What I built
My GitHub account has been active since 2011, and building a portfolio online has always been in my task list but never got around to it.
What I really want is to have a super fast static site, but differentiate from other static portfolio sites with a real-time feed of my GitHub stats.
I have built my personal portfolio site, but with a slight twist as it obtains my GitHub stats via Codersrank.
Category Submission:
Personal Site/Portfolio
App Link
DO Generated URL: https://portfolio-do-hackathon-y5tio.ondigitalocean.app
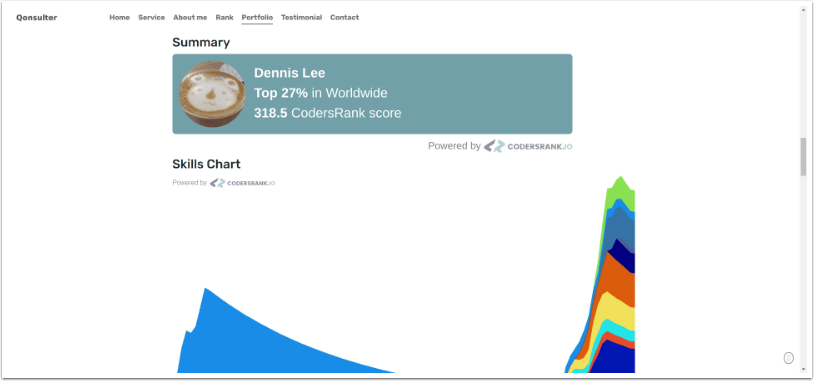
Screenshots
Description
My personal portfolio site, super fast with real-time GitHub statistics feed from Codersrank.
Link to Source Code
https://github.com/dennislwm/portfolio-do-hackathon
Permissive License
Background
(What made you decide to build this particular app? What inspired you?)
Writing is hard. Completing a project is even harder.
For my new year's resolution, I will finish all my projects that I plan to start this year, and I will write progress updates in order to be accountable to my audience, i.e. you.
I started my learning journey into static sites in 2019. The obvious advantages is speed and performance compared to dynamic sites.
You can read more about this in my first post in the series.
My first progress update for DigitalOcean Hackathon - DEV Community 👩💻👨💻
How I built it
(How did you utilize DigitalOcean’s App Platform? Did you learn something new along the way? Pick up a new skill?)
This is a summary of how I built the site:
- Fork DO sample Hugo repository.
- Clone the forked repo to my local computer
- Configure DO deployment file and README
- Git add, commit and push
- Deploy to DO using 1-click
This is how I customized my Hugo site:
- Add a new theme from a list of free Hugo themes.
- Replace default config file
- Copy folders from new theme
- Add a section to the new theme
- Git add, commit and push
- DO automatic deployment
You can read more about this in my second post in the series.
Hugo Static Site Continuous Deployment to DigitalOcean - DEV Community 👩💻👨💻
Additional Resources/Info
- Announcing the DigitalOcean App Platform Hackathon on DEV! - DEV Community 👩💻👨💻
- App Platform :: DigitalOcean Product Documentation
- How to Add a "Deploy to DigitalOcean" Button to Your Repository :: DigitalOcean Product Documentation
- Hugo. The YouTube video "Build a free website with Hugo in 2 hours" walks through installing and setting up Hugo.
- DO account (new signup with $100 free credit).









Top comments (2)
Looks great!
I've also submitted a portfolio project based only on TailwindCSS.
You can check it out here:
Introduction to Bash Scripting - A DO Hackathon Submission
Bobby Iliev ・ Dec 12 '20 ・ 2 min read
Have you tried deploying Hugo project with Hugo modules on DO?