
https://blog.cloudflare.com/miniflare-and-workerd/
Cloudflare a publié à la fin du mois de septembre la première version bêta de workerd, l’environnement d’exécution JavaScript/Wasm basé sur le même code qui alimente les Cloudflare Workers.
Workerd est Open Source sous la licence Apache version 2.0 et partage la majeure partie de son code avec le runtime qui alimente Cloudflare Workers …
- GitHub - cloudflare/workers-rs: Write Cloudflare Workers in 100% Rust via WebAssembly
- Cloudflare Argo Tunnel accessible gratuitement aux développeurs : mise en oeuvre avec k3s …
Mais avec quelques modifications conçues pour le rendre plus portable vers d’autres environnements. Le nom “workerd” (prononcé “worker dee”) vient de la tradition Unix de nommer les serveurs avec un suffixe “-d” signifiant “démon”. Le nom n’est pas en majuscule car il s’agit d’un nom de programme, qui est traditionnellement en minuscules dans les environnements de type Unix …
How Workers works · Cloudflare Workers docs
Workerd peut être utilisé pour auto-héberger des applications que vous exécuteriez autrement que sur Cloudflare Workers. Il est destiné à être un serveur Web prêt pour la production à cette fin. Il a en effet été conçu pour s’intègrer parfaitement dans le système d’hébergement et d’orchestration de serveur/VM/conteneur que vous préférez.
C’est juste un serveur web !
Lancement d’une instance Ubuntu 22.04 LTS sur le fournisseur de machines Vultr …
SSD VPS Servers, Cloud Servers and Cloud Hosting
et installation de Node.js avec Node Version Manager :
root@workerd:~# curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.2/install.sh | bash
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 15916 100 15916 0 0 186k 0 --:--:-- --:--:-- --:--:-- 187k
=> Downloading nvm from git to '/root/.nvm'
=> Cloning into '/root/.nvm'...
remote: Enumerating objects: 356, done.
remote: Counting objects: 100% (356/356), done.
remote: Compressing objects: 100% (303/303), done.
remote: Total 356 (delta 39), reused 164 (delta 27), pack-reused 0
Receiving objects: 100% (356/356), 222.14 KiB | 6.53 MiB/s, done.
Resolving deltas: 100% (39/39), done.
* (HEAD detached at FETCH_HEAD)
master
=> Compressing and cleaning up git repository
=> Appending nvm source string to /root/.bashrc
=> Appending bash_completion source string to /root/.bashrc
=> Close and reopen your terminal to start using nvm or run the following to use it now:
export NVM_DIR="$HOME/.nvm"
[-s "$NVM_DIR/nvm.sh"] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[-s "$NVM_DIR/bash_completion"] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
root@workerd:~# source .bashrc
root@workerd:~# nvm install --lts
Installing latest LTS version.
Downloading and installing node v18.12.1...
Downloading https://nodejs.org/dist/v18.12.1/node-v18.12.1-linux-x64.tar.xz...
############################################################################################################################################################################ 100.0%
Computing checksum with sha256sum
Checksums matched!
Now using node v18.12.1 (npm v8.19.2)
Creating default alias: default -> lts/* (-> v18.12.1)
root@workerd:~# node -v
v18.12.1
root@workerd:~# npm -v
8.19.2
Puis récupération d’un des Starters de Gatsby.js :
Pour rappel, Gatsby permet aux développeurs de créer des sites web rapides, sécurisés et puissants à l’aide d’un cadre basé sur React et d’une couche de données innovante qui rend l’intégration de différents contenus, API et services dans une seule expérience web incroyablement simple …
Why Choose Gatsby To Build Your Next Website? | Gatsby
Et ceci dans la lignée des JAMstack, une approche architecturale qui dissocie la couche d’expérience web des données et de la logique métier, améliorant ainsi la flexibilité, l’évolutivité, les performances et la maintenabilité. Il permet une architecture composable pour le Web où la logique personnalisée et les services tiers sont consommés par le biais d’API.
For fast and secure sites | Jamstack
Je vais donc utiliser ce dépôt qui contient un exemple de site Web commercial construit avec Gatsby qui suit l’architecture JAMstack :
gatsby-starter-netlify-cms | Gatsby
Installation de Gatsby CLI tout d’abord :
root@workerd:~# npm install -g gatsby-cli
added 323 packages in 6s
53 packages are looking for funding
run `npm fund` for details
root@workerd:~# gatsby --help
╔════════════════════════════════════════════════════════════════════════╗
║ ║
║ Gatsby collects anonymous usage analytics ║
║ to help improve Gatsby for all users. ║
║ ║
║ If you'd like to opt-out, you can use `gatsby telemetry --disable` ║
║ To learn more, checkout https://gatsby.dev/telemetry ║
║ ║
╚════════════════════════════════════════════════════════════════════════╝
Usage: gatsby <command> [options]
Commands:
gatsby develop Start development server. Watches files, rebuilds, and hot reloads if something changes
gatsby build Build a Gatsby project.
gatsby serve Serve previously built Gatsby site.
gatsby info Get environment information for debugging and issue reporting
gatsby clean Wipe the local gatsby environment including built assets and cache
gatsby repl Get a node repl with context of Gatsby environment, see (https://www.gatsbyjs.com/docs/gatsby-repl/)
gatsby plugin <cmd> [plugins...] Useful commands relating to Gatsby plugins
gatsby new [rootPath] [starter] Create new Gatsby project.
gatsby telemetry Enable or disable Gatsby anonymous analytics collection.
gatsby options [cmd] [key] [value] View or set your gatsby-cli configuration settings.
