gitlab
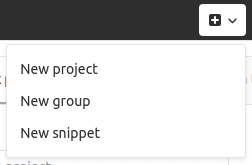
Create a new project :

Setup the project configuration :

Upload your first commit
To upload your existing files generated by angular cli use the instructions bellow.
Git global setup
git config --global user.name "<your_gitlab_username>"
git config --global user.email "<your_gitlab_email>"
Push an existing folder
cd ng-shadow
git remote add origin https://gitlab.com/<your_gitlab_username>/ng-shadow.git
git push -u origin master









Top comments (0)