Je pars pour cette expérience d'une petite instance Ubuntu 18.04 ARM 64 Bits dans Scaleway :
Et j'y déploie la version LTS de Node.js accompagné de PM2 de Keymetrics qui est configuré pour être lié à un dashboard de monitoring sur https://pm2.io/ :
J'y installe Serve pour exposer localement du contenu statique : https://www.npmjs.com/package/serve
Je récupère une page HTML unique représentant mon site web :
que je vais exposer localement via Serve et PM2 :
et je lance le script :
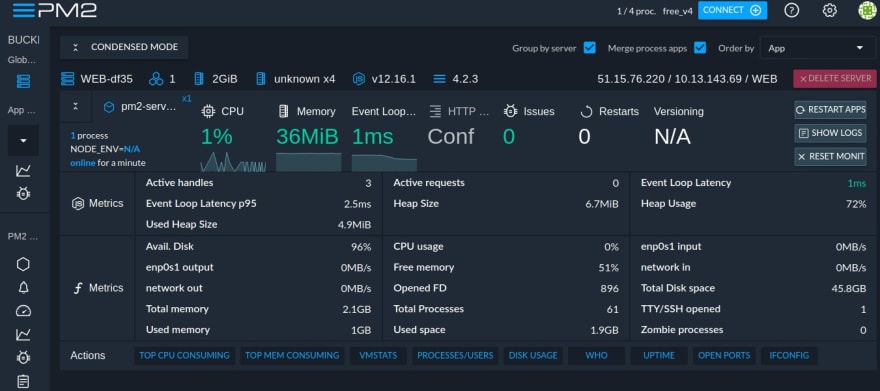
avec des métriques de base sur les processus en cours dans le dashboard de PM2.io :
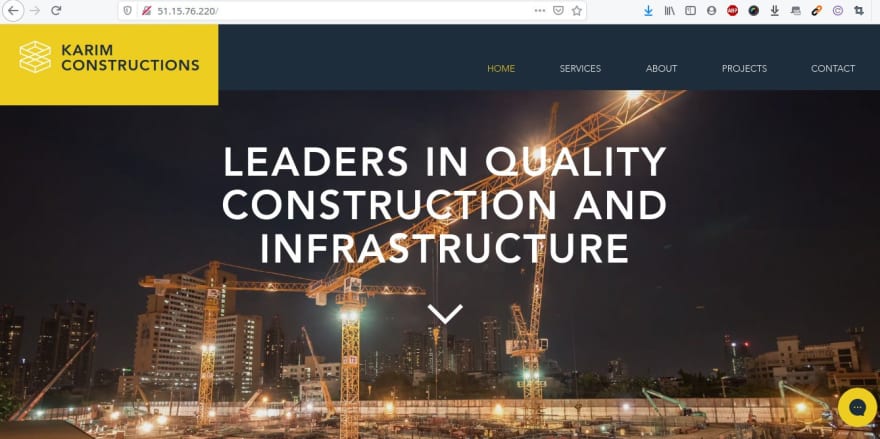
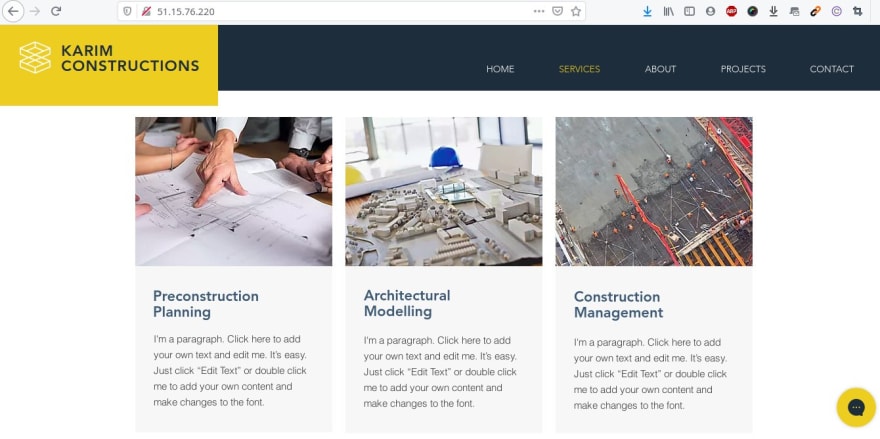
Et le site web est disponible à partir de l'adresse IP publique de l'instance :
Je vais alors utiliser Cloudflare Workers qui permet de créer des applications sans serveur sur le réseau cloud mondial de Cloudflare s'étendant sur 200 villes dans plus de 90 pays. Cloudflare Workers fournit un environnement d'exécution JavaScript léger qui permet aux développeurs de renforcer les applications existantes ou d'en créer de toutes nouvelles sans avoir à configurer ou à maintenir l'infrastructure ...