Options:
--verbose Turn on verbose output [boolean] [default: false]
--no-color, --no-colors Turn off the color in output [boolean] [default: false]
--json Turn on the JSON logger [boolean] [default: false]
-h, --help Show help [boolean]
-v, --version Show the version of the Gatsby CLI and the Gatsby package in the current project [boolean]
Chargement du template avec Gatsby :
root@workerd:~# npx gatsby new gatsby-starter-netlify-cms https://github.com/netlify-templates/gatsby-starter-netlify-cms
info Creating new site from git: https://github.com/netlify-templates/gatsby-starter-netlify-cms.git
Cloning into 'gatsby-starter-netlify-cms'...
remote: Enumerating objects: 101, done.
remote: Counting objects: 100% (101/101), done.
remote: Compressing objects: 100% (92/92), done.
remote: Total 101 (delta 4), reused 56 (delta 1), pack-reused 0
Receiving objects: 100% (101/101), 1.94 MiB | 7.15 MiB/s, done.
success Created starter directory layout
info Installing packages...
info Preferred package manager set to "npm"
.
.
.
info
Your new Gatsby site has been successfully bootstrapped. Start developing it by running:
cd gatsby-starter-netlify-cms
gatsby develop
Génération d’un site statique pour utilisation avec Workerd :
root@workerd:~/gatsby-starter-netlify-cms# npm run build
> gatsby-starter-netlify-cms@1.1.3 build
> npm run clean && gatsby build
> gatsby-starter-netlify-cms@1.1.3 clean
> gatsby clean
info Deleting .cache, public, /root/gatsby-starter-netlify-cms/node_modules/.cache/babel-loader, /root/gatsby-starter-netlify-cms/node_modules/.cache/terser-webpack-plugin
info Successfully deleted directories
success compile gatsby files - 1.048s
success load gatsby config - 0.043s
success load plugins - 1.357s
warn gatsby-plugin-react-helmet: Gatsby now has built-in support for modifying the document head. Learn more at https://gatsby.dev/gatsby-head
success onPreInit - 0.040s
success initialize cache - 0.161s
success copy gatsby files - 0.134s
success Compiling Gatsby Functions - 0.270s
success onPreBootstrap - 0.286s
success createSchemaCustomization - 0.010s
success Checking for changed pages - 0.013s
success source and transform nodes - 0.384s
info Writing GraphQL type definitions to /root/gatsby-starter-netlify-cms/.cache/schema.gql
success building schema - 0.542s
success createPages - 0.077s
success createPagesStatefully - 0.134s
info Total nodes: 135, SitePage nodes: 20 (use --verbose for breakdown)
success Checking for changed pages - 0.001s
success onPreExtractQueries - 0.001s
success extract queries from components - 2.251s
success write out redirect data - 0.026s
success onPostBootstrap - 0.002s
info bootstrap finished - 9.801s
success write out requires - 0.006s
warn Browserslist: caniuse-lite is outdated. Please run:
npx browserslist@latest --update-db
Why you should do it regularly: https://github.com/browserslist/browserslist#browsers-data-updating
⠴ Building production JavaScript and CSS bundles
Browserslist: caniuse-lite is outdated. Please run:
npx browserslist@latest --update-db
gatsby-plugin-purgecss: Only processing /root/gatsby-starter-netlify-cms/src/components/all.sass
⠏ Building production JavaScript and CSS bundles
Browserslist: caniuse-lite is outdated. Please run:
npx browserslist@latest --update-db
success Building production JavaScript and CSS bundles - 76.447s
gatsby-plugin-purgecss:
Previous CSS Size: 207.53 KB
New CSS Size: 19.24 KB (-90.73%)
Removed ~188.29 KB of CSS
success Building HTML renderer - 20.640s
success Execute page configs - 0.064s
success Caching Webpack compilations - 0.001s
success run queries in workers - 1.133s - 22/22 19.42/s
success Running gatsby-plugin-sharp.IMAGE_PROCESSING jobs - 5.756s - 26/26 4.52/s
success Merge worker state - 0.003s
success Rewriting compilation hashes - 0.002s
success Writing page-data.json files to public directory - 0.033s - 20/20 611.17/s
success Building static HTML for pages - 3.170s - 20/20 6.31/s
info [gatsby-plugin-netlify] Creating SSR/DSG redirects...
info [gatsby-plugin-netlify] Created 0 SSR/DSG redirects...
success onPostBuild - 0.015s
info Done building in 116.458844476 sec
Pages
┌ src/templates/index-page.js
│ └ /
├ src/templates/about-page.js
│ └ /about/
├ src/templates/blog-post.js
│ ├ /blog/2016-12-17-making-sense-of-the-scaas-new-flavor-wheel/
│ └ ...2 more pages available
├ src/templates/product-page.js
│ └ /products/
├ src/templates/tags.js
│ ├ /tags/flavor/
│ └ ...5 more pages available
├ src/pages/404.js
│ ├ /404/
│ └ /404.html
├ src/pages/blog/index.js
│ └ /blog/
├ src/pages/contact/examples.js
│ └ /contact/examples/
├ src/pages/contact/file-upload.js
│ └ /contact/file-upload/
├ src/pages/contact/index.js
│ └ /contact/
├ src/pages/contact/thanks.js
│ └ /contact/thanks/
└ src/pages/tags/index.js
└ /tags/
╭────────────────────────────────────────────────────────────────╮
│ │
│ (SSG) Generated at build time │
│ D (DSG) Deferred static generation - page generated at runtime │
│ ∞ (SSR) Server-side renders at runtime (uses getServerData) │
│ λ (Function) Gatsby function │
│ │
╰────────────────────────────────────────────────────────────────╯
Récupération du moteur Workerd depuis GitHub :
root@workerd:~# sudo apt-get install libc++-dev -y
root@workerd:~# wget -c https://github.com/cloudflare/workerd/releases/download/v1.20221108.0/workerd-linux-64 && chmod +x workerd-linux-64 && mv workerd-linux-64 /usr/bin/workerd
root@workerd:~# workerd --help
Usage: workerd [<option>...] <command> [<arg>...]
