In this post I will share with you JavaScript tips you won’t find in most tutorials. Enjoy!
What is JavaScript?
JavaScript is a scripting language that enables you to create dynamically updating content, control multimedia, animate images, and so much more.
Let's jump to the tips!
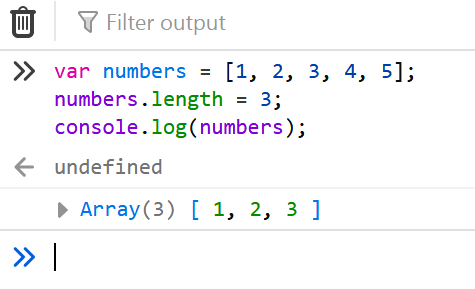
* Shorten an array
You can set the length property to shorten an array.
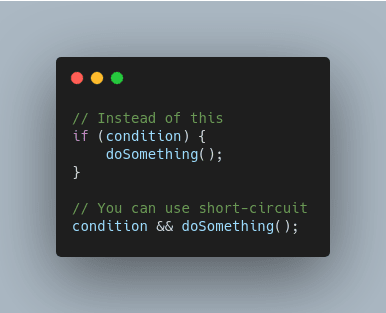
* Short-circuits conditionals
If you have to execute a function only if condition is true, you can use short-circuit.
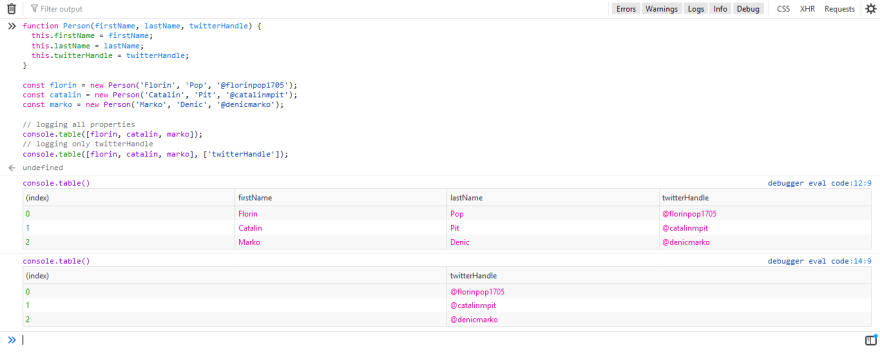
* Show specific console.table() columns
By default, console.table() lists all elements in each row. You can use the optional “columns” parameter to select a subset of columns to display:
* Remove duplicate elements from the array:
* Convert a string to number:
* Convert a number to string:
You can find more HTML/CSS/JS Tips here: github.com/MarkoDenic/awesome-html-css-js-tips
If you liked this article, be sure to ❤️ it.
This article is a repost from my blog. Find the original post here: JavaScript Tips.
Let's keep in touch:
Blog: markodenic.com
Twitter: @denicmarko
Github: github.com/MarkoDenic
Codepen: codepen.io/denic











Top comments (10)
Excellent tips. I remember learning how to short circuit through counting substrings of a string like so:
Changed my life.
Never knew about console.table(), that is just awesome.
Appreciate you sharing
Hey @dsbarnes , thanks for reading and taking the time to comment. Glad you like it.
Converting a string to a number with a plus sign is a hack and is therefore one of the things you shouldn't do in JavaScript (just like changing the length property of an array).
Hi Nikola, thanks for reading. Yes, these two are tricks definitely. But, I saw both on MDN docs and w3docs, so I would consider them a legit tricks. :)
How do you like the rest?
What about explicit conversion from string to number: str => Number(str)? I think this one is clearer and easier to understand/note for other developers.
parseInt(str, 10)
Hi Olga. Hi Antonio.
Thanks for reading and taking the time to comment.
There is at least 10 different ways to convert a string to number. Maybe I create a dedicated post about this topic.
Awesome! Has someone benchmarks for
+strandparseInt(str)?I actually didn't know some of these. Some great tips!!
Thanks Peyton. Glad you like it. :)