https://workers.cloudflare.com/
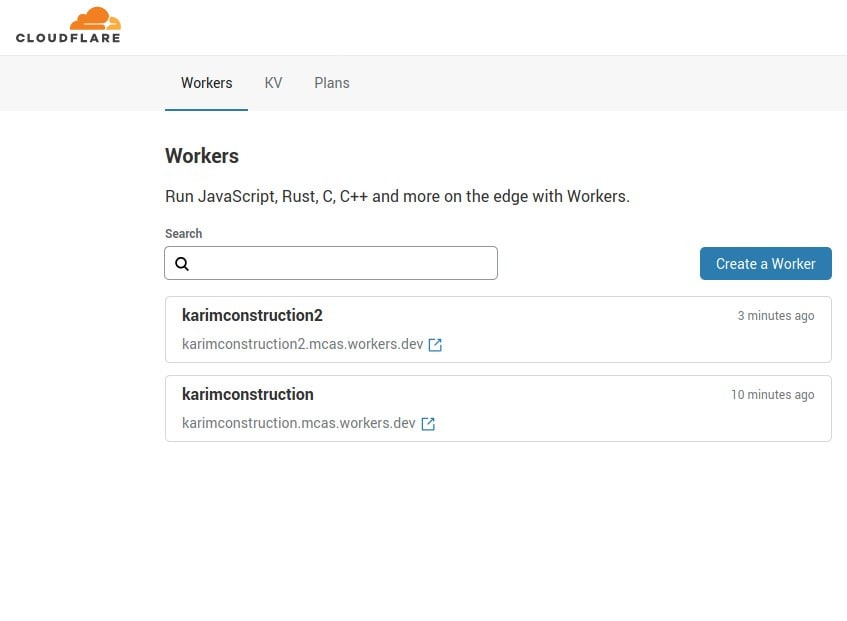
Je crée mon premier Worker depuis le dashboard client de Cloudflare :
Je reprends un des template de Cloudflare pour charger depuis l'instance ARM 64 Bits dans Scaleway l'unique page HTML par ce worker via ce template type : https://developers.cloudflare.com/workers/templates/
async function handleRequest(request) {
const init = {
headers: {
'content-type': 'text/html;charset=UTF-8',
},
}
const response = await fetch(url, init)
const results = await gatherResponse(response)
return new Response(results, init)
}
addEventListener('fetch', event => {
return event.respondWith(handleRequest(event.request))
})
/**
* gatherResponse awaits and returns a response body as a string.
* Use await gatherResponse(..) in an async function to get the response body
* @param {Response} response
*/
async function gatherResponse(response) {
const { headers } = response
const contentType = headers.get('content-type')
if (contentType.includes('application/json')) {
return await response.json()
} else if (contentType.includes('application/text')) {
return await response.text()
} else if (contentType.includes('text/html')) {
return await response.text()
} else {
return await response.text()
}
}
/**
* Example someHost at url is set up to respond with HTML
* Replace url with the host you wish to send requests to
* */
const someHost = 'https://workers-tooling.cf/demos'
const url = someHost + '/static/html'
que je personnalise de la sorte :
Et la page web est accessible :
Je crée un second worker qui lui n'aura pas besoin de se connecter à l'instance car il portera directement la page HTML sur la base de ce template type (remplacer la partie HTML par sa page web) :
async function handleRequest(request) {
const init = {
headers: {
'content-type': 'text/html;charset=UTF-8',
},
}
return new Response(someHTML, init)
}
addEventListener('fetch', event => {
return event.respondWith(handleRequest(event.request))
})
const someHTML = `<!DOCTYPE html>
<html>
<body>
<h1>Hello World</h1>
<p>This is all generated using a Worker</p>
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/dQw4w9WgXcQ"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
></iframe>
</body>
</html>
`
Prévisualisation dans le dashboard de Cloudflare avant publication :
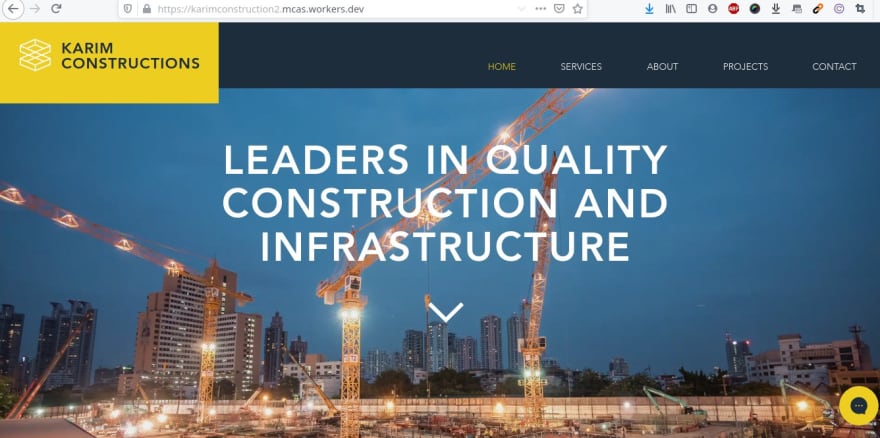
Et la page web est accessible également avec ce second worker :
Comme ceci est gratuit, on est limité au nombre de requêtes sur ces Workers (100000) :
En fait Cloudflare propose Cloudflare Workers Sites qui exploitent la puissance des Workers et Workers KV en permettant aux développeurs de télécharger leurs sites directement au plus près des utilisateurs finaux.
https://blog.cloudflare.com/workers-sites/
Les Workers Sites sont déployés avec quelques commandes de terminal et peuvent servir un site généré par n'importe quel générateur de site statique, tel que Hugo, Gatsby ou Jekyll mais moyennant une souscription ...
À suivre ! ...
































Top comments (0)