Runs the Workers JavaScript/Wasm runtime.
Commands:
compile create a self-contained binary
serve run the server
See 'workerd help <command>' for more information on a specific command.
Options:
--verbose
Log informational messages to stderr; useful for debugging.
--version
Print version information and exit.
--help
Display this help text and exit.
Workerd est configuré à l’aide d’un fichier de configuration écrit au format texte Cap’n Proto. Récupération de ce dernier appliqué à un contenu statique depuis le dépôt Github :
root@workerd:~/gatsby-starter-netlify-cms# wget -c https://raw.githubusercontent.com/cloudflare/workerd/main/samples/static-files-from-disk/config.capnp
Length: 2252 (2.2K) [text/plain]
Saving to: ‘config.capnp’
config.capnp 100%[=============================================================================================>] 2.20K --.-KB/s in 0s
2022-12-04 21:42:27 (11.4 MB/s) - ‘config.capnp’ saved [2252/2252]
J’ai un répertoire “public” avec le contenu statique généré avec Gatsby et je l’insère donc dans ce fichier de configuration en conséquence :
# This is a simple demo showing how to serve a static web site from disk.
#
# By default this will serve a subdirectory called `content-dir` from whatever directory `workerd`
# runs in, but you can override the directory on the command-line like so:
#
# workerd serve config.capnp --directory-path site-files=/path/to/files
using Workerd = import "/workerd/workerd.capnp";
# A constant of type `Workerd.Config` will be recognized as the top-level configuration.
const config :Workerd.Config = (
services = [
# The site worker contains JavaScript logic to serve static files from a directory. The logic
# includes things like setting the right content-type (based on file name), defaulting to
# `index.html`, and so on.
(name = "site-worker", worker = .siteWorker),
# Underneath the site worker we have a second service which provides direct access to files on
# disk. We only configure site-worker to be able to access this (via a binding, below), so it
# won't be served publicly as-is. (Note that disk access is read-only by default, but there is
# a `writable` option which enables PUT requests.)
(name = "site-files", disk = "public"),
],
# We export it via HTTP on port 80.
sockets = [( name = "http", address = "*:80", http = (), service = "site-worker" )],
);
# For legibility we define the Worker's config as a separate constant.
const siteWorker :Workerd.Worker = (
# All Workers must declare a compatibility date, which ensures that if `workerd` is updated to
# a newer version with breaking changes, it will emulate the API as it existed on this date, so
# the Worker won't break.
compatibilityDate = "2022-09-16",
# This worker is modules-based.
modules = [
(name = "static.js", esModule = embed "static.js"),
],
bindings = [
# Give this worker permission to request files on disk, via the "site-files" service we
# defined earlier.
(name = "files", service = "site-files"),
# This worker supports some configuration options via a JSON binding. Here we set the option
# so that we hide the `.html` extension from URLs. (See the code for all config options.)
(name = "config", json = "{\"hideHtmlExtension\": true}")
],
);
Accompagné de ce fichier JavaScript :
// An example Worker that serves static files from disk. This includes logic to do things like
// set Content-Type based on file extension, look for `index.html` in directories, etc.
//
// This code supports several configuration options to control the serving logic, but, better
// yet, because it's just JavaScript, you can freely edit it to suit your unique needs.
export default {
async fetch(req, env) {
if (req.method != "GET" && req.method != "HEAD") {
return new Response("Not Implemented", {status: 501});
}
let url = new URL(req.url);
let path = url.pathname;
let origPath = path;
let config = env.config || {};
if (path.endsWith("/") && !config.allowDirectoryListing) {
path = path + "index.html";
}
let content = await env.files.fetch("http://dummy" + path, {method: req.method});
if (content.status == 404) {
if (config.hideHtmlExtension && !path.endsWith(".html")) {
// Try with the `.html` extension.
path = path + ".html";
content = await env.files.fetch("http://dummy" + path, {method: req.method});
}
if (!content.ok && config.singlePageApp) {
// For any file not found, serve the main page -- NOT as a 404.
path = "/index.html";
content = await env.files.fetch("http://dummy" + path, {method: req.method});
}
if (!content.ok) {
// None of the fallbacks worked.
//
// Look for a 404 page.
content = await env.files.fetch("http://dummy/404.html", {method: req.method});
if (content.ok) {
// Return it with a 404 status code.
return wrapContent(req, 404, "404.html", content.body, content.headers);
} else {
// Give up and return generic 404 message.
return new Response("404 Not found", {status: 404});
}
}
}
if (!content.ok) {
// Some error other than 404?
console.error("Fetching '" + path + "' returned unexpected status: " + content.status);
return new Response("Internal Server Error", {status: 500});
}
if (content.headers.get("Content-Type") == "application/json") {
// This is a directory.
if (path.endsWith("/")) {
// This must be because `allowDirectoryListing` is `true`, so this is actually OK!
let listingHtml = null;
if (req.method != "HEAD") {
let html = await makeListingHtml(origPath, await content.json(), env.files);
return wrapContent(req, 200, "listing.html", html);
}
} else {
// redirect to add '/' suffix.
url.pathname = path + "/";
return Response.redirect(url);
}
}
if (origPath.endsWith("/index.html")) {
// The file exists, but was requested as "index.html", which we want to hide, so redirect
// to remove it.
url.pathname = origPath.slice(0, -"index.html".length);
return Response.redirect(url);
}
if (config.hideHtmlExtension && origPath.endsWith(".html")) {
// The file exists, but was requested with the `.html` extension, which we want to hide, so
// redirect to remove it.
url.pathname = origPath.slice(0, -".html".length);
return Response.redirect(url);
}
return wrapContent(req, 200, path.split("/").pop(), content.body, content.headers);
}
}
function wrapContent(req, status, filename, contentBody, contentHeaders) {
let type = TYPES[filename.split(".").pop().toLowerCase()] || "application/octet-stream";
let headers = { "Content-Type": type };
if (type.endsWith(";charset=utf-8")) {
let accept = req.headers.get("Accept-Encoding") || "";
if (accept.split(",").map(s => s.trim()).includes("gzip")) {
// Apply gzip encoding on the fly.
// TODO(someday): Support storing gziped copies of files on disk in advance so that gzip
// doesn't need to be applied on the fly.
headers["Content-Encoding"] = "gzip";
}
}
if (req.method == "HEAD" && contentHeaders) {
// Carry over Content-Length header on HEAD requests.
let len = contentHeaders.get("Content-Length");
if (len) {
headers["Content-Length"] = len;
}
}
return new Response(contentBody, {headers, status});
}
let TYPES = {
txt: "text/plain;charset=utf-8",
html: "text/html;charset=utf-8",
htm: "text/html;charset=utf-8",
css: "text/css;charset=utf-8",
js: "text/javascript;charset=utf-8",
md: "text/markdown;charset=utf-8",
sh: "application/x-shellscript;charset=utf-8",
svg: "image/svg+xml;charset=utf-8",
xml: "text/xml;charset=utf-8",
png: "image/png",
jpeg: "image/jpeg",
jpg: "image/jpeg",
jpe: "image/jpeg",
gif: "image/gif",
ttf: "font/ttf",
woff: "font/woff",
woff2: "font/woff2",
eot: "application/vnd.ms-fontobject",
// When serving files with the .gz extension, we do NOT want to use `Content-Encoding: gzip`,
// because this will cause the user agent to unzip it, which is usually not what the user wants
// when downloading a gzipped archive.
gz: "application/gzip",
bz: "application/x-bzip",
bz2: "application/x-bzip2",
xz: "application/x-xz",
zst: "application/zst",
}
async function makeListingHtml(path, listing, dir) {
if (!path.endsWith("/")) path += "/";
let htmlList = [];
for (let file of listing) {
let len, modified;
if (file.type == "file" || file.type == "directory") {
let meta = await dir.fetch("http://dummy" + path + file.name, {method: "HEAD"});
console.log(meta.status, "http://dummy" + path + file.name, meta.headers.get("Content-Length"));
len = meta.headers.get("Content-Length");
modified = meta.headers.get("Last-Modified");
}
len = len || `(${file.type})`;
modified = modified || "";
htmlList.push(
` <tr>` +
`<td><a href="${encodeURIComponent(file.name)}">${file.name}</a></td>` +
`<td>${modified}</td><td>${len}</td></tr>`);
}
return `<!DOCTYPE html>
<html>
<head>
<title>Index of ${path}</title>
<style type="text/css">
td { padding-right: 16px; text-align: right; }
td:nth-of-type(1) { font-family: monospace; text-align: left; }
th { text-align: left; }
</style>
</head>
<body>
<h1>Index of ${path}</h1>
<table>
<tr><th>Filename</th><th>Modified</th><th>Size</th></tr>
${htmlList.join("\n")}
</body>
</html>
`
}
Et je lance l’exposition de mon contenu statique avec Workerd afin de mimer Cloudflare Pages :
root@workerd:~/gatsby-starter-netlify-cms# workerd serve config.capnp
Et il apparaît directement comme prévu sur le port HTTP 80 …
root@workerd:~# netstat -tunlp
Active Internet connections (only servers)
Proto Recv-Q Send-Q Local Address Foreign Address State PID/Program name
tcp 0 0 0.0.0.0:22 0.0.0.0:* LISTEN 858/sshd: /usr/sbin
tcp 0 0 127.0.0.53:53 0.0.0.0:* LISTEN 13700/systemd-resol
tcp6 0 0 :::22 :::* LISTEN 858/sshd: /usr/sbin
tcp6 0 0 :::80 :::* LISTEN 38659/workerd
udp 0 0 127.0.0.53:53 0.0.0.0:* 13700/systemd-resol
udp 0 0 45.32.146.22:68 0.0.0.0:* 13695/systemd-netwo
Avec une exposition globale et plus sécurisée par exemple via … Cloudflare Tunnel :
Preview Local Projects with Cloudflare Tunnel · Cloudflare Pages docs
root@workerd:~/gatsby-starter-netlify-cms# cloudflared tunnel --url http://localhost:80
2022-12-04T23:36:19Z INF Thank you for trying Cloudflare Tunnel. Doing so, without a Cloudflare account, is a quick way to experiment and try it out. However, be aware that these account-less Tunnels have no uptime guarantee. If you intend to use Tunnels in production you should use a pre-created named tunnel by following: https://developers.cloudflare.com/cloudflare-one/connections/connect-apps
2022-12-04T23:36:19Z INF Requesting new quick Tunnel on trycloudflare.com...
2022-12-04T23:36:22Z INF +--------------------------------------------------------------------------------------------+
2022-12-04T23:36:22Z INF | Your quick Tunnel has been created! Visit it at (it may take some time to be reachable): |
2022-12-04T23:36:22Z INF | https://springs-adipex-ceiling-notebooks.trycloudflare.com |
2022-12-04T23:36:22Z INF +--------------------------------------------------------------------------------------------+
J’aurais pu également utiliser Wrangler2 pour mimer Cloudflare Pages en lieu et place de Workerd :
- GitHub - cloudflare/wrangler2: ⛅️ The CLI for Cloudflare Workers®
- Cloudflare Workers documentation · Cloudflare Workers docs
root@workerd:~/gatsby-starter-netlify-cms# npm install wrangler -g
root@workerd:~/gatsby-starter-netlify-cms# wrangler pages dev --help
wrangler pages dev [directory] [-- command..]
🧑💻 Develop your full-stack Pages application locally
Positionals:
directory The directory of static assets to serve [string]
command The proxy command to run [string]
Flags:
-e, --env Environment to use for operations and .env files [string]
-h, --help Show help [boolean]
-v, --version Show version number [boolean]
Options:
--local Run on my machine [boolean] [default: true]
--compatibility-date Date to use for compatibility checks [string]
--compatibility-flags, --compatibility-flag Flags to use for compatibility checks [array]
--ip The IP address to listen on [string] [default: "0.0.0.0"]
--port The port to listen on (serve from) [number] [default: 8788]
--inspector-port Port for devtools to connect to [number]
--proxy The port to proxy (where the static assets are served) [number]
--script-path The location of the single Worker script if not using functions [string] [default: "_worker.js"]
-b, --binding Bind variable/secret (KEY=VALUE) [array]
-k, --kv KV namespace to bind (--kv KV_BINDING) [array]
--d1 D1 database to bind [array]
-o, --do Durable Object to bind (--do NAME=CLASS) [array]
--r2 R2 bucket to bind (--r2 R2_BINDING) [array]
--live-reload Auto reload HTML pages when change is detected [boolean] [default: false]
--local-protocol Protocol to listen to requests on, defaults to http. [choices: "http", "https"]
--persist Enable persistence for local mode, using default path: .wrangler/state [boolean]
--persist-to Specify directory to use for local persistence (implies --persist) [string]
--log-level Specify logging level [choices: "debug", "info", "log", "warn", "error", "none"]
🚧 'wrangler pages <command>' is a beta command. Please report any issues to https://github.com/cloudflare/wrangler2/issues/new/choose
root@workerd:~/gatsby-starter-netlify-cms# wrangler pages dev ./public/ --ip "0.0.0.0" --port "80" --compatibility-date "2022-12-04" --local
🚧 'wrangler pages <command>' is a beta command. Please report any issues to https://github.com/cloudflare/wrangler2/issues/new/choose
No functions. Shimming...
╭─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────╮
│ [b] open a browser, [d] open Devtools, [c] clear console, [x] to exit │
╰─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────╯
[pages:wrn] Parsed 22 valid header rules.
[pages:wrn] Service bindings are experimental. There may be breaking changes in the future.
root@workerd:~# netstat -tunlp
Active Internet connections (only servers)
Proto Recv-Q Send-Q Local Address Foreign Address State PID/Program name
tcp 0 0 0.0.0.0:22 0.0.0.0:* LISTEN 858/sshd: /usr/sbin
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 39444/node
tcp 0 0 127.0.0.53:53 0.0.0.0:* LISTEN 13700/systemd-resol
tcp6 0 0 :::22 :::* LISTEN 858/sshd: /usr/sbin
tcp6 0 0 :::6284 :::* LISTEN 39428/node
tcp6 0 0 :::9229 :::* LISTEN 39428/node
udp 0 0 127.0.0.53:53 0.0.0.0:* 13700/systemd-resol
udp 0 0 45.32.146.22:68 0.0.0.0:* 13695/systemd-netwo
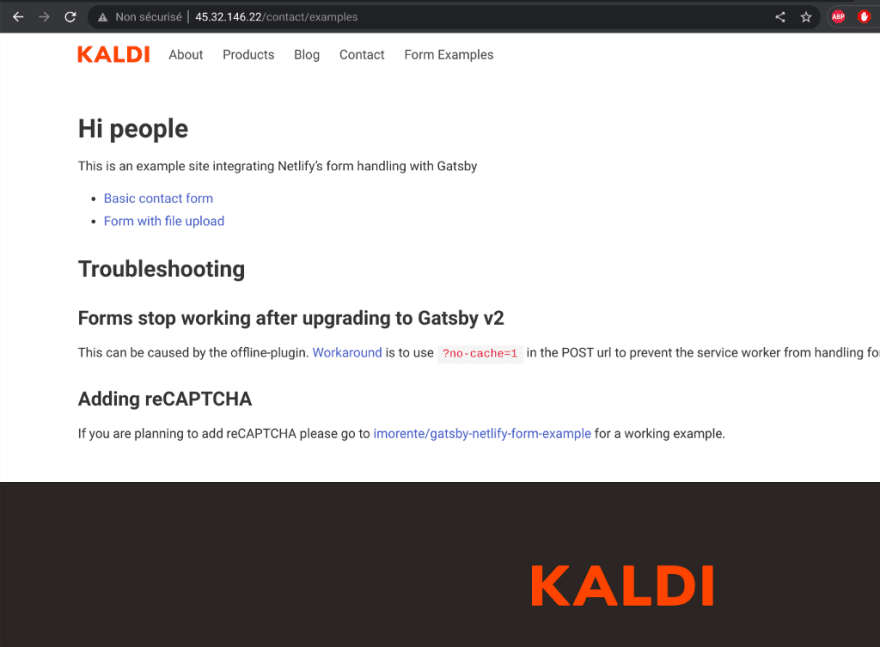
Le site web statique avec Gatsby est également disponible en HTTP/80 :
Pour simuler un environnement de production, installation de PM2 :
root@workerd:~/gatsby-starter-netlify-cms# npm install -g pm2@latest
root@workerd:~/gatsby-starter-netlify-cms# pm2
-------------
__/\\\\\\\\\\\\\____ /\\\\ ____________/\\\\____ /\\\\\\\\\ _____
_\/\\\/////////\\\_\/\\\\\\ ________/\\\\\\__ /\\\///////\\\___
_\/\\\ _______\/\\\_\/\\\//\\\____ /\\\//\\\_\/// ______\//\\\__
_\/\\\\\\\\\\\\\/ __\/\\\\///\\\/\\\/_\/\\\___________ /\\\/___
_\/\\\///////// ____\/\\\__ \///\\\/ ___\/\\\________ /\\\// _____
_\/\\\ _____________\/\\\____ \/// _____\/\\\_____ /\\\// ________
_\/\\\ _____________\/\\\_____________ \/\\\ ___/\\\/___________
_\/\\\ _____________\/\\\_____________ \/\\\__/\\\\\\\\\\\\\\\_
_\/// ______________\///______________ \/// __\///////////////__
Runtime Edition
PM2 is a Production Process Manager for Node.js applications
with a built-in Load Balancer.
Start and Daemonize any application:
$ pm2 start app.js
Load Balance 4 instances of api.js:
$ pm2 start api.js -i 4
Monitor in production:
$ pm2 monitor
Make pm2 auto-boot at server restart:
$ pm2 startup
To go further checkout:
http://pm2.io/
-------------
usage: pm2 [options] <command>
pm2 -h, --help all available commands and options
pm2 examples display pm2 usage examples
pm2 <command> -h help on a specific command
Access pm2 files in ~/.pm2
Puis lancement de Workerd en mode Cluster :
root@workerd:~/gatsby-starter-netlify-cms# chmod +x start.sh
root@workerd:~/gatsby-starter-netlify-cms# cat start.sh
#!/bin/sh
/usr/bin/workerd serve config.capnp
root@workerd:~/gatsby-starter-netlify-cms# pm2 start start.sh -i max
[PM2] Spawning PM2 daemon with pm2_home=/root/.pm2
[PM2] PM2 Successfully daemonized
[PM2] Starting /root/gatsby-starter-netlify-cms/start.sh in fork_mode (0 instance)
[PM2] Done.
┌─────┬──────────┬─────────────┬─────────┬─────────┬──────────┬────────┬──────┬───────────┬──────────┬──────────┬──────────┬──────────┐
│ id │ name │ namespace │ version │ mode │ pid │ uptime │ ↺ │ status │ cpu │ mem │ user │ watching │
├─────┼──────────┼─────────────┼─────────┼─────────┼──────────┼────────┼──────┼───────────┼──────────┼──────────┼──────────┼──────────┤
│ 0 │ start │ default │ 1.1.3 │ fork │ 40261 │ 0s │ 0 │ online │ 0% │ 3.4mb │ root │ disabled │
│ 1 │ start │ default │ 1.1.3 │ fork │ 40263 │ 0s │ 0 │ online │ 0% │ 3.4mb │ root │ disabled │
└─────┴──────────┴─────────────┴─────────┴─────────┴──────────┴────────┴──────┴───────────┴──────────┴──────────┴──────────┴──────────┘
PM2 peut générer des scripts de démarrage et les configurer afin de conserver votre liste de processus intacte lors des redémarrages prévus ou imprévus de la machine :
[PM2] Init System found: systemd
Platform systemd
Template
[Unit]
Description=PM2 process manager
Documentation=https://pm2.keymetrics.io/
After=network.target
[Service]
Type=forking
User=root
LimitNOFILE=infinity
LimitNPROC=infinity
LimitCORE=infinity
Environment=PATH=/root/.nvm/versions/node/v18.12.1/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/games:/usr/local/games:/snap/bin:/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin
Environment=PM2_HOME=/root/.pm2
PIDFile=/root/.pm2/pm2.pid
Restart=on-failure
ExecStart=/root/.nvm/versions/node/v18.12.1/lib/node_modules/pm2/bin/pm2 resurrect
ExecReload=/root/.nvm/versions/node/v18.12.1/lib/node_modules/pm2/bin/pm2 reload all
ExecStop=/root/.nvm/versions/node/v18.12.1/lib/node_modules/pm2/bin/pm2 kill
[Install]
WantedBy=multi-user.target
Target path
/etc/systemd/system/pm2-root.service
Command list
['systemctl enable pm2-root']
[PM2] Writing init configuration in /etc/systemd/system/pm2-root.service
[PM2] Making script booting at startup...
[PM2] [-] Executing: systemctl enable pm2-root...
Created symlink /etc/systemd/system/multi-user.target.wants/pm2-root.service → /etc/systemd/system/pm2-root.service.
[PM2] [v] Command successfully executed.
+---------------------------------------+
[PM2] Freeze a process list on reboot via:
$ pm2 save
[PM2] Remove init script via:
$ pm2 unstartup systemd
root@workerd:~/gatsby-starter-netlify-cms# pm2 save
[PM2] Saving current process list...
[PM2] Successfully saved in /root/.pm2/dump.pm2
root@workerd:~/gatsby-starter-netlify-cms# pm2 kill
[PM2] Applying action deleteProcessId on app [all](ids: [0, 1])
[PM2] [all](1) ✓
[PM2] [start](0) ✓
[PM2] [v] All Applications Stopped
[PM2] [v] PM2 Daemon Stopped
root@workerd:~/gatsby-starter-netlify-cms# pm2 resurrect
[PM2] Spawning PM2 daemon with pm2_home=/root/.pm2
[PM2] PM2 Successfully daemonized
[PM2] Resurrecting
[PM2] Restoring processes located in /root/.pm2/dump.pm2
[PM2] Process /root/gatsby-starter-netlify-cms/start.sh restored
[PM2] Process /root/gatsby-starter-netlify-cms/start.sh restored
┌─────┬──────────┬─────────────┬─────────┬─────────┬──────────┬────────┬──────┬───────────┬──────────┬──────────┬──────────┬──────────┐
│ id │ name │ namespace │ version │ mode │ pid │ uptime │ ↺ │ status │ cpu │ mem │ user │ watching │
├─────┼──────────┼─────────────┼─────────┼─────────┼──────────┼────────┼──────┼───────────┼──────────┼──────────┼──────────┼──────────┤
│ 0 │ start │ default │ 1.1.3 │ fork │ 41347 │ 0s │ 0 │ online │ 0% │ 3.5mb │ root │ disabled │
│ 1 │ start │ default │ 1.1.3 │ fork │ 41349 │ 0s │ 0 │ online │ 0% │ 3.4mb │ root │ disabled │
└─────┴──────────┴─────────────┴─────────┴─────────┴──────────┴────────┴──────┴───────────┴──────────┴──────────┴──────────┴──────────┘
D’ailleurs à ce propos, Cloudflare a apporté au début de cette année une expérience de développement local avec les workers via Miniflare 2.0 : un simulateur local de Cloudflare Workers :
- 🔥 Miniflare · Miniflare
- GitHub - cloudflare/miniflare: 🔥 Fully-local simulator for Cloudflare Workers
Et on apprend que :
- Avec le runtime Workers désormais en open-source, Miniflare 3 peut exploiter les mêmes implémentations qui sont déployées sur le réseau de Cloudflare
https://blog.cloudflare.com/miniflare-and-workerd/
- Au cours des prochains mois, l’équipe de Cloudflare Workers prévoit d’améliorer encore l’expérience de développement local en mettant l’accent sur les tests automatisés en étudiant les moyens d’intégrer les environnements Jest/Vitest de Miniflare 2 à Workerd.
- Miniflare 3.0 est maintenant inclus dans Wrangler !
Je peux me baser sur les exemples fournis par Cloudflare avec la possibilité de servir des applications full stack côté serveur avec des fonctions dédiées à Cloudflare Pages … via encore une fois la dernière version de Wrangler.

https://blog.cloudflare.com/pages-full-stack-frameworks/
Exemple avec Astro :
Deploy your Astro Site to Cloudflare Pages
root@workerd:~# npm create astro@latest
Need to install the following packages:
create-astro@1.2.3
Ok to proceed? (y) y
╭─────╮ Houston:
│ ◠ ◡ ◠ Let's build something great!
╰─────╯
astro v1.6.12 Launch sequence initiated.
? Where would you like to create your new project? › tremendous-transit
✔ Where would you like to create your new project? … tremendous-transit
✔ How would you like to setup your new project? › a few best practices (recommended)
■■▶ Copying project files...(node:39599) ExperimentalWarning: The Fetch API is an experimental feature. This feature could change at any time
(Use `node --trace-warnings ...` to show where the warning was created)
✔ Template copied!
✔ Would you like to install npm dependencies? (recommended) … yes
✔ Packages installed!
✔ Would you like to initialize a new git repository? (optional) … no
◼ Sounds good! You can come back and run git init later.
✔ How would you like to setup TypeScript? › Strict
✔ TypeScript settings applied!
next Liftoff confirmed. Explore your project!
Enter your project directory using cd ./tremendous-transit
Run npm run dev to start the dev server. CTRL+C to stop.
Add frameworks like react or tailwind using astro add.
Stuck? Join us at https://astro.build/chat
╭─────╮ Houston:
│ ◠ ◡ ◠ Good luck out there, astronaut!
╰─────╯
root@workerd:~# cd tremendous-transit/
root@workerd:~/tremendous-transit# npx astro add cloudflare
⠋ Resolving packages...(node:39679) ExperimentalWarning: The Fetch API is an experimental feature. This feature could change at any time
(Use `node --trace-warnings ...` to show where the warning was created)
✔ Resolving packages...
Astro will run the following command:
If you skip this step, you can always run it yourself later
╭────────────────────────────────────────────────╮
│ npm install @astrojs/cloudflare astro@^1.6.11 │
╰────────────────────────────────────────────────╯
✔ Continue? … yes
✔ Installing dependencies...
Astro will make the following changes to your config file:
╭ astro.config.mjs ──────────────────────────────╮
│ import { defineConfig } from 'astro/config'; │
│ │
│ // https://astro.build/config │
│ import cloudflare from "@astrojs/cloudflare"; │
│ │
│ // https://astro.build/config │
│ export default defineConfig({ │
│ output: "server", │
│ adapter: cloudflare() │
│ }); │
╰────────────────────────────────────────────────╯
For complete deployment options, visit
https://docs.astro.build/en/guides/deploy/
✔ Continue? … yes
success Added the following integration to your project:
- @astrojs/cloudflare
Génération du contenu statique :
root@workerd:~/tremendous-transit# npm run build
> @example/basics@0.0.1 build
> astro build
10:37:27 PM [build] output target: server
10:37:27 PM [build] deploy adapter: @astrojs/cloudflare
10:37:27 PM [build] Collecting build info...
10:37:27 PM [build] Completed in 12ms.
10:37:27 PM [build] Building server entrypoints...
10:37:29 PM [build] Completed in 1.55s.
finalizing server assets
10:37:29 PM [build] Rearranging server assets...
10:37:29 PM [build] Server built in 1.66s
10:37:29 PM [build] Complete!
et lancement de la fonction d’exposition avec Wrangler@latest :
root@workerd:~/tremendous-transit# npx wrangler@latest pages dev ./dist/ --ip "0.0.0.0" --port "80" --compatibility-date "2022-12-04" --local
🚧 'wrangler pages <command>' is a beta command. Please report any issues to https://github.com/cloudflare/wrangler2/issues/new/choose
╭─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────╮
│ [b] open a browser, [d] open Devtools, [c] clear console, [x] to exit │
╰─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────╯
[pages:wrn] Service bindings are experimental. There may be breaking changes in the future.
GET / 200 OK (32.55ms)
GET /assets/index.0e7318e4.css 200 OK (9.77ms)
GET /favicon.svg 200 OK (6.38ms)
GET / 200 OK (15.53ms)
GET /favicon.svg 200 OK (6.59ms)
La même chose avec le framework SolidStart :
GitHub - solidjs/solid-start: SolidStart, the Solid app framework
root@workerd:~# mkdir my-app
root@workerd:~# cd my-app/
root@workerd:~/my-app# npm init solid
Need to install the following packages:
create-solid@0.2.7
Ok to proceed? (y) y
create-solid version 0.1.2
Welcome to the SolidStart setup wizard!
There are definitely bugs and some feature might not work yet.
If you encounter an issue, have a look at https://github.com/solidjs/solid-start/issues and open a new one, if it is not already tracked.
✔ Which template do you want to use? › hackernews
✔ Server Side Rendering? … yes
✔ Use TypeScript? … yes
found matching commit hash: 88a111f8fcf7fe810bf84814766ac4b40cdcac34
downloading https://github.com/solidjs/solid-start/archive/88a111f8fcf7fe810bf84814766ac4b40cdcac34.tar.gz to /root/.degit/github/solidjs/solid-start/88a111f8fcf7fe810bf84814766ac4b40cdcac34.tar.gz
extracting /examples/hackernews from /root/.degit/github/solidjs/solid-start/88a111f8fcf7fe810bf84814766ac4b40cdcac34.tar.gz to /root/my-app/.solid-start
cloned solidjs/solid-start#main to /root/my-app/.solid-start
✔ Copied project files
Next steps:
1: npm install (or pnpm install, or yarn)
2: npm run dev -- --open
To close the dev server, hit Ctrl-C
root@workerd:~/my-app# npm install --save-dev solid-start-cloudflare-pages
npm WARN deprecated sourcemap-codec@1.4.8: Please use @jridgewell/sourcemap-codec instead
added 414 packages, and audited 415 packages in 33s
36 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
root@workerd:~/my-app# npm install
up to date, audited 415 packages in 1s
36 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
Mise à jour du fichier de configuration pour prendre en compte encore une fois le plugin Cloudflare installé préalablement :
root@workerd:~/my-app# cat vite.config.ts
import solid from "solid-start/vite";
import { defineConfig } from "vite";
import cloudflare from "solid-start-cloudflare-pages";
export default defineConfig({
plugins: [solid({ adapter: cloudflare({}) })],
});
Génération du contenu statique :
root@workerd:~/my-app# npm run build
> build
> solid-start build
solid-start build
version 0.2.7
(node:40114) ExperimentalWarning: The Ed25519 Web Crypto API algorithm is an experimental feature. This feature could change at any time
(Use `node --trace-warnings ...` to show where the warning was created)
adapter cloudflare-pages
solid-start building client...
vite v3.2.4 building for production...
✓ 59 modules transformed.
dist/public/manifest.json 1.03 KiB
dist/public/ssr-manifest.json 1.57 KiB
dist/public/assets/_...stories_.85c7ccd5.js 2.92 KiB / gzip: 1.10 KiB
dist/public/assets/entry-client.e7f092e1.js 38.02 KiB / gzip: 14.73 KiB
dist/public/assets/_id_.53422822.js 2.17 KiB / gzip: 0.87 KiB
dist/public/assets/_id_.d20e093b.js 1.55 KiB / gzip: 0.71 KiB
dist/public/assets/entry-client.fba9e0c8.css 3.48 KiB / gzip: 1.15 KiB
solid-start client built in: 2.270s
solid-start building server...
vite v3.2.4 building SSR bundle for production...
✓ 60 modules transformed.
.solid/server/manifest.json 0.18 KiB
.solid/server/entry-server.js 63.39 KiB
solid-start server built in: 1.096s
et exposition publique avec ce clone du site Hacker News …
root@workerd:~/my-app# npx wrangler@latest pages dev ./dist/public/ --ip "0.0.0.0" --port "80" --compatibility-date "2022-12-04" --local
🚧 'wrangler pages <command>' is a beta command. Please report any issues to https://github.com/cloudflare/wrangler2/issues/new/choose
Compiling worker to "/tmp/functionsWorker-0.3042531527544843.mjs"...
Compiled Worker successfully.
╭─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────╮
│ [b] open a browser, [d] open Devtools, [c] clear console, [x] to exit │
╰─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────╯
[pages:wrn] Parsed 1 valid header rule.
[pages:wrn] Service bindings are experimental. There may be breaking changes in the future.
GET / 200 OK (380.60ms)
GET /assets/_...stories_.85c7ccd5.js 200 OK (10.72ms)
GET /assets/entry-client.e7f092e1.js 200 OK (7.27ms)
GET /assets/entry-client.fba9e0c8.css 200 OK (5.62ms)
GET /favicon.ico 200 OK (5.79ms)
Pour conclure, Workerd même en version Beta à la rédaction de cet article, comme on a pu le voir dans ce rapide aperçu permet d’inclure ces cas d’usage avec notamment ceci :
- En tant que serveur d’applications, héberger vous-même des applications conçues pour Cloudflare Workers.
- En tant qu’outil de développement, développer et tester ce code localement.
- En tant que proxy HTTP programmable (direct ou inverse), intercepter, modifier et acheminer efficacement les requêtes réseau.
En prenant bien évidemment en compte cet avertissement dans son usage :
Workerd n’est pas un sandbox durci
Workerd tente d’isoler chaque Workers afin qu’il ne puisse accéder qu’aux ressources auxquelles il est configuré. Cependant, Workerd ne contient pas à lui seul une défense en profondeur appropriée contre la possibilité de bogues d’implémentation. Lorsque vous utilisez workerd pour exécuter du code potentiellement malveillant, vous devez l’exécuter dans un bac à sable sécurisé approprié, tel qu’une machine virtuelle.
Le service d’hébergement Cloudflare Workers, en particulier, utilise de nombreuses couches supplémentaires de défense en profondeur …
À suivre !





















Top comments (